三大行動錯誤別再犯!人人都愛你的網站!

- 貼心小提醒:建議網站字體可以採用14級以上,保護使用者眼睛,鞏固轉換率!


- 貼心小提醒:關於檢視區的設定跟詳細解說,請往這邊走!
- 貼心小建議:重點按鈕至少要有7公釐大,且至少有 48 CSS 像素長/寬,才能有效避免誤點!

一篇帶你了解Google商家檔案(我的商家)驗證....
- 2025/10/29
- SEO:入門教學
- Google我的商家
- SEO
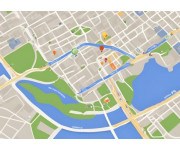
Google 商家檔案是一個免費的工具,能增加企業在 Google 地圖的能見度。透過管理商家檔案,商家可以優化在 Google 中搜尋的內容,搜尋公司相關產品或是公司名稱的時候,如果能夠跳出畫面右方紅框的資訊,對於商家絕對是大大加分!消費者也可以更方便快速的找到需要的服務....

SEO 是什麼?2026 搜尋引擎優化入門教學 (完....
SEO 是一種藉由優化網站架構與內容品質,提升網站在搜尋引擎自然結果中的排名,進而增加曝光度與導入流量的行銷手法。本篇將從基礎概念到全方位解析網站優化策略。無論是關鍵字研究、內容優化,還是技術 SEO,我們都將一步步帶你深入了解。簡單來說,SEO 就像是在替網站....

2025 STP分析全攻略:3步驟精準市場定位與行....
- 2025/09/02
- 網路行銷
在現今競爭激烈的市場環境中,「STP分析」是企業行銷策略中不可或缺的一環。但究竟STP分析是什麼呢?STP即是市場區隔、目標市場與市場定位的縮寫,是企業進行客群分析、精準抓住消費者需求的重要工具。尤其在數位時代,消費者的喜好每天都在變化,科技又不斷推陳出新,學....

如何有效管理與更換Google商家照片
- 2018/04/10
- SEO
- Google我的商家
- SEO:入門
最近碰到客戶詢問「Google商家照片如何更換?」、「Google商家照片不是我要的!」的疑問,這次就和大家分享商家照片的管理訣竅,透過簡單的兩個步驟,讓你的商家照片變得更讓人印象深刻吧! Step 1:商家的建立與管理 首先,在Google搜....

響應式網頁設計:關鍵要素與行動商務的完美....
在數位行銷策略中,響應式網頁設計與行動商務的發展密不可分。今天的消費者不再僅依賴單一設備,而是使用多種裝置進行網頁瀏覽與購物。因此,企業必須重新審視其網站設計,以滿足當前市場需求。本文將探討響應式網頁設計的重要性、其帶來的多重好處,以及為何Google優先....

如何創造終極廣告到達頁面?
- 2015/07/15
- 網頁設計
如何創造終極廣告到達頁面? 在一個「內容為王」的時代,提供給訪客有幫助的內容非常重要,但卻從沒有思考過用戶或許沒有時間、興趣和耐心坐在電腦前看著一行又一行的文字,想要廣告帶來有效的轉換率,到達頁面扮演了非常重要的角色,除了要提供給訪客他們想....

探索網頁設計的重要性與最佳實踐
- 2024/10/21
- 網頁設計
網頁設計為什麼重要? 網頁設計的重要性不僅在於美觀,而是如何讓使用者一打開網站便能迅速感受到網站想傳達的品牌形象、價值主張和服務氛圍。好的網頁設計可以強化用戶體驗,激發行動,從而提升轉換率。反之,即使擁有優質產品或資訊,若網頁設計不佳,也難以吸引訪....

A/B測試小改變,大大提高轉化率
當消費者透過廣告連結到公司網站,往往會帶來相當的流量,但畢竟行銷活動常常只是曇花一現的嘉年華會,要如何讓消費者藉此機會對產品或服務產生黏著性,最終還是得回到用戶體驗設計的邏輯上來,從產品的內容和網站動線來留住消費者的心才是長久之計。 &nbs....
Copyright © KPN SEO 2020. All Rights Reserved / 台北市大安區羅斯福路三段301號8樓 02-23698858 service@kpnweb.com