淺談網頁設計趨勢:從扁平化到Material Design的演變

上個月的課程跟大家分享了網頁設計的趨勢,分成「美學設計」、及「瀏覽體驗」兩個部分,今天小編就整理了講師課程的精華與大家分享!
設計新美學
扁平化設計 Flat Design
扁平化設計概念始於2012,圍繞著KISS(Keep it simple, stupid)的訴求,現在已經被廣泛的應用,主要著重於兩點
1. 可以有效地在行動裝置上呈現,而沒有太多視覺干擾,能更讓使用者專注於內容
2. 在設計上可以用CSS或是SVG等方式呈現,降低圖檔的大小,改善連線效能
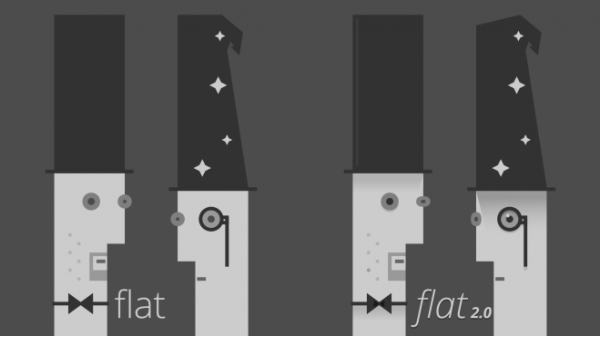
雖然扁平式設計還是有它的缺點,例如CTA不夠明顯,讓人不清楚是否可以點擊,但這點也隨著flat 2.0的推出而獲得改善。以下圖為例,flat 2.0會使用一些陰影或大小不同的效果,來製造一點立體感。

提到flat 2.0另外也要提到Google 倡導的 Material Design。目前這個設計已經應用在Android系統以及許多他的系列網站,例如youtube。
Material Design 的核心概念是將電腦、網站物件當作新的材質,並賦予物理特定。可以從以下幾點著手:
1. 紙張的型態
其實紙張就是一種平面化設計的好參考,雖然電腦螢幕呈現的就是一塊塊區域,或是一層層資訊,比較沒有空間感,但如果把這些區域設想成一張張紙,現實中的紙張是可以有前後、上下的層級關係,因此參考他的特性就能利用顏色深淺、陰影、疊加的方式來呈現各種效果。
2. 動作過渡的動畫
一般我們在網站上執行任何動作時,常常會直接跳出新頁面,或是生硬的直接轉去新頁面,但這樣的方式就不符合Meterial Disign要有「物理特性」的初衷,且在視覺上沒有連貫性。因此在所有動作的過渡上,我們可以考慮三個面向的設計:如何進場、如何出場、以及如何在畫面中移動。
我們可以看到這個影片範例,當使用者點選一則訊息時,視窗是由點選的地方展開,讓你知道他是從哪裡來,而點選返回時,視窗則縮回右下角原本的位置。
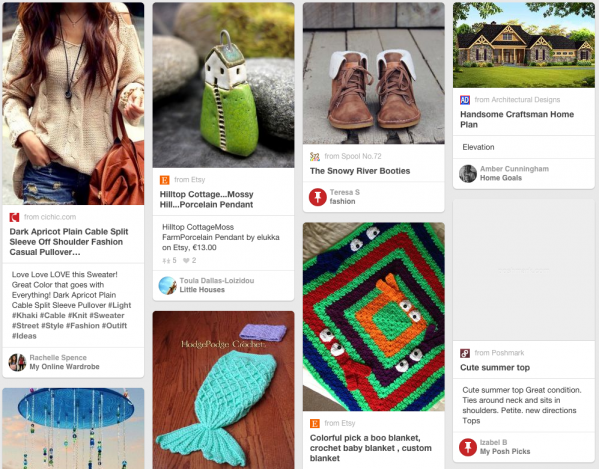
卡片式UI Card UI Patterns
卡片式的UI設計起緣於Pinterest,之後社群網站如Facebook, Twitter 都漸漸採用。他主要有以下幾個優點:
1. 很直覺!當網站資訊很多的時候,雖然使用久了會知道他的每個區塊是在幹什麼的,但是卡片式的UI可以讓妳很明確的分別各個區塊
2. 適用於RWD網站!卡片式的設計可以從電腦版一橫排四個,到平板變成一排兩個,或是到手機就變成一排一個,這樣一來也不會破壞UI的連貫性。
3. 卡片式的設計比較不需要拘泥於背景,按鈕或是群組,它可以一張卡就是獨立的一個區域。

用戶瀏覽體驗
讀取速度
Amazon統計過,等待0.1秒會流失 1%的營業額。其中最主要的關鍵是許多人直接把手機拍照的圖片直接丟到網站上面,但這個動作卻會讓使用者讀取圖片的時候,耗費許多時間。向大家推薦兩個網站,可以將拍好的圖片丟到上面壓縮,再放到網站上,可以有效減少圖檔的大小。
Call To Action
當要規劃頁面中的Call To Action的時候,請先從「希望使用者做什麼事」開始思考,而不是從設計一個按鈕開始想起。要想出整體的目的是什麼,才知道是需要一段話輔助、需要圖片佐證、需要客戶案例、還是需要什麼樣的文案語氣才能讓使用者做到你希望的事。

圖片的目光
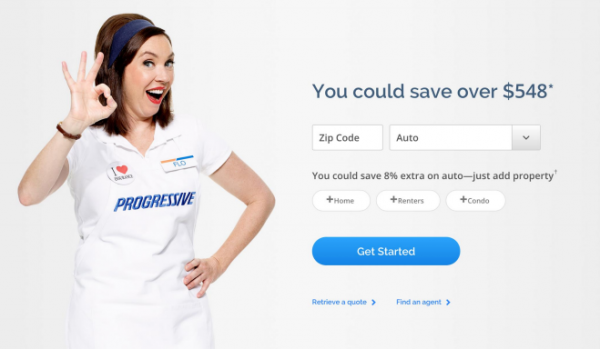
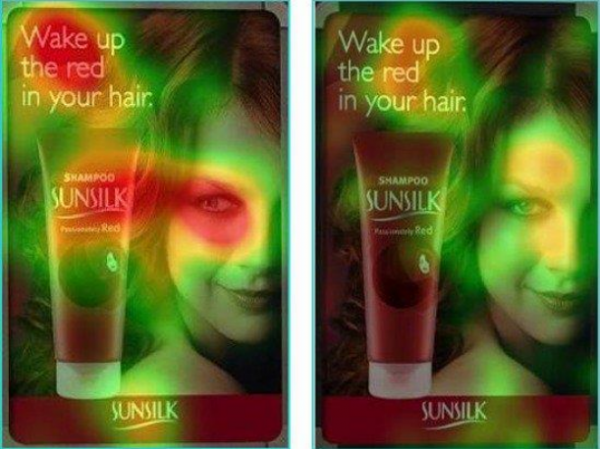
網站的圖片也可以作為一種引導,讓使用者不知不覺的被引導到一個焦點,例如以下這張圖片,大家會因為照片中的女人眼睛所看的位置,而去注視到這個產品。而奇寶本身也有做過相關的實驗,發現嬰兒女孩,動物等,都能有效吸引目光。

動作反饋
當使用者在你的網站上做了任何動作時,最好都要讓他得到一定的反饋,他才能知道自己的動作成不成功。例如滑到可以店的區塊會改變顏色、loading的時候會顯示進度條、輸入表格時會同步檢查資料正不正確、送出資料後會告知成功等等
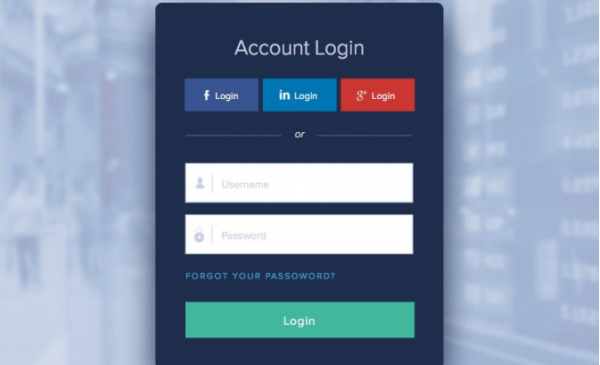
使用社群登入
只要有登入需求的網站,盡量與社群結合。哪些網站需要登入? 討論區,購物網站,或是一些會員制的網站。已經有80%的人透過社群網站來連結網站,且以促銷面來說,社群與網站的結合可以相輔相成。例如Mix cloud,一間知名的音樂網站,他藉由結合社群快速的登入,而讓註冊轉換率躍為兩倍。

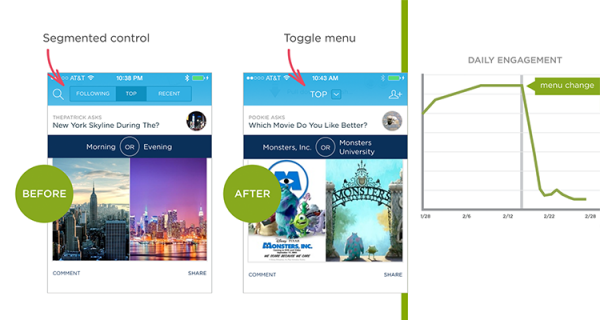
眼見為憑
這部分我們其實在不久前「行動裝置的選單該何去何從」有分享過,如果是跟使用者主要瀏覽流程有關的選單或按鍵,最好不要把它藏起來,而是讓使用者可以清楚地看到,他才會知道還有什麼動作可以進行。

看完Red老師的課程精華,有沒有得到一些網站改善的靈感了呢?更多精彩課程,請拜訪台北移動學苑Youtube頻道!

一篇帶你了解Google商家檔案(我的商家)驗證....
- 2025/10/29
- SEO:入門教學
- Google我的商家
- SEO
Google 商家檔案是一個免費的工具,能增加企業在 Google 地圖的能見度。透過管理商家檔案,商家可以優化在 Google 中搜尋的內容,搜尋公司相關產品或是公司名稱的時候,如果能夠跳出畫面右方紅框的資訊,對於商家絕對是大大加分!消費者也可以更方便快速的找到需要的服務....

SEO 是什麼?2026 搜尋引擎優化入門教學 (完....
SEO 是一種藉由優化網站架構與內容品質,提升網站在搜尋引擎自然結果中的排名,進而增加曝光度與導入流量的行銷手法。本篇將從基礎概念到全方位解析網站優化策略。無論是關鍵字研究、內容優化,還是技術 SEO,我們都將一步步帶你深入了解。簡單來說,SEO 就像是在替網站....

2025 STP分析全攻略:3步驟精準市場定位與行....
- 2025/09/02
- 網路行銷
在現今競爭激烈的市場環境中,「STP分析」是企業行銷策略中不可或缺的一環。但究竟STP分析是什麼呢?STP即是市場區隔、目標市場與市場定位的縮寫,是企業進行客群分析、精準抓住消費者需求的重要工具。尤其在數位時代,消費者的喜好每天都在變化,科技又不斷推陳出新,學....

如何有效管理與更換Google商家照片
- 2018/04/10
- SEO
- Google我的商家
- SEO:入門
最近碰到客戶詢問「Google商家照片如何更換?」、「Google商家照片不是我要的!」的疑問,這次就和大家分享商家照片的管理訣竅,透過簡單的兩個步驟,讓你的商家照片變得更讓人印象深刻吧! Step 1:商家的建立與管理 首先,在Google搜....

精心設計顧客服務體驗的管理策略與實務應用....
每當消費者走進餐廳、賣場或飯店,與品牌的每個互動,都須經過精心設計,才能使顧客滿意這一連串的服務體驗,其實線上的行銷活動也是同樣的道理,必須在客戶到訪網站前,規劃好服務體驗,將預算發揮到淋漓盡致。 設計絕佳的服務體驗,該從哪些角度切入?奇寶幫你重點....

了解服務科學:提升顧客體驗和品牌價值的關....
隨著時代的變遷,廠商不再只是生產自己想做/想賣的商品,消費者也不再只購買民生必需品。在現今這個由消費者主導的市場裡,「服務」會是消費者做選擇的關鍵決策點之一。如果 公司企業對缺少對「服務」應有的認知,少了「人味」,那就只是瘋狂生產的機器,只會製造商品卻....

【部落客行銷講座 x 跨界交流會】90分鐘全方....
- 2016/08/31
- 台北移動學苑
在資訊爆炸、劣質文章充斥、消費者防心也愈來愈重的時代下,到底怎樣才可以在網路上成功吸引到消費者呢? 你可能會想到Facebook下廣告、粉絲專頁辦抽獎、seo優化、關鍵字廣告、內容行銷, 或是跟上時事的標題採用 洪荒之力 與 寶可夢相關話題......等等常見的行銷....

【網站建置must do,你不可不知的SEO!】SE....
- 2016/08/09
- 台北移動學苑
身處在一個以網路決勝負的環境中,到底什麼方法才能在眾多競爭者中突破重圍,並佔有一席之地? 這一切都取決於如何在最短時間內,讓消費者在無邊無際的網路上尋找到我們,而在眾多的方法中,SEO就扮演著舉足輕重的腳色。(更多SEO優化應用實例) 不過對SEO的基本概念....
Copyright © KPN SEO 2020. All Rights Reserved / 台北市大安區羅斯福路三段301號8樓 02-23698858 service@kpnweb.com