
許多內容型網站(媒體)、電子商務網站,當網站內容過多的時候,大多會進行分頁的設置,將相同主題的內容分散至分頁中。
- 內容型網站

- Google搜尋結果

- 購物型電商(如:PChome)

由此可見分頁是相當普遍的網頁呈現模式,但大部分的人可能會忽略分頁也需要進行優化,
以至於網站上百頁的標題、敘述全都一樣,
如此可能導致搜尋引擎會認為這些頁面是重複內容,對SEO優化來說是扣分的情形,同時也浪費搜尋蜘蛛每日的檢索預算。
到底要如何優化這些分頁呢?
1. 標題差異化了嗎?
讓搜尋蜘蛛快速了解網頁內容的第一步就是基本的meta設定,雖然現在搜尋引擎越來越智慧,甚至會在搜尋結果呈現改寫後的網頁標題,可是如果不是大型、權重高的網站,建議還是需要儘可能完善基本優化。
以下舉幾個網站的案例。
新聞 - 最新文章 第 3 頁 - The News Lens 關鍵評論網
Actionable SEO Tips and Strategies That Work - Page 2 of 584 | SEJ
Moz Blog - Page 2 - Moz
因此,建議可以使用的調整方式為:分類名稱 - 第X頁(第X頁/共X頁) - 網站標題
2. 使用分頁標記屬性 rel="next" 和 rel="prev"
舉例來說,網站的內容會分成下列幾個網址:
http://www.example.com/article-part1.html
http://www.example.com/article-part2.html
http://www.example.com/article-part3.html
http://www.example.com/article-part4.html
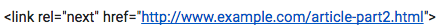
1. 在第一頁的 部分 (http://www.example.com/article-part1.html),加入會指向系列網址中下一頁的連結標記,如下所示:
部分 (http://www.example.com/article-part1.html),加入會指向系列網址中下一頁的連結標記,如下所示:

這是系列網址中的第一個網址,因此沒有必要加入 rel="prev"。
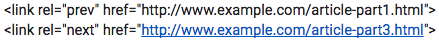
2. 在第二頁和第三頁上,加入會指向系列網址中上一個或下一個網址的連結。
例如,你可以在系列網址中的第二個頁面加入下列連結:

依照說明的方式以此類推,此屬性能夠提示Google頁面的前後關係。
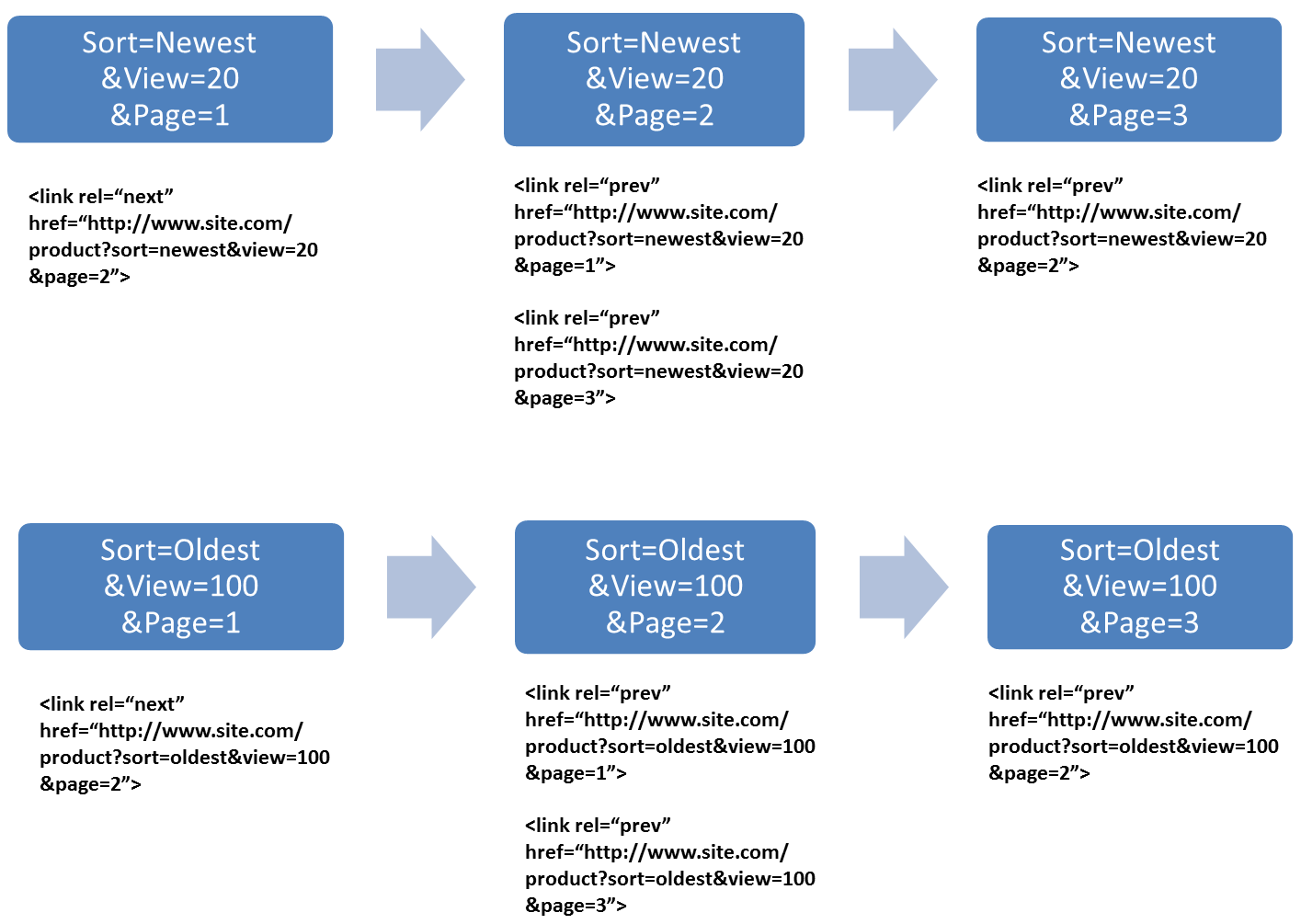
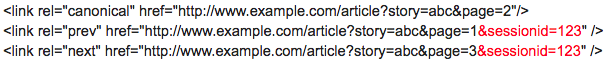
但在設定的時候要注意前後必須是同系列的網址,如下圖所示:

但其實Google的系統已經十分智慧,因此不一定要設置此標記,Google才能判斷你的頁面。
而設置之後,系統是否就會依照頁面標記去判讀你的網站呢?不一定,一切都要看Google怎麼解讀網站。
- rel="prev" 和 rel="next" 的作用就像是給 Google 的提示,而非指令。
- 如果 Google 發現你的處理方式有誤 (例如找不到預期的 rel="prev" 或 rel="next" 指示),他們還是會繼續將頁面編入索引,並使用系統的智慧判別法來解讀你的內容。
如果希望更進一步了解此標記,以下提供兩篇參考文章:
Pagination with rel=“next” and rel=“prev”
Implementing Pagination Attributes Correctly For Google
3. 使用 rel="canonical" 連結元素來標記標準網頁和任何其他版本
部分網站會有重複內容,不同網址的情形。因此Google提出解決辦法即為 rel="canonical" 標記,詳細說明請參考Google官方說明:使用標準網址
以下說明引用自Google官方說明:顯示分頁內容
rel="next" 和 rel="prev" 是 rel="canonical" 的正交概念。因此您可以同時加入這兩個宣告。
例如,http://www.example.com/article?story=abc&page=2&sessionid=123 可以包含:

由於prev跟next的標記需要是同系列的網址,因此網址需設定同樣有 &sessionid=123 的網址作為上下頁,而canonical標記則是指定該頁標準網址, 這兩個標記可以同時使用。
藉由以上三步驟,可以完成基本的分頁優化,大家不妨檢查自己的網站是否完成這些設定,如果沒有設定的話,分頁優化後可以檢查網站被Google索引的數量有沒有提升唷!
圖片來源:Implementing Pagination Attributes Correctly For Google
Designed by Freepik
資料來源:Google官方說明-顯示分頁內容
文章作者:Webbie
責任編輯:Doris

一篇帶你了解Google商家檔案(我的商家)驗證....
- 2025/10/29
- SEO:入門教學
- Google我的商家
- SEO
Google 商家檔案是一個免費的工具,能增加企業在 Google 地圖的能見度。透過管理商家檔案,商家可以優化在 Google 中搜尋的內容,搜尋公司相關產品或是公司名稱的時候,如果能夠跳出畫面右方紅框的資訊,對於商家絕對是大大加分!消費者也可以更方便快速的找到需要的服務....

SEO 是什麼?2026 搜尋引擎優化入門教學 (完....
SEO 是一種藉由優化網站架構與內容品質,提升網站在搜尋引擎自然結果中的排名,進而增加曝光度與導入流量的行銷手法。本篇將從基礎概念到全方位解析網站優化策略。無論是關鍵字研究、內容優化,還是技術 SEO,我們都將一步步帶你深入了解。簡單來說,SEO 就像是在替網站....

2025 STP分析全攻略:3步驟精準市場定位與行....
- 2025/09/02
- 網路行銷
在現今競爭激烈的市場環境中,「STP分析」是企業行銷策略中不可或缺的一環。但究竟STP分析是什麼呢?STP即是市場區隔、目標市場與市場定位的縮寫,是企業進行客群分析、精準抓住消費者需求的重要工具。尤其在數位時代,消費者的喜好每天都在變化,科技又不斷推陳出新,學....

如何有效管理與更換Google商家照片
- 2018/04/10
- SEO
- Google我的商家
- SEO:入門
最近碰到客戶詢問「Google商家照片如何更換?」、「Google商家照片不是我要的!」的疑問,這次就和大家分享商家照片的管理訣竅,透過簡單的兩個步驟,讓你的商家照片變得更讓人印象深刻吧! Step 1:商家的建立與管理 首先,在Google搜....

一篇帶你了解Google商家檔案(我的商家)驗證....
- 2025/10/29
- SEO:入門教學
- Google我的商家
- SEO
Google 商家檔案是一個免費的工具,能增加企業在 Google 地圖的能見度。透過管理商家檔案,商家可以優化在 Google 中搜尋的內容,搜尋公司相關產品或是公司名稱的時候,如果能夠跳出畫面右方紅框的資訊,對於商家絕對是大大加分!消費者也可以更方便快速的找到需要的服務....

如何有效優化Meta Description以提高點擊率....
本文分四個段落加以介紹: 目錄 什麼是Meta Description? meta description是Google排名因素之一嗎? 網頁摘要是如何產生的 如何優化meta description 具備敘述性、吸引使用者 每頁使用獨特的meta description 關於社群分享有一點可以注....

標題標籤優化:提升 SEO 表現的關鍵技巧
什麼是標題標籤(title tag)? 標題標籤(Title Tag),是html元素之一,用以撰寫網頁標題。標題標籤內的文字應該要準確並簡潔地描述網頁的內容,這同時影響到使用性、SEO與社群分享。 搜尋結果中,標題標籤會顯示為一個可點擊的標題連結,如下圖最上方、字體稍....
Copyright © KPN SEO 2020. All Rights Reserved / 台北市大安區羅斯福路三段301號8樓 02-23698858 service@kpnweb.com
