提升航空公司網站設計:用戶體驗與品牌識別的最佳實踐

為了設計出更好用的網站,我們的同仁常會閱讀許多國內外的文章,最近看到了一篇關於航空公司網站設計的分析,給了我們很多啟發。今天就來跟大家分享這篇內容!
首先,讓我們先來討論一下航空公司的網站主要目的:
- 傳達公司的品牌識別
- 激發或教育潛在客戶,讓他們購買服務
- 提供好用的流程讓想購買服務的客戶順利完成(並回答他們的問題)
- 讓已購買服務的客戶能夠順利進行後續步驟(例如:check-in、查詢班機資訊等)
從首頁設計方面,我們發現大部分的航空公司,會在上述前兩個目的中擇其一,作為首頁的宣傳訴求
以新加坡航空為例,他們主要傳達的就是以旅客舒適至上的理念


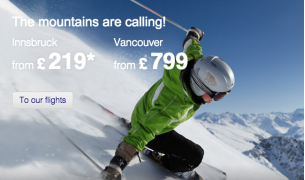
而漢莎航空,則是以目的地為主要宣傳訴求,希望激發潛在客戶購買的動機



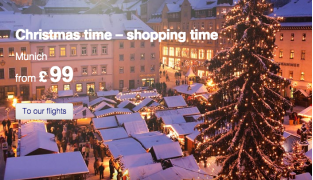
但其實也有不少航空公司,會以好幾幅slider來傳達不同的訴求,希望能展現促銷活動,又傳達企業理念。但這樣的做法就必須要常常分析測試,究竟使用者會不會被多種訴求吸引,特別是當使用者無法預期下一張slider的內容時,有沒有辦法有耐心的看完所有slider想傳達的訴求。
討論完主形象圖設計,接下來讓我們看看航空公司網站另一個重要目的:導引使用者完成購買,或進行之後的動作
通常我們看一個公司的選單設計,就能看出這家公司認為什麼是比較重要的事情。例如,會將「關於我們」,放在「旅客服務」之前的公司,給人的感覺就會更注重傳達公司精神或理念,而不是提供旅客資訊。
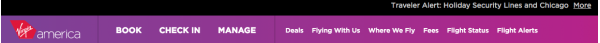
在選單設計的分析中,維珍航空的選單獲得了好評:

在網站上可以做的事情很多,但維珍航空將最重要、旅客最常用的放在最前面,並且放大字體。即使在首排一堆選單中,依然可以輕易辨識出這幾個重要功能。
企業在設計選單列時,不妨也可以使用Google的熱點分析工具,了解網站上哪些是訪客最常按的功能,便可以在設計時,將它們放到更醒目的位置,讓使用者更方便找到,簡化使用流程。
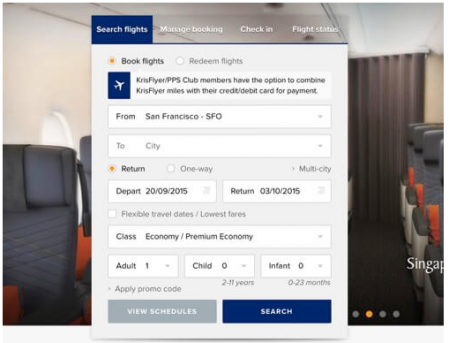
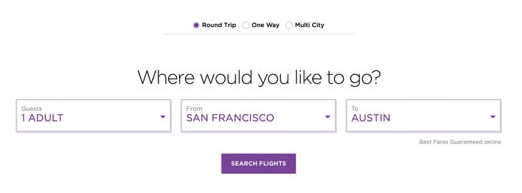
接下來我們來看看訂購機票的流程,我們都知道要訂機票時要輸入的資訊很多,大部份的航空公司會讓你在查詢時就輸入完所有的資訊:

但其實,面對這麼多欄位的表單,許多使用者會覺得有些負擔。這時候若能用漸進式引導的方式,讓他們先填一些,再一步一步填入更多資訊,就能降低使用者決定填寫的門檻,並減少的負擔感。
在這部分,維珍航空依然表現得很好,使用了親切的文案「你想去哪裡」,而不是冷冰冰的「訂購機票」。且剛開始只需要你選擇人數、出發地、和目的地,導引你慢慢完成整個流程。

好的,我們今天想跟大家分享的就是這幾個部分:由於首頁設計、選單設計、表單設計,是許多企業網站比較通用的功能,因此今天就先分享到這邊!但其實文章後半段還探討了許多訂位、劃位、check-in的流程,對於旅遊、住宿、餐飲業,相信也會是不錯的參考喔,如果有興趣的話也可以接下去看看!
希望今天的分享也能給大家一些些想法,如果有什麼問題都歡迎留言和我們討論囉!
圖片來源:Designed by Freepik

一篇帶你了解Google商家檔案(我的商家)驗證....
- 2025/10/29
- SEO:入門教學
- Google我的商家
- SEO
Google 商家檔案是一個免費的工具,能增加企業在 Google 地圖的能見度。透過管理商家檔案,商家可以優化在 Google 中搜尋的內容,搜尋公司相關產品或是公司名稱的時候,如果能夠跳出畫面右方紅框的資訊,對於商家絕對是大大加分!消費者也可以更方便快速的找到需要的服務....

SEO 是什麼?2026 搜尋引擎優化入門教學 (完....
SEO 是一種藉由優化網站架構與內容品質,提升網站在搜尋引擎自然結果中的排名,進而增加曝光度與導入流量的行銷手法。本篇將從基礎概念到全方位解析網站優化策略。無論是關鍵字研究、內容優化,還是技術 SEO,我們都將一步步帶你深入了解。簡單來說,SEO 就像是在替網站....

2025 STP分析全攻略:3步驟精準市場定位與行....
- 2025/09/02
- 網路行銷
在現今競爭激烈的市場環境中,「STP分析」是企業行銷策略中不可或缺的一環。但究竟STP分析是什麼呢?STP即是市場區隔、目標市場與市場定位的縮寫,是企業進行客群分析、精準抓住消費者需求的重要工具。尤其在數位時代,消費者的喜好每天都在變化,科技又不斷推陳出新,學....

如何有效管理與更換Google商家照片
- 2018/04/10
- SEO
- Google我的商家
- SEO:入門
最近碰到客戶詢問「Google商家照片如何更換?」、「Google商家照片不是我要的!」的疑問,這次就和大家分享商家照片的管理訣竅,透過簡單的兩個步驟,讓你的商家照片變得更讓人印象深刻吧! Step 1:商家的建立與管理 首先,在Google搜....

響應式網頁設計:關鍵要素與行動商務的完美....
在數位行銷策略中,響應式網頁設計與行動商務的發展密不可分。今天的消費者不再僅依賴單一設備,而是使用多種裝置進行網頁瀏覽與購物。因此,企業必須重新審視其網站設計,以滿足當前市場需求。本文將探討響應式網頁設計的重要性、其帶來的多重好處,以及為何Google優先....

如何創造終極廣告到達頁面?
- 2015/07/15
- 網頁設計
如何創造終極廣告到達頁面? 在一個「內容為王」的時代,提供給訪客有幫助的內容非常重要,但卻從沒有思考過用戶或許沒有時間、興趣和耐心坐在電腦前看著一行又一行的文字,想要廣告帶來有效的轉換率,到達頁面扮演了非常重要的角色,除了要提供給訪客他們想....

探索網頁設計的重要性與最佳實踐
- 2024/10/21
- 網頁設計
網頁設計為什麼重要? 網頁設計的重要性不僅在於美觀,而是如何讓使用者一打開網站便能迅速感受到網站想傳達的品牌形象、價值主張和服務氛圍。好的網頁設計可以強化用戶體驗,激發行動,從而提升轉換率。反之,即使擁有優質產品或資訊,若網頁設計不佳,也難以吸引訪....

A/B測試小改變,大大提高轉化率
當消費者透過廣告連結到公司網站,往往會帶來相當的流量,但畢竟行銷活動常常只是曇花一現的嘉年華會,要如何讓消費者藉此機會對產品或服務產生黏著性,最終還是得回到用戶體驗設計的邏輯上來,從產品的內容和網站動線來留住消費者的心才是長久之計。 &nbs....
Copyright © KPN SEO 2020. All Rights Reserved / 台北市大安區羅斯福路三段301號8樓 02-23698858 service@kpnweb.com