
越來越多人獲取資訊的方式來自於行動裝置,為了讓使用者有更好的瀏覽體驗,Facebook在五月的時候,推出Instant Articles ( https://instantarticles.fb.com/)。將新聞內容直接儲存於Facebook,當使用者點選動態消息上的新聞時,可以大幅縮短瀏覽與下載時間。
Google更把層面擴大,於上周三(10/07)推動行動網站的加速計畫 ( Accelerated Mobile Pages,AMP ) 此技術是透過現有的HTML,加入AMP的框架來增加對於影片、動畫、圖像及廣告等的讀取速度。
以圖片為例,原本的圖片HTML格式為img,在AMP的規則下變成amp-img,而其運作的方式會根據使用者瀏覽頁面時所觀看到的頁面或是網路頻寬,選擇預先載入圖片或是延後載入,如此一來可以讓使用者在瀏覽網站時,有更好的體驗。
接下來Google會更加強在"豐富內容的網頁",比方說是充滿圖片、圖表、影片或地圖的頁面讓其有更好的讀取速度。
在廣告方面,對於廣告與訂閱服務的支援,AMP將會支援不同格式的廣告或廣告網路,同時也會支援訂閱及付費機制。
雖然此計畫才剛推出,目前已有 Twitter,Pinterest, WordPress.com, Chartbeat, Parse.ly, Adobe Analytics and LinkedIn 等預計要參與整合計畫,AMP技術文件已經漸趨完整,期待不久的將來能有更多網站能使用此技術,以使用者的角度來反思,才能有更棒的產品。
由於上述提及的行動裝置普及的情形,導致使用者在瀏覽體驗上出現了有別於以往的需求,行動裝置在頻寬、運算效能、儲存空間和瀏覽範圍皆有所限制。
而Google對於此議題也有進行相當的研究,為了改善上面所述的問題,進而提出了AMP網頁的格式。
Accelerated mobile pages (AMP) 是用來建立網頁的一套標準,依此標準格式建立的網頁能夠在行動裝置上快速載入,並呈現良好顯示外觀。打造適合透過行動裝置瀏覽的網站是經營線上業務的一項重要環節。在許多國家/地區,智慧型手機的流量現在已經超過個人電腦。
而AMP網頁的格式相較於傳統網頁設計上有其不同的格式規定。主要目的是為了提升網頁瀏覽器在生成(Render)頁面的速度,讓使用者有良好且快速的瀏覽體驗。
最主要的設計要領有下面幾個面向,自訂的HTML標籤、自訂的Javascript功能、禁止CSS外部的載入,有幾個設計要領建議:
-
您的 AMP 網頁必須符合 AMP HTML 規格。如果您沒有相關經驗,請按這裡瞭解如何建立您的第一個 AMP HTML 網頁。
-
AMP 網頁提供的內容以及能讓使用者執行的動作必須儘可能與對應的標準網頁相同。
-
AMP 網址架構必須能讓使用者理解。
|
舉例來說,如果您的標準網頁是 example.com/giraffes,您用來代管 AMP 網頁的網址就應該是 amp.example.com/giraffes 或 example.com/amp/giraffes,而非 test.com/giraffes。原因在於,使用者在 Google 搜尋結果中點擊了您 AMP 網頁的連結後,可從瀏覽器看見 AMP 的網址 (就如同一般網頁),如果顯示的網址和您的主網頁毫無關聯,使用者可能會感到困惑。 |
-
AMP 網頁必須是有效網頁,才能如預期對使用者顯示,並且應用於 AMP 相關功能中。如果網頁的 AMP 設定無效,就無法受到部分搜尋功能支援。
-
如果您在網頁中加入結構化資料,請務必遵守Google的結構化資料政策。
有關AMP網頁格式相關問題亦可參考:
擴大 AMP專案,Google想讓所有網站載入時間不滿 1 秒
AMP測試
如果你的網頁依照上面的指示做了一些AMP格式的調整,那有什麼方法可以測試成效呢?
你可以透過Google提供的 AMP 測試來檢查 AMP 網頁是否有效,並且驗證設定是否完備,能夠在 Google 搜尋結果中正常顯示 AMP 網頁。
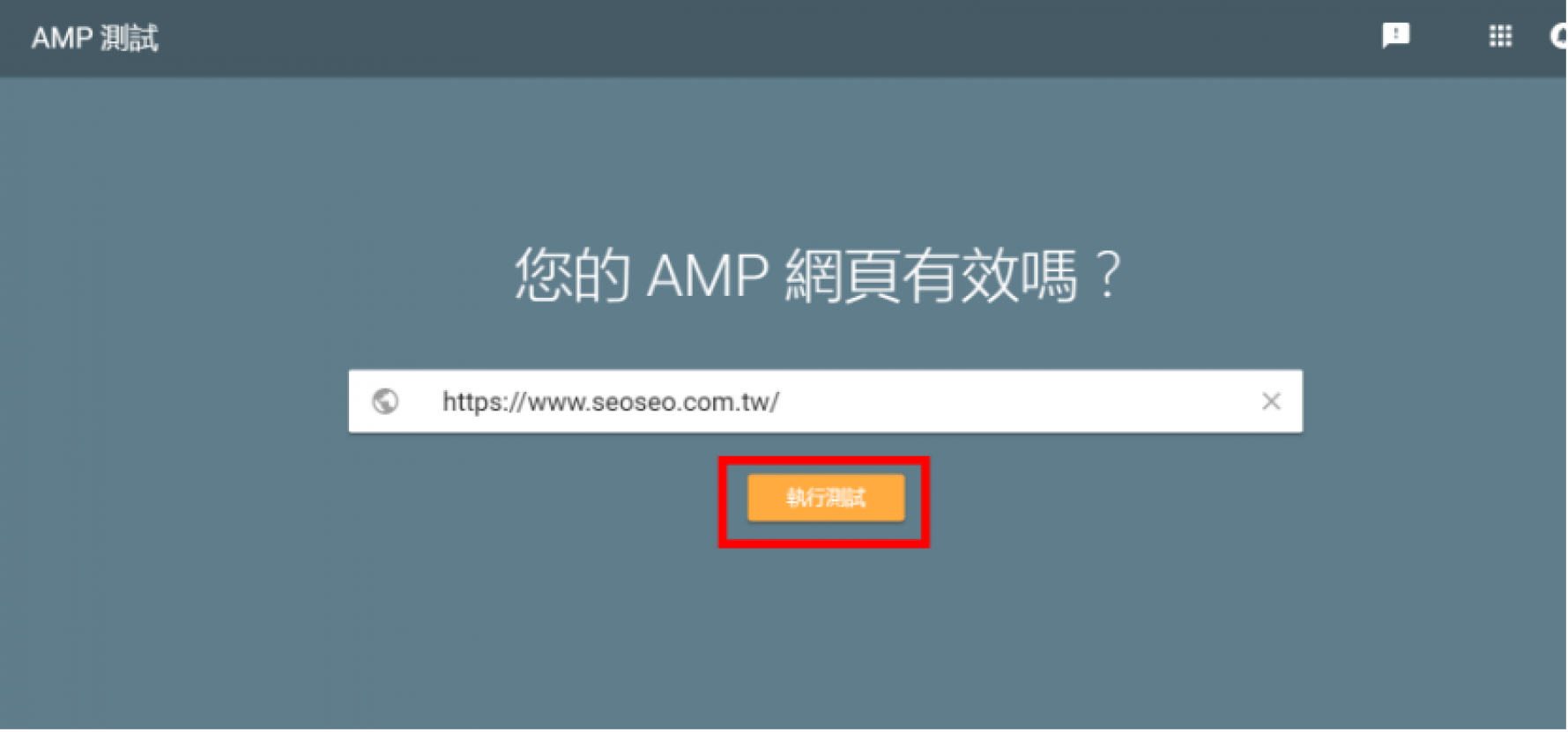
Step1:執行測試
進到測試畫面後輸入欲測試的網址,點擊"執行測試"

Step2:查看結果
如果發生錯誤,請展開個別錯誤內容,然後按一下行號即可開啟該錯誤的程式碼瀏覽器窗格。
如果頁面包含結構化資料,只要按一下該資料連結,即可開啟結構化資料測試工具,藉此測試和瀏覽結構化資料。
Step3:後續步驟和其他AMP相關資源
如果您是 Search Console 中已驗證的網站擁有者,可以透過 AMP 報告瀏覽所有網站 AMP 頁面中的合併式統計資料。
以下是一些 AMP 相關資源:
-
www.ampproject.org:開放原始碼計劃首頁,包含完整 AMP 說明文件以及所有開放原始碼的 AMP 代碼。
-
Google 搜尋支援的 AMP 功能 (開發人員專用):Google 搜尋專用的額外 AMP 資訊,包括 AMP 網頁需要符合哪些額外條件才能出現在 Google 搜尋結果中,同時顯示所有可用的搜尋功能。
如果在原本的網站中加入了AMP網頁,對網站會有什麼好處?
AMP有多重要,從它爸媽是誰就可以知道啦!
AMP標準是Google帶領開發的,目的是為提升行動裝置對網站的存取速度。
AMP追求的目標是在點擊連結後無需等待即可看到頁面內容。
當你在行動裝置的搜尋中,看到網址前有 圖示,便表示該網頁為AMP網頁。
圖示,便表示該網頁為AMP網頁。

▲搜尋結果為AMP網頁示意圖
Google在介紹AMP的官方頁面上也清楚表示,AMP網頁更容易出現在行動裝置的搜尋結果上!
因為AMP網頁是需要符合AMP HTML規格,在建立上較為費時,
我們的建議是,可以先從GA中觀察熱門到達頁面的載入速度,再針對速度慢的頁面去做AMP。
由於Google本身是搜尋引擎的提供者,對於有製作AMP網頁的網站會特別進行收錄的動作,接著由於AMP網頁在行動裝置的瀏覽體驗會比傳統網頁設計的頁面來的高,因此對於行動版的搜尋引擎的效果會有相當的幫助,網站在行動裝置上的排名也會比較有優勢。
有關使用AMP網頁帶來的好處和行動裝置SEO操作趨勢可參考:
部分文章內容來源參考自Google 搜尋指南

一篇帶你了解Google商家檔案(我的商家)驗證....
- 2025/10/29
- SEO:入門教學
- Google我的商家
- SEO
Google 商家檔案是一個免費的工具,能增加企業在 Google 地圖的能見度。透過管理商家檔案,商家可以優化在 Google 中搜尋的內容,搜尋公司相關產品或是公司名稱的時候,如果能夠跳出畫面右方紅框的資訊,對於商家絕對是大大加分!消費者也可以更方便快速的找到需要的服務....

SEO 是什麼?2026 搜尋引擎優化入門教學 (完....
SEO 是一種藉由優化網站架構與內容品質,提升網站在搜尋引擎自然結果中的排名,進而增加曝光度與導入流量的行銷手法。本篇將從基礎概念到全方位解析網站優化策略。無論是關鍵字研究、內容優化,還是技術 SEO,我們都將一步步帶你深入了解。簡單來說,SEO 就像是在替網站....

2025 STP分析全攻略:3步驟精準市場定位與行....
- 2025/09/02
- 網路行銷
在現今競爭激烈的市場環境中,「STP分析」是企業行銷策略中不可或缺的一環。但究竟STP分析是什麼呢?STP即是市場區隔、目標市場與市場定位的縮寫,是企業進行客群分析、精準抓住消費者需求的重要工具。尤其在數位時代,消費者的喜好每天都在變化,科技又不斷推陳出新,學....

如何有效管理與更換Google商家照片
- 2018/04/10
- SEO
- Google我的商家
- SEO:入門
最近碰到客戶詢問「Google商家照片如何更換?」、「Google商家照片不是我要的!」的疑問,這次就和大家分享商家照片的管理訣竅,透過簡單的兩個步驟,讓你的商家照片變得更讓人印象深刻吧! Step 1:商家的建立與管理 首先,在Google搜....

AMP網頁真的是行動優先搜尋的百靈解藥嗎?
看到這個標題的讀者可能很疑惑,因為小編前幾周才剛分享過2017的SEO操作風向,裡頭其中有一項重點就是AMP的加強, 但不到幾週Google內部的人就放出消息說AMP可能將不會出現在前幾頁的搜尋結果(行動版優先檢索)裡,到底是為什麼? 直接舉個例子讓您了解....

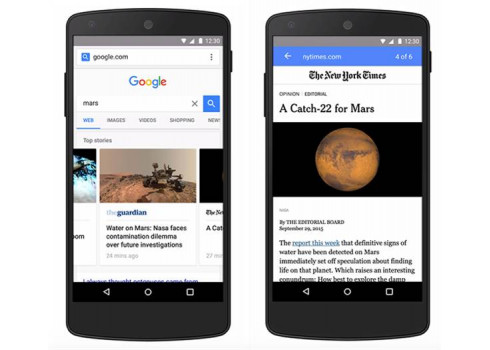
Google推出行動加速網頁、Instant Articles....
在 Facebook Instant Articles、Apple News 等 「新興新聞入口」夾殺下, Google 今天發佈了自己的「Instant Articles」,包括 iOS 或 Android 在內,現在使用者可以在行動版的搜尋結果中看到新聞文章了。 這項技術是利用 Google AMP(Accelerated Mobile ....

擴大 AMP專案,Google想讓所有網站載入時間....
AMP(Accelerated Mobile Pages)是 Google 在 2015 年 10 月推出的一個開源計畫,希望能夠提升網頁在行動裝置上的載入速度。其他相似的計畫也包含之前介紹過的Facebook類似 Facebook 的 Instant Articles。 一開始的AMP計畫主要專注在媒體....

Google再更新,讓AMP的真實網址更容易被分享....
之前有分享過Google的AMP(Accelerated Mobile Pages)計畫的運作模式,藉由快速載入網頁的方式讓搜尋使用者可以有更好的使用者體驗, 但是AMP是另一個載入的閱讀平台的關係,他並沒有辦法幫助原本網站帶來任何流量,甚至連搜尋者也會有找不到原本網站網址的窘境。 ....
Copyright © KPN SEO 2020. All Rights Reserved / 台北市大安區羅斯福路三段301號8樓 02-23698858 service@kpnweb.com