
前言
Google在2020年5月曾經宣布,網站使用體驗核心指標(Core Web Vitals)將成為影響搜尋排名的因素之一,而在今(2021)年6月中開始,這項更新將會正式上線。也就是說,除了在網站中給予優質的內容之外,讓網站訪客有良好的體驗、和愉快的互動,也將是網站經營者需要重視的因素。
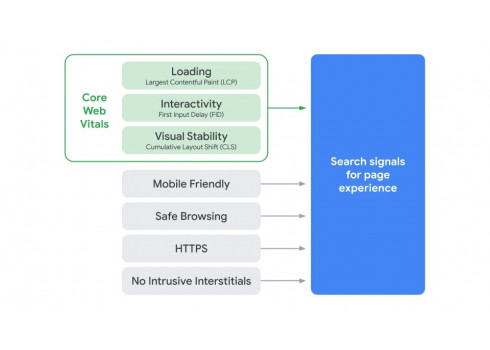
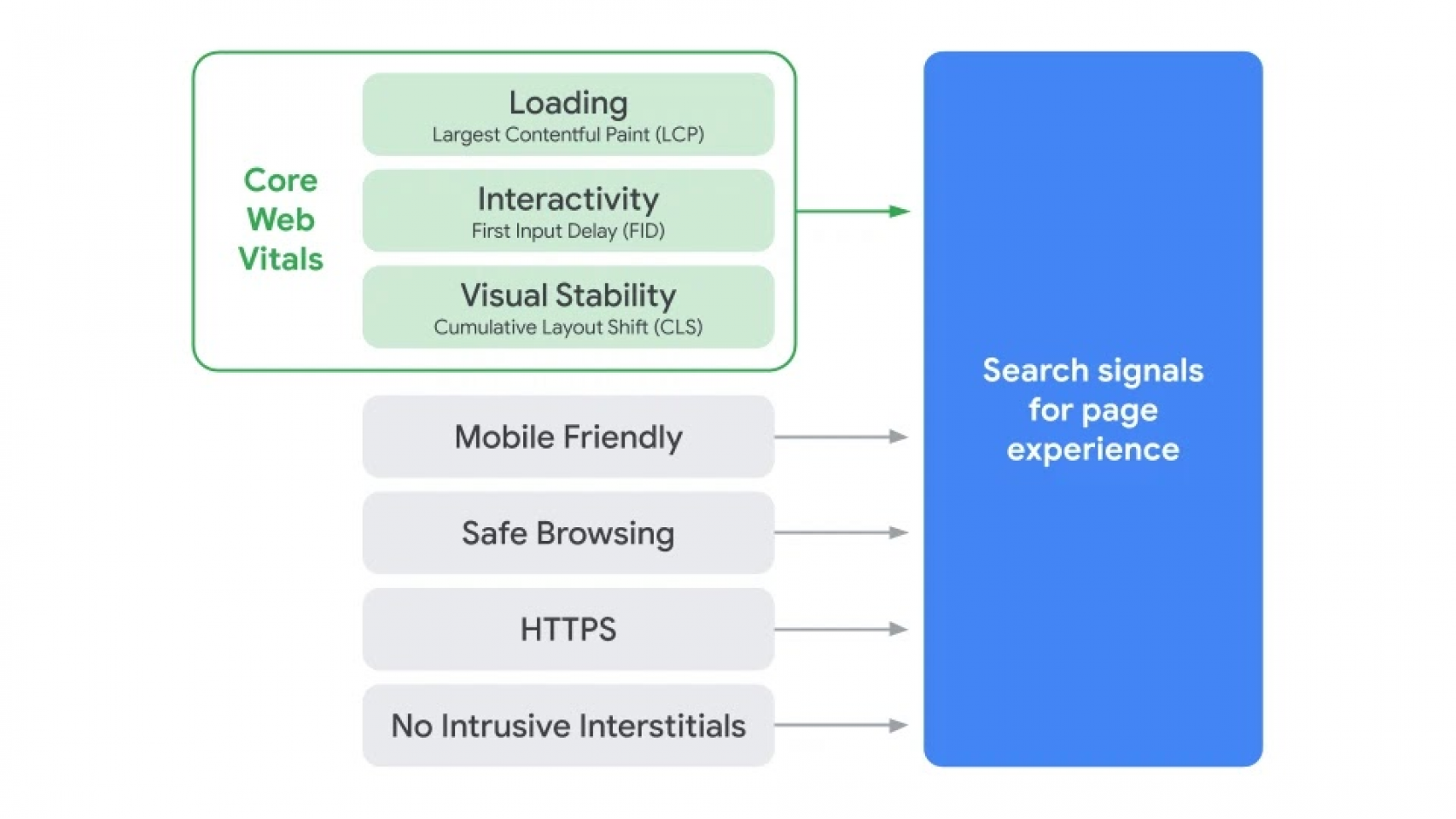
新增的網站使用體驗核心指標,分為三個部分:最大內容繪製(Largest Contentful Paint,LCP)、首次輸入延遲(First Input Delay,FID)、累計版面配置轉移(Cumulative Layout Shift,CLS);這三個要素將會和現有的搜尋排名要素,包含:行動裝置友好性、安全瀏覽、HTTPS 加密和插頁式廣告指南,一起做為Google新的網頁體驗要素。

下面我們就針對新增的三個指標做說明,並告訴你如何提升這些指標。
三項指標介紹
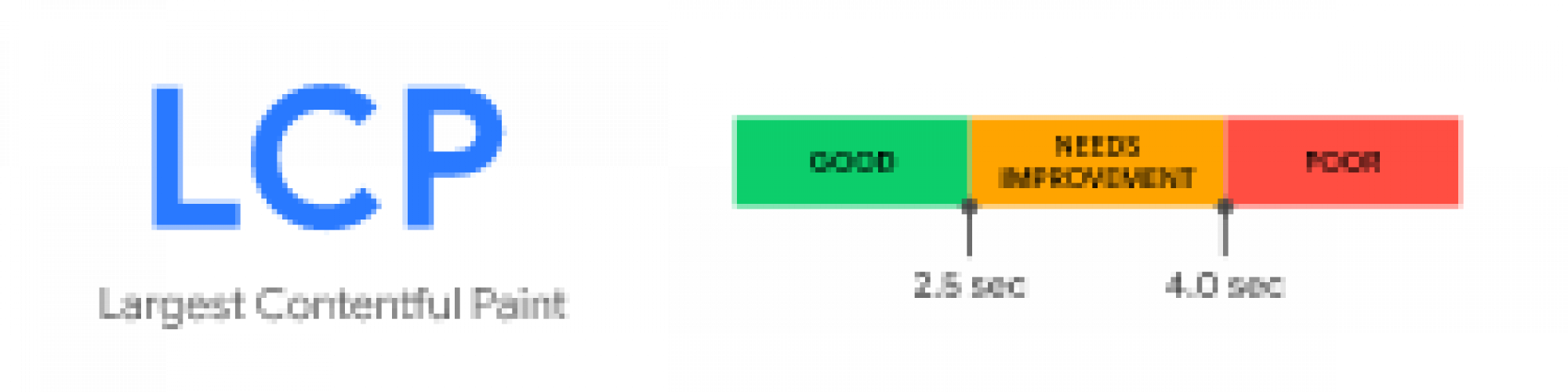
1. 最大內容繪製(Largest Contentful Paint,LCP)
LCP顧名思義,就是計算網頁的可視區域中,最大的內容元素載入所花費的時間,也就是說,這項指標判斷了頁面的主要內容被使用者看到所需的時間,相當網頁給人的第一印象。而Google判斷最大元素的方式為:當頁面載入的過程中,Google會持續去抓取可視範圍中最大的元素,且會隨著內容改變,直到頁面完全載入後,才會將頁面中最大的元素判斷為LCP。
以下是Google開發者網誌給出的LCP範例:
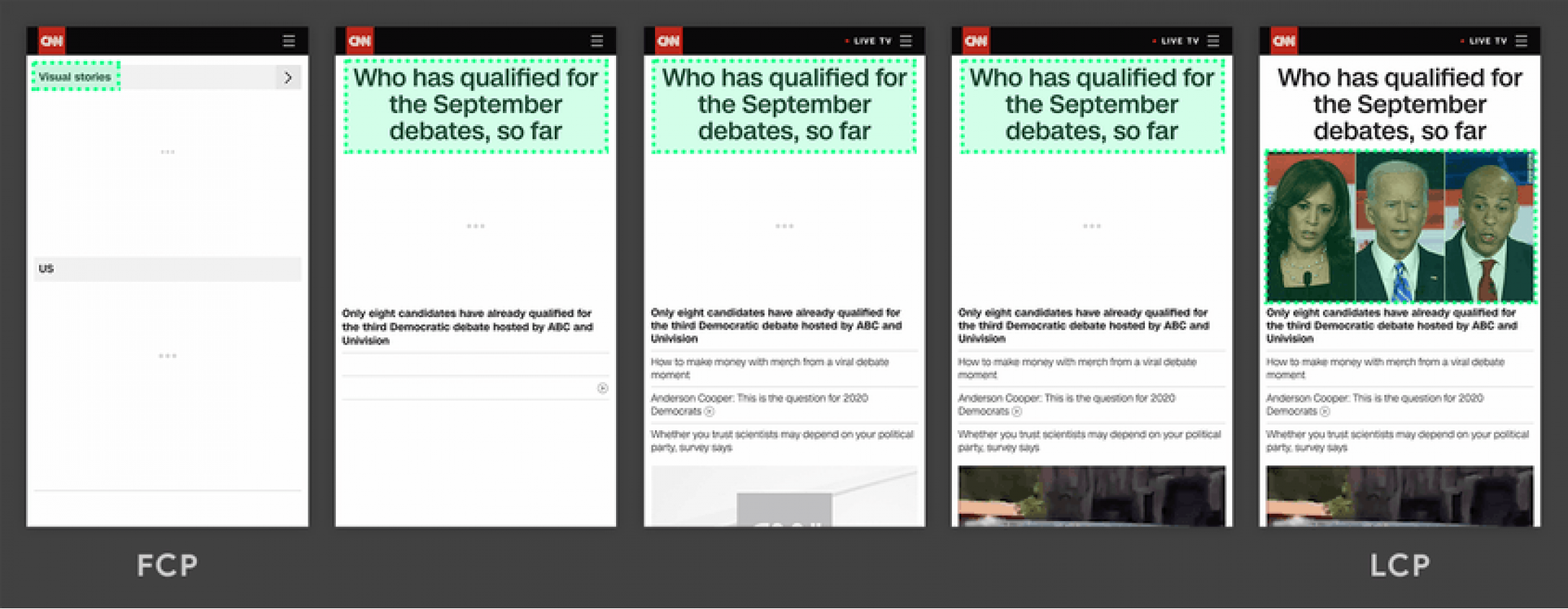
下圖中,LCP隨著頁面載入而持續變換,直到頁面完全載入後才確定LCP為頁面中的圖片。

圖片來源:web.dev
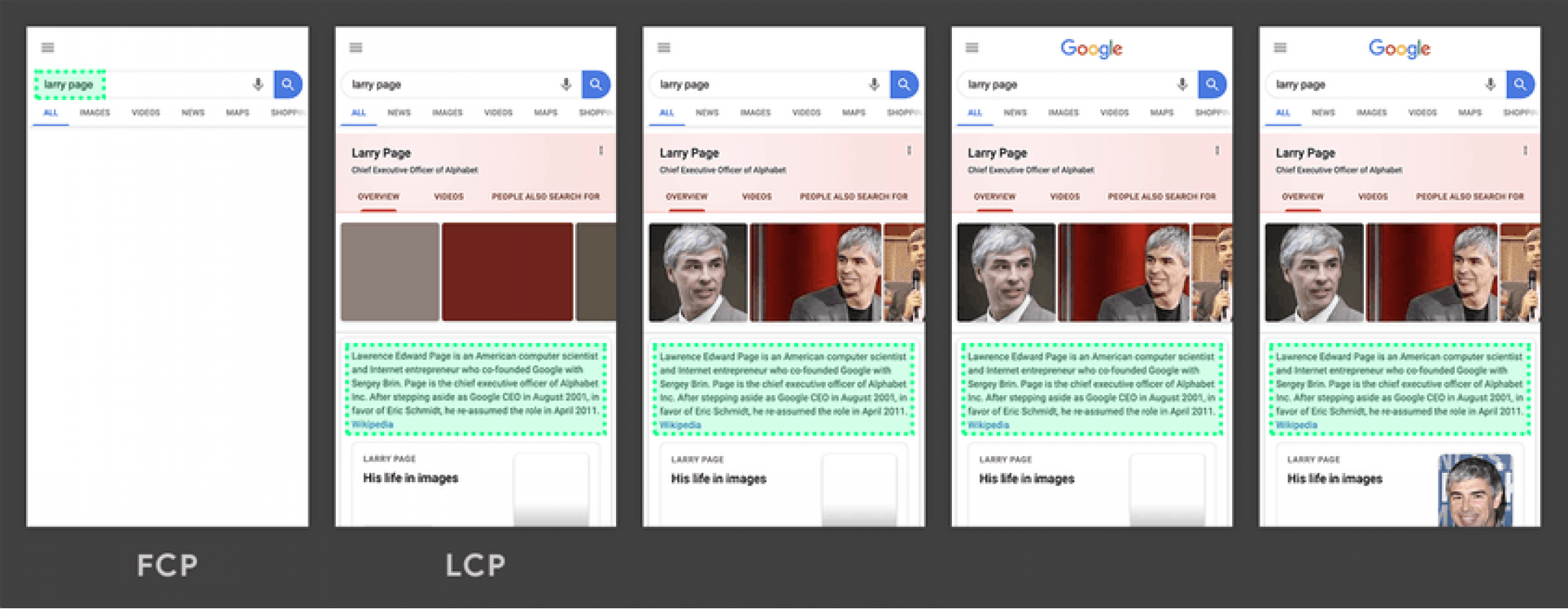
在下圖中,LCP是搜尋的文字段落(綠色底色),且在相對早的時間便已載入完畢,在頁面完全載入後,其他的圖片元素也沒改變LCP的判斷

圖片來源:web.dev
Google衡量LCP的標準為:小於2.5秒為"良好"、2.5秒~4秒為"要加強"、大於4秒為"差",且至少要讓75%的使用者都有相同的體驗才算過關。

圖片來源:web.dev
那麼要如何優化LCP呢,Google也提供了以下的指標供大家參考:
-
減少伺服器回應時間
-
排除禁止轉譯的資源
-
加快資源載入時間
-
避免使用客戶端渲染(Client-side rendering)
-
最佳化圖片、CSS、Javascript、字型資源...等
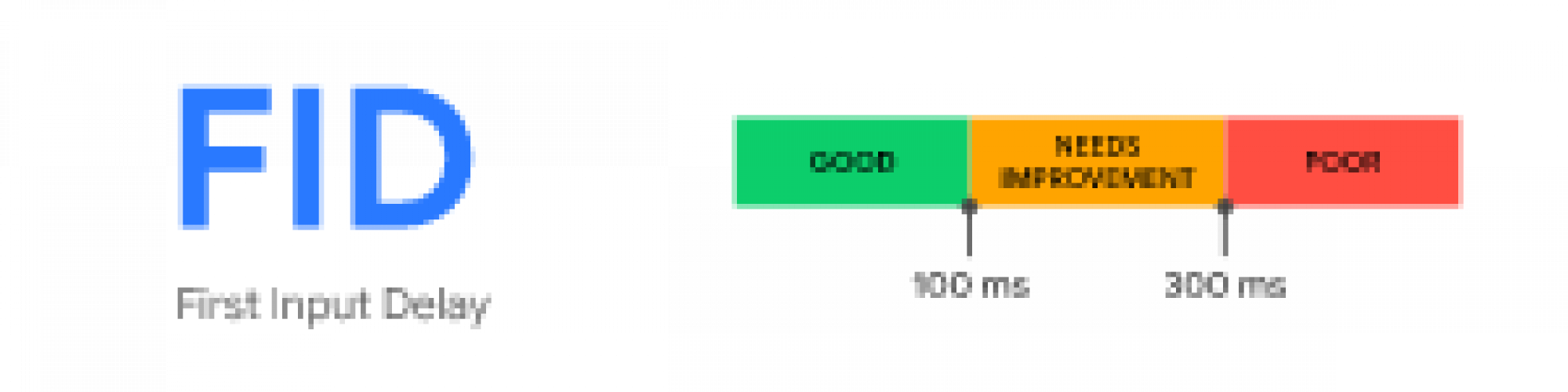
2. 首次輸入延遲(First Input Delay,FID)
FID是計算使用者第一次可以和網頁互動時的延遲時間,也就是使用者試著和網頁互動時(點擊按鈕、填寫表單...等),網頁是否能馬上回應。
有時瀏覽器可能正在載入一支相當大的檔案,導致頁面上的其他元素不能被載入,而延後了使用者可以互動的時間,此時FID的分數就有可能不佳。
由上述的內容可知FID是衡量網頁的「互動性」,首次的互動延遲能代表使用者對於網頁品質的想法。
Google衡量FID的標準為:小於0.1秒為"良好"、0.1秒~0.3秒為"要加強"、大於0.3秒為"差",且至少要讓75%的使用者都有相同的體驗才算過關。

圖片來源:web.dev
那麼要如何優化FID呢,Google也提供了以下的指標供大家參考:
-
降低第三方程式碼的影響 (Reduce the impact of third-party code)
-
減少JavaScript的運作時間 (Reduce JavaScript execution time)
-
減少主執行序的運作量 (Minimize main thread work)
-
降低要求數和檔案大小 (Keep request counts low and transfer sizes small)
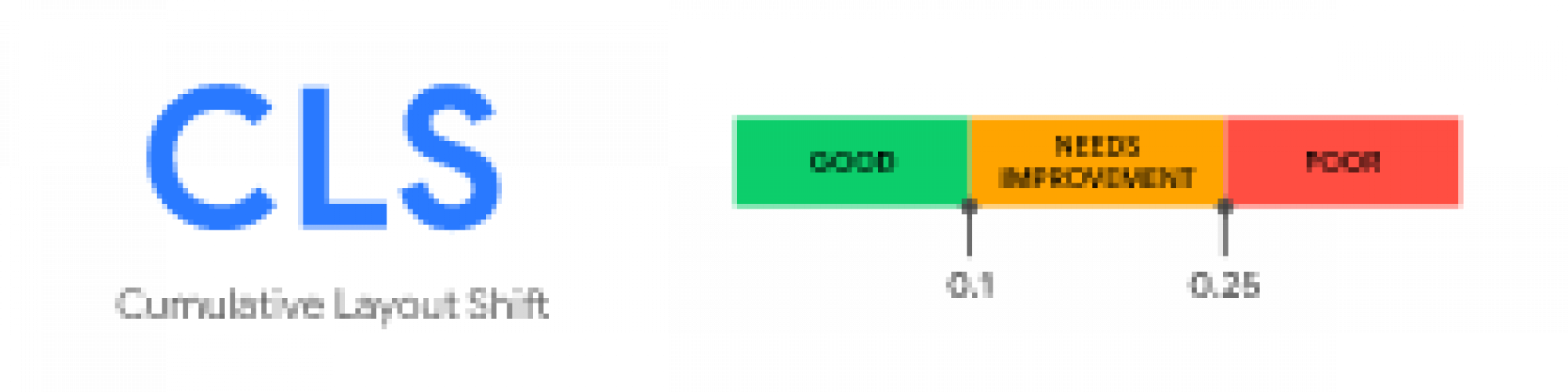
3. 累計版面配置轉移(Cumulative Layout Shift,CLS)
CLS是計算網頁元素中,在載入過程中所發生的非預期版面轉移的加總;可想而知,一個頁面內容會到處跳動的網頁,必然會帶給使用者十分不佳的體驗。
也就是說,CLS是衡量網頁的「穩定性」,尤其現在許多網站常會加入許多效果來吸引使用者持續閱讀,但過度的添加效果卻會適得其反,因此網站管理者必須謹慎為之。
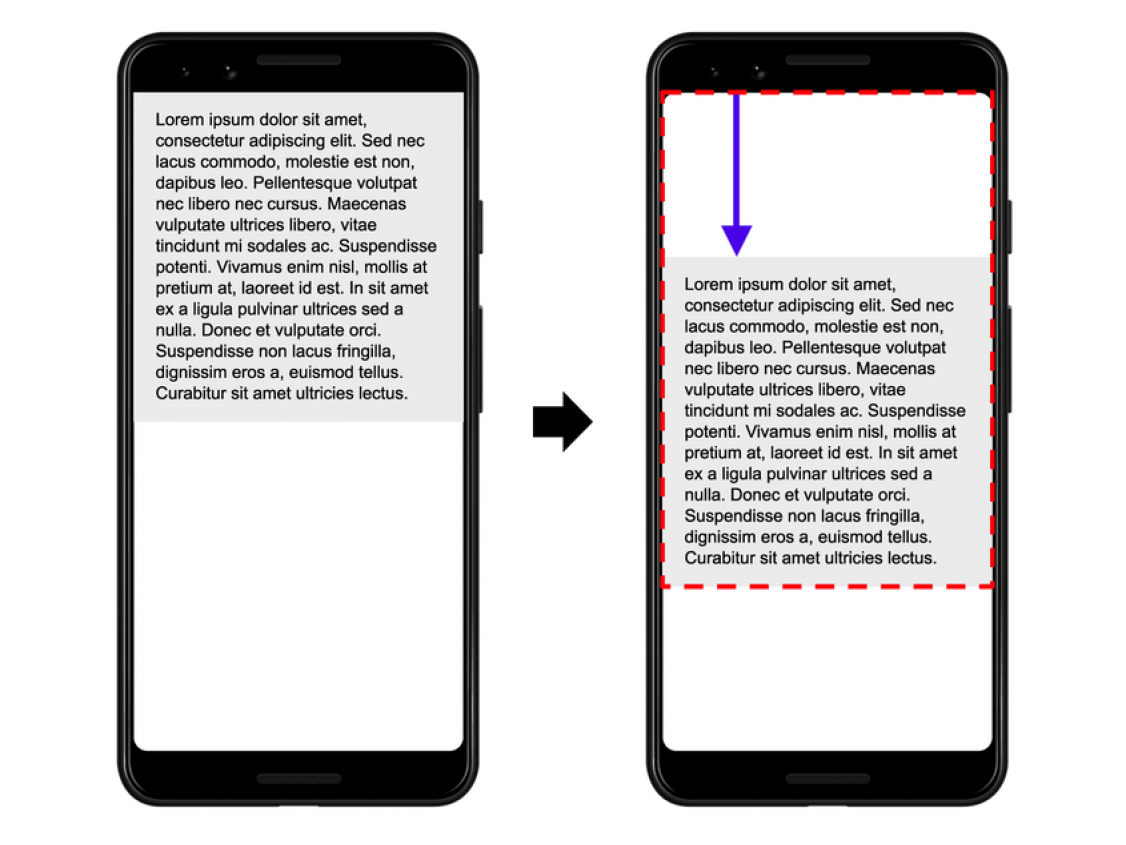
針對非預期版面轉移,Google提供了一個十分生動的例子給大家參考:
CLS又是怎麼計算的呢?針對每次的版面轉移,都會有一個配置轉移分數(Layout Shift score,LS),計算方式為「影響範圍*移動距離 」,例如下圖影響了畫面的75%、元素移動距離則為畫面高度的25%,此次的LS便為0.75*0.25=0.1875

圖片來源:web.dev
而CLS則是非預期的LS的加總。
Google衡量CLS的標準為:小於0.1為"良好"、0.1~0.25為"要加強"、大於0.25為"差",且至少要讓75%的使用者都有相同的體驗才算過關。

圖片來源:web.dev
那麼要如何優化CLS呢,Google也提供了以下的指標供大家參考:
-
為網頁的圖片或影片元素預留空位,或著事先載入這些元素
-
避免在既有的內容上方,插入新的內容 (除非是使用者可控制的)
-
若有版面轉移的可能,可以插入過渡的動畫,保持頁面的連續性
測試/觀看使用體驗核心指標的方式
下面我們也為大家介紹幾個可以觀看核心指標的方式
使用方式非常容易,只要在網址欄位輸入你要測試的網址,工具便會幫你計算出分數,以及可以加強的地方(最佳化建議)

圖片來源:PageSpeed Insights,以奇寶官網為例
(2) Chrome 開發者工具
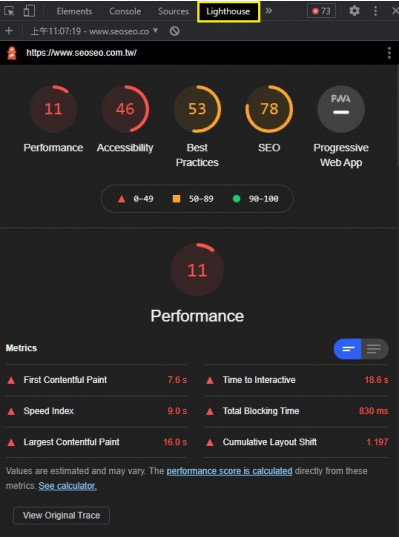
若你是使用Chrome瀏覽器,在開發者工具中的「Lighthouse」頁籤,同樣也可以計算出分數和得到最佳化建議

圖片來源:Chrome,以奇寶官網為例
(3) Google Search Console
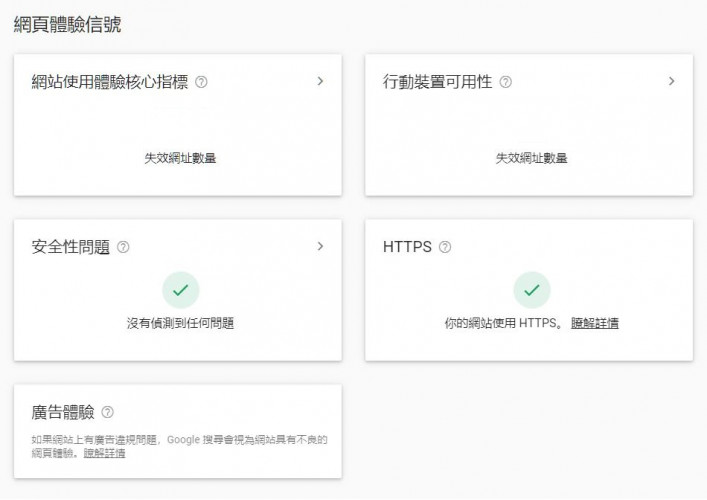
近期Google Search Console也推出了「網頁體驗」頁籤(下圖一),其中也會提供你核心指標需要加強的頁面(下圖二),再搭配上述工具的最佳化建議,幫助管理者更容易加強網站頁面的體驗。


圖片來源:Google Search Console,以奇寶官網為例
結語
雖然現在常說內容是SEO最重要的因素,但Google也會不時推出演算法更新,以及納入更多影響排名的因素,這次使用體驗指標上線在即,希望上述提供的介紹和優化方式,能幫助各位網站管理者更容易優化自己的網站。
KPN奇寶秉持著專注為你的精神,持續提供更健全完整的網站優化、SEO服務!
若您在SEO上遇到瓶頸,別擔心,歡迎聯繫我們,將會有專業人員與您探討如何應對!
還想了解更多各類數位行銷資訊的話,歡迎訂閱電子報、加入奇寶Line好友,第一時間接收最新資訊!
後續我們台北移動學苑還會陸續舉辦各類型的行銷課程,也歡迎有興趣的行銷人可以加入我們臉書粉絲團,在粉絲專頁上與我們討論喔!
Facebook粉絲專頁:

一篇帶你了解Google商家檔案(我的商家)驗證....
- 2025/10/29
- SEO:入門教學
- Google我的商家
- SEO
Google 商家檔案是一個免費的工具,能增加企業在 Google 地圖的能見度。透過管理商家檔案,商家可以優化在 Google 中搜尋的內容,搜尋公司相關產品或是公司名稱的時候,如果能夠跳出畫面右方紅框的資訊,對於商家絕對是大大加分!消費者也可以更方便快速的找到需要的服務....

SEO 是什麼?2026 搜尋引擎優化入門教學 (完....
SEO 是一種藉由優化網站架構與內容品質,提升網站在搜尋引擎自然結果中的排名,進而增加曝光度與導入流量的行銷手法。本篇將從基礎概念到全方位解析網站優化策略。無論是關鍵字研究、內容優化,還是技術 SEO,我們都將一步步帶你深入了解。簡單來說,SEO 就像是在替網站....

2025 STP分析全攻略:3步驟精準市場定位與行....
- 2025/09/02
- 網路行銷
在現今競爭激烈的市場環境中,「STP分析」是企業行銷策略中不可或缺的一環。但究竟STP分析是什麼呢?STP即是市場區隔、目標市場與市場定位的縮寫,是企業進行客群分析、精準抓住消費者需求的重要工具。尤其在數位時代,消費者的喜好每天都在變化,科技又不斷推陳出新,學....

如何有效管理與更換Google商家照片
- 2018/04/10
- SEO
- Google我的商家
- SEO:入門
最近碰到客戶詢問「Google商家照片如何更換?」、「Google商家照片不是我要的!」的疑問,這次就和大家分享商家照片的管理訣竅,透過簡單的兩個步驟,讓你的商家照片變得更讓人印象深刻吧! Step 1:商家的建立與管理 首先,在Google搜....

2018年SEO操作趨勢-行動版網頁與網站速度優....
讓我們一起回想一下,每天的上網習慣…… 你對行動裝置的依賴程度高嗎? 在使用行動裝置搜尋時,你注重載入速度快不快嗎? 你會在意網頁在行動裝置上閱讀起來是否方便嗎? 行銷的基本準則就是-「把自己當作使用者來看」, 因此,....

Google修改手機搜尋演算法,網站速度過慢將....
在搜尋的時候,我們都希望能越快找到搜尋的答案越好。 正因為使用者相當在意網站的載入速度,Google早在兩三年前就對行動裝置搜尋進行演算法大改版。 從2015年開始,使用行動裝置的搜尋頻率也已經超越了桌機, Google發現如果企業沒有行動版或RWD網站, 當用....
【2019數位行銷攻略】13種行銷新趨勢,全方....
恍惚還在2018年初,想破頭的要做影音內容行銷、開始藉著社群銷售、讓網站更符合行動裝置的需求......怎的一轉眼,居然默默的要邁入2019年了? 毫無準備的情況下就上場打仗,任誰都吃不消,在新年度的前夕,奇寶將為你帶來一系列的2019年網路行銷趨勢重點整理。 做為....
Copyright © KPN SEO 2020. All Rights Reserved / 台北市大安區羅斯福路三段301號8樓 02-23698858 service@kpnweb.com
