
在當今數位時代,網站的表現對於吸引和保留訪客扮演著非常重要的角色。特別是在行動裝置使用日益普及的情況下,網頁載入速度成為了影響用戶體驗和SEO排名的重要因素。Google的Speed Update進一步強調了在行動搜尋中網頁速度的重要性。本文將深入探討網頁速度對SEO的影響,並提供一些實用的優化策略,以幫助網站所有者和開發者提升他們的網站效能,從而改善用戶體驗並提高在搜尋引擎結果頁面中的排名。
一、網頁速度對SEO的影響
在探討網頁速度對SEO的影響時,我們不得不提Google對於網頁速度的重視。早在2010年,Google就已經宣布將網頁速度列為排名因素之一。這項決策背後的理念是基於一個簡單的事實:速度快的網站能夠為使用者帶來更好的體驗。Google的這項政策揭示了一個重要的SEO原理,即網站的技術表現,特別是載入速度,對於在搜尋引擎結果頁面(SERPs)上的排名有著直接的影響。
網頁速度對使用者體驗的重要性
網頁速度對使用者體驗至關重要。研究表明,當網頁載入速度過慢時,訪客的流失率會顯著提高,因為現代網路使用者期望能快速獲得所需資訊。實際上,超過50%的使用者會在網頁載入時間超過3秒時選擇離開。這不僅影響了網站的轉換率,還可能對品牌形象產生負面影響。優化網頁速度不僅是為了提升SEO表現,更是為了確保訪客在每次訪問時獲得流暢且無縫的瀏覽體驗。
Google速度策略的雙重影響
Google將網站速度納入排名因素,強調了其對SEO和使用者體驗的雙重影響。網站所有者若能有效優化速度,不僅能提高其在搜尋引擎中的可見性,還能顯著改善訪客的滿意度。當使用者體驗提升時,他們更有可能進行轉換或再次訪問,這對於網站的整體表現和目標達成至關重要。
總而言之,Google將網站速度納入排名因素,凸顯了網頁速度對於SEO的重要性。同時,這也強調了為使用者提供優質體驗的重要,這不僅僅是為了滿足搜尋引擎的排名標準,更是為了滿足終端使用者的需求。透過優化網頁速度,我們可以在這兩方面都取得良好的表現。
二、網頁速度的衡量指標
瞭解網頁速度對SEO的影響,我們必須首先掌握如何衡量其效能。網頁速度不僅影響用戶的體驗,也是Google在評估網站排名時的重要因素之一。在本文中,我們將深入探討三個關鍵的衡量指標:「網頁載入時間」和「TTFB(time to first byte)」,以及Google於2021年推出的「網站使用體驗核心指標(Core Web Vitals)」。新增的網站使用體驗核心指標,分為三個部分:最大內容繪製(Largest Contentful Paint,LCP)、首次輸入延遲(First Input Delay,FID)、累計版面配置轉移(Cumulative Layout Shift,CLS);這三個要素將會和現有的搜尋排名要素,包含:行動裝置友好性、安全瀏覽、HTTPS 加密和插頁式廣告指南,一起作為Google新的網頁體驗要素。
網頁載入時間(page load time)
「網頁載入時間」是最常見且直觀的衡量指標,指從用戶開始訪問網頁到網頁的所有內容完全載入完成所需的時間。這個指標直接影響用戶的滿意度。根據調查數據,如果網頁載入時間超過3秒,將有超過40%的使用者選擇離開。專業測試工具,如Google PageSpeed Insights,可以幫助您有效監測這一指標並提供優化建議。縮短載入時間不僅能提升用戶體驗,還能為SEO帶來正面影響。
TTFB(time to first byte)
TTFB是另一個關鍵指標,反映了伺服器回應的效率。它衡量的是從用戶的瀏覽器發出請求到接收到伺服器的第一個位元組所需的時間。TTFB越低,表示伺服器回應越快,這不僅對於提高網站速度有幫助,還能顯著改善用戶的瀏覽體驗。業內研究顯示,低TTFB通常與較好的SEO結果相關聯。通過使用專業的監測工具(如WebPageTest),您可以檢查TTFB並根據需要進行伺服器優化。
體驗核心指標(Core Web Vitals)
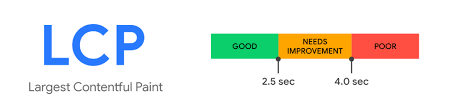
1. 最大內容繪製(Largest Contentful Paint,LCP)
LCP(Largest Contentful Paint)是衡量網頁效能的重要指標之一,專門計算可視區域中最大內容元素載入所花費的時間。這項指標反映了使用者第一次看到網頁主要內容的時間,因此直接影響到網站給使用者的「第一印象」。Google通過持續追蹤頁面加載過程中的最大元素,直到頁面完全載入後,確定最終的LCP。LCP能幫助網站管理者確定用戶實際看到主要內容的速度,進而優化用戶體驗。
LCP的運作機制與範例
Google在網頁載入過程中,不斷評估可視區域中最大的內容元素,這可能是圖片、文字段落或其他視覺元素。隨著網頁載入的進行,Google會動態更新該元素,最終當頁面完全載入後,最大的元素將被確定為LCP。
- 範例 1:下圖展示了LCP隨著網頁載入而改變的過程,直到最終確定為頁面中的圖片。
 圖片來源:web.dev
圖片來源:web.dev
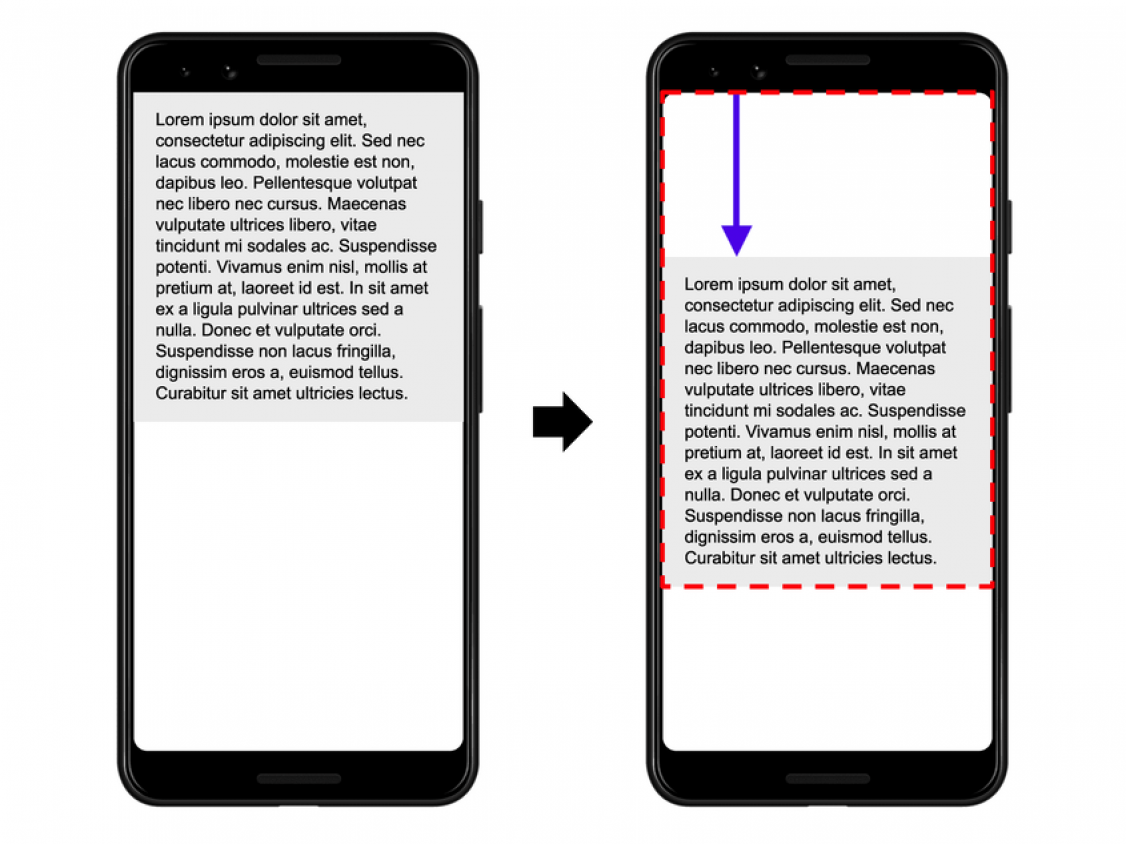
- 範例 2:另一個範例展示了LCP被定義為早期載入的文字段落,後續的圖片載入並未改變LCP的判斷。
 圖片來源:web.dev
圖片來源:web.dev
LCP的標準
Google對LCP的衡量標準如下:

- 小於2.5秒:屬於"良好"。
- 2.5秒至4秒:需要"加強"。
- 大於4秒:被視為"差"。
更重要的是,至少要讓75%的使用者達到相同的LCP體驗,才能符合Google的標準。
如何優化LCP
為了確保網站達到良好的LCP時間,Google提供了以下幾個主要的優化策略:
- 減少伺服器回應時間:提高伺服器效能可以直接減少LCP的時間。使用快取、提升伺服器硬體資源,並減少資料庫查詢時間,這些都是改善伺服器回應速度的有效方法。
- 排除禁止轉譯的資源:確保頁面載入過程中沒有阻塞渲染的資源(如未經優化的JavaScript或CSS),可以加速頁面加載。
- 加快資源載入時間:透過優化圖片、字型和其他資源,加快這些元素的載入速度,以縮短LCP時間。使用適當的圖片格式(如WebP)和優化字型加載策略(如字型加載延遲或僅載入所需字型樣式)。
- 避免使用客戶端渲染(Client-side rendering):盡量減少客戶端渲染的使用,因為這會拖慢LCP的速度。相對應的,可以使用伺服器端渲染來加速網頁的初始載入。
- 最佳化圖片、CSS、JavaScript及字型資源:對這些資源進行壓縮、延遲加載或精簡,能顯著加快LCP。使用如Gzip或Brotli等壓縮技術,並將不必要的JavaScript設為非同步載入,能進一步減少初次渲染的延遲。
2. 首次輸入延遲(First Input Delay,FID)
首次輸入延遲 (First Input Delay, FID) 是衡量網頁與使用者互動時的延遲時間,這反映了網站的互動性。當使用者首次嘗試與網頁進行互動(例如點擊按鈕、填寫表單)時,網頁是否能夠迅速做出反應,即是FID的核心指標。
FID的運作機制
有時,當使用者與頁面進行互動時,瀏覽器可能仍在加載大量資源或運行JavaScript,導致互動的元素無法及時回應。這會使FID分數較差,因為它衡量的是使用者在嘗試與網頁互動時,網頁能否迅速做出反應。如果使用者在點擊或輸入時遇到延遲,這會直接影響他們對網站品質的看法,並且可能會導致較高的跳出率。
FID的標準
Google對FID的衡量標準如下:

- 小於0.1秒:屬於"良好"。
- 0.1秒至0.3秒:屬於"需要加強"。
- 大於0.3秒:屬於"差"。
如同其他網站體驗指標,至少要讓75%的使用者達到相同的FID體驗,才能符合Google的評估標準。
如何優化FID
Google提供了一些優化FID的具體策略,目的是減少網頁首次互動時的延遲,從而提升互動性和整體使用者體驗:
- 降低第三方程式碼的影響
第三方腳本(如廣告、追蹤器或外掛程式)常會影響網頁的效能,延長FID。優化的方式包括只加載必要的第三方程式碼,並盡可能推遲不必要的腳本執行,以減少對頁面加載的影響。 - 減少JavaScript的運行時間
JavaScript的長時間運行可能會阻塞主執行序,導致頁面無法立即回應使用者的操作。優化方法包括壓縮和分割JavaScript程式碼,並將不必要的程式碼設為異步加載或延遲加載,以確保頁面能更快進行回應。 - 減少主執行序的工作量
主執行序負責頁面呈現和事件處理,因此其負荷過大會延長頁面互動的時間。優化方法包括減少不必要的計算、使用輕量級的框架和工具,以及避免執行繁重的同步任務。 - 降低請求數量和檔案大小
減少HTTP請求的數量和縮小資源的大小能夠顯著提升頁面的加載速度,這也會對FID產生正面影響。使用資源壓縮(如Gzip或Brotli)和瀑布式樣式表等技術來減少檔案大小,能幫助減少主執行序的工作量。
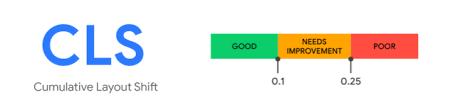
3. 累計版面配置轉移(Cumulative Layout Shift,CLS)
CLS(Cumulative Layout Shift) 是衡量網頁穩定性的重要指標,計算的是在頁面載入過程中,非預期的版面轉移發生的加總。當網頁元素在載入時發生跳動或變動,會導致不良的使用者體驗,特別是當使用者正在閱讀或與網頁互動時,元素突然移動會顯得相當不便。因此,CLS是專門衡量網頁內容在載入過程中的穩定性。
CLS的運作機制
CLS 計算每次發生的版面轉移,這些轉移會有一個配置轉移分數(Layout Shift score, LS)。計算方式為「影響範圍 * 移動距離」,其中:
- 影響範圍 是指畫面中被版面轉移影響的範圍比例。
- 移動距離 是元素在版面中的移動距離,佔畫面高度的比例。
例如,如果一個元素影響了畫面的75%,而移動的距離佔畫面高度的25%,那麼此次的配置轉移分數 (LS) 為 0.75 * 0.25 = 0.1875。CLS 則是所有非預期版面轉移的 LS 分數加總。

CLS的標準
Google 對CLS的衡量標準如下:

- 小於0.1:屬於"良好"。
- 0.1至0.25:需要"加強"。
- 大於0.25:屬於"差"。
和其他網站使用體驗指標一樣,至少要讓75%的使用者有一致的CLS體驗,才算符合Google的標準。
如何優化CLS
為了提升網頁穩定性,避免過多的非預期版面轉移,Google提供了以下幾個具體的優化策略:
- 為圖片或影片元素預留空位
在頁面設計時,為圖片或影片預留固定的空間,以防止內容載入時因為圖片或影片突然出現而導致頁面元素跳動。可以在圖片或影片載入之前設置明確的高度和寬度,確保網頁載入過程中不會有大幅度的版面轉移。 - 避免在既有內容上方插入新內容
當頁面內容已經開始顯示時,不應突然在上方插入新的內容,這會導致頁面跳動。除非是使用者觸發的行為(如點擊按鈕後展開新內容),否則應避免在主內容區域插入額外元素。 - 使用過渡動畫
在不可避免的情況下(如動態內容加載)可能會發生版面轉移,可以使用平滑的過渡動畫來保持頁面內容的連續性。過渡動畫可以減少使用者感知到的跳動,從而提升整體體驗。
三、網頁速度檢測工具
在探討網頁速度對SEO影響的過程中,了解如何準確地衡量網頁速度相當重要,市面上提供了多種工具來幫助我們進行這項測量,其中最為人所知的兩個工具便是「Google PageSpeed Insights」和「WebPageTest」。
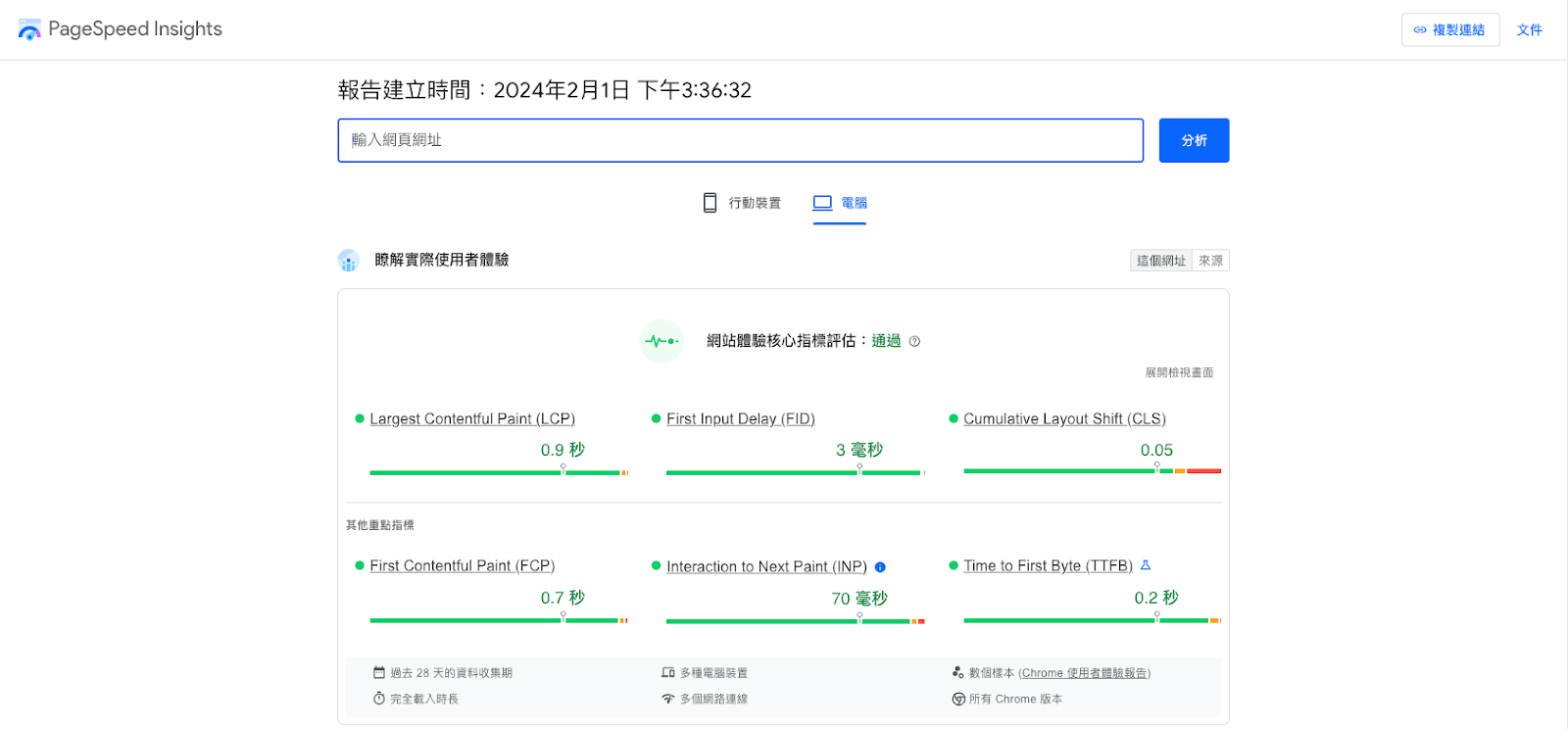
Google PageSpeed Insights
首先,讓我們來談談Google PageSpeed Insights。這是一款由Google提供的免費工具,其目的在於幫助開發者了解他們的網頁在速度方面的表現。使用者只需在提供的搜尋框中輸入網址,便可獲得一份詳細的報告,其中不僅包括網頁速度的評級,還有針對如何提升網頁速度的建議。值得一提的是,PageSpeed Insights利用了來自Chrome User Experience Report的真實使用者數據,以提供更接近實際情況表現的分析結果。

圖片來源:截圖自 Google Page Speed Insight 工具分析結果
WebPageTest
接著,我們來看看WebPageTest。這是一個開源項目,支持用戶從多個位置和設備進行網頁速度測試,以獲得全面的性能評估。用戶可以自定義測試的設定,包括選擇不同的瀏覽器和連線類型,進而獲得精確的網頁速度分析。WebPageTest提供的瀑布圖展示了網頁載入過程中的每一個請求,這對於辨別網頁載入中遇到的瓶頸非常有幫助。

圖片來源:截圖自 WebPageTest 網站分析結果
透過這兩個工具,網站擁有者和SEO專家可以獲得寶貴的建議,進一步優化他們的網站,以提升使用者體驗和搜索引擎排名。不過,使用者應注意這些工具提供的建議應該結合網站的具體情況來執行,以達到最佳的效果。
四、網頁速度的SEO優化作法
在探討網頁速度對SEO的影響時,我們不能忽略幾個關鍵的優化作法,這些作法能夠顯著提升網頁的載入速度,從而改善使用者體驗並提高搜尋引擎的排名。以下是一些實用的網頁速度優化策略:
移除空白字符、換行符和註解
優化HTML、CSS和JavaScript文件中的空白字符、換行符和註解,是一個常見的速度提升方法。這種方法能夠在不影響程式碼運行的前提下,減少文件大小,進而提升網頁載入速度。許多自動化工具,如「HTML Minifier」和「CSS Nano」,可以幫助簡化這一過程,這使得網站開發者能夠輕鬆實施這些優化,從而提升使用者體驗。
避免多次重新導向
每次重新導向都會延長網頁的加載時間,因為每次重導向都涉及額外的HTTP請求。避免重複或不必要的重導向操作,是提升速度的關鍵策略之一。例如,當使用者訪問網站時,應該直接導向最終的頁面,而不是經歷多次跳轉。這一策略能顯著減少用戶等待時間,進而提升SEO表現。
縮短 JavaScript 執行時間
JavaScript的執行時間直接影響網頁的渲染速度,因此,縮短其執行時間至關重要。將必要的script嵌入HTML文件中,或使用外部JS文件,可以減少網路請求的次數。同時,將不影響初次頁面繪製的JavaScript設置為「非同步加載」或「延遲加載」,這樣可以減少阻塞並加速網頁加載速度。根據Google PageSpeed Insights的建議,這一策略可以顯著提升網站性能。
改善伺服器回應時間
伺服器的回應時間應盡可能地縮短,理想情況下,應控制在200毫秒以下。改善伺服器的設置、提升資料庫查詢效率,以及增強伺服器硬體資源,都能有效縮短回應時間。Google曾多次強調,伺服器回應時間是影響網頁速度的關鍵因素之一,因此,通過這些方法來優化伺服器回應,對SEO有著直接的幫助。
壓縮HTML、CSS或JavaScript文件的大小
壓縮網站文件的大小是另一個有效的優化手段。利用工具如「Gzip」或「Brotli」進行壓縮,並移除未使用的程式碼,可以顯著減少文件大小。此外,優化程式碼結構、使用簡短的變數和函數名稱,也能有效降低文件體積,從而加速網站載入。這一策略對於提升網站速度和SEO表現起到積極作用。
通過這些優化作法,網站擁有者和SEO專家可以顯著提升網站速度,從而改善使用者體驗並提高搜尋引擎排名。每一項策略都需要針對網站的具體需求進行持續調整與優化,這樣才能達到最佳效果。這些策略的實施不僅會提升網站的技術表現,還能增強使用者的滿意度,進一步促進SEO的效果。
五、網頁速度更新對SEO的影響
在探討網頁速度對SEO影響時,Google的「Speed Update」不可忽視。這項更新於2018年7月推出,專門針對行動搜尋結果,正式將網頁速度納入排名因素,對於那些載入速度極慢的網頁產生了顯著影響。雖然這項更新對搜尋結果的整體影響有限,但它清楚傳遞了一個訊息:網頁速度已成為影響網站在Google行動搜尋排名中的關鍵因素,網站所有者不能再忽略這一指標。

圖片來源:截圖自Google搜尋中心
Google Speed Update的背景與影響
Google Speed Update的核心在於強調網頁速度對於使用者體驗的重要性,尤其是在行動裝置的使用日益增加的今天。根據Google的研究,過慢的載入速度會導致使用者流失。一項調查顯示,若載入時間超過3秒,超過一半的訪問者會選擇離開該網頁,這對於企業來說是極具威脅的。網頁載入速度不僅影響SEO排名,更直接影響到轉換率與用戶留存率。
行動優先時代的網站優化挑戰
Google Speed Update特別針對行動搜尋進行優化,這意味著網站擁有者必須更加關注行動裝置的使用者體驗。在行動優先的網路時代,用戶對網頁速度的期望越來越高,而對於慢速網站的容忍度越來越低。因此,無論用戶是透過桌機還是手機訪問網站,提升網頁速度對於提升用戶體驗和SEO排名都是不可或缺的。
優化網頁速度的必要性
Google Speed Update強調了網頁速度對SEO的影響,尤其是在行動搜尋結果中。網站所有者和開發者應該透過一系列優化措施,如縮短伺服器回應時間、壓縮文件大小以及優化JavaScript執行時間來提升網頁速度。此外,使用Google PageSpeed Insights等工具進行測試並持續優化,能幫助網站在SEO中獲得更好的表現。Google Speed Update提醒我們,網頁速度不僅是技術層面的問題,更關乎網站整體的商業成效。
透過遵循Google最新的SEO指南,並持續優化網頁速度,網站將能更好地適應行動優先時代,確保在搜尋引擎結果頁(SERP)中占據有利地位。這項策略不僅提升SEO表現,更增強了使用者的留存與轉換。
還想了解更多各類數位行銷資訊的話,歡迎訂閱電子報、加入奇寶Line好友,第一時間接收最新資訊!後續我們台北移動學苑還會陸續舉辦各類型的行銷課程,也歡迎有興趣的行銷人可以加入我們臉書粉絲團,在粉絲專頁上與我們討論喔!
Facebook粉絲專頁:

一篇帶你了解Google商家檔案(我的商家)驗證....
- 2025/10/29
- SEO:入門教學
- Google我的商家
- SEO
Google 商家檔案是一個免費的工具,能增加企業在 Google 地圖的能見度。透過管理商家檔案,商家可以優化在 Google 中搜尋的內容,搜尋公司相關產品或是公司名稱的時候,如果能夠跳出畫面右方紅框的資訊,對於商家絕對是大大加分!消費者也可以更方便快速的找到需要的服務....

SEO 是什麼?2026 搜尋引擎優化入門教學 (完....
SEO 是一種藉由優化網站架構與內容品質,提升網站在搜尋引擎自然結果中的排名,進而增加曝光度與導入流量的行銷手法。本篇將從基礎概念到全方位解析網站優化策略。無論是關鍵字研究、內容優化,還是技術 SEO,我們都將一步步帶你深入了解。簡單來說,SEO 就像是在替網站....

2025 STP分析全攻略:3步驟精準市場定位與行....
- 2025/09/02
- 網路行銷
在現今競爭激烈的市場環境中,「STP分析」是企業行銷策略中不可或缺的一環。但究竟STP分析是什麼呢?STP即是市場區隔、目標市場與市場定位的縮寫,是企業進行客群分析、精準抓住消費者需求的重要工具。尤其在數位時代,消費者的喜好每天都在變化,科技又不斷推陳出新,學....

如何有效管理與更換Google商家照片
- 2018/04/10
- SEO
- Google我的商家
- SEO:入門
最近碰到客戶詢問「Google商家照片如何更換?」、「Google商家照片不是我要的!」的疑問,這次就和大家分享商家照片的管理訣竅,透過簡單的兩個步驟,讓你的商家照片變得更讓人印象深刻吧! Step 1:商家的建立與管理 首先,在Google搜....

一篇帶你了解Google商家檔案(我的商家)驗證....
- 2025/10/29
- SEO:入門教學
- Google我的商家
- SEO
Google 商家檔案是一個免費的工具,能增加企業在 Google 地圖的能見度。透過管理商家檔案,商家可以優化在 Google 中搜尋的內容,搜尋公司相關產品或是公司名稱的時候,如果能夠跳出畫面右方紅框的資訊,對於商家絕對是大大加分!消費者也可以更方便快速的找到需要的服務....

如何有效優化Meta Description以提高點擊率....
本文分四個段落加以介紹: 目錄 什麼是Meta Description? meta description是Google排名因素之一嗎? 網頁摘要是如何產生的 如何優化meta description 具備敘述性、吸引使用者 每頁使用獨特的meta description 關於社群分享有一點可以注....

標題標籤優化:提升 SEO 表現的關鍵技巧
什麼是標題標籤(title tag)? 標題標籤(Title Tag),是html元素之一,用以撰寫網頁標題。標題標籤內的文字應該要準確並簡潔地描述網頁的內容,這同時影響到使用性、SEO與社群分享。 搜尋結果中,標題標籤會顯示為一個可點擊的標題連結,如下圖最上方、字體稍....
Copyright © KPN SEO 2020. All Rights Reserved / 台北市大安區羅斯福路三段301號8樓 02-23698858 service@kpnweb.com
