
在設計產品時最重要的就是給予用戶良好的使用體驗,如果想保證客戶可以更容易、順利地使用,就必須反反覆覆修正你的流程與設計,確保網站的好用性,但是究竟好用性評估需要評估什麼呢?今天就來跟大家分享一下!
1. 使用者任務分析
在使用者測試中,最重要的指標就是使用者是否能完成一個任務。但不只要完成任務,還要確保他可以在最短時間、最有效率完成。在分析使用者任務過程時,你會需要以下幾個指標:
可學習性(Learnability)
使用者可以多容易學習完成這個任務?若遇到較複雜的任務,使否提供充足的支援,例如:線上客服、教學影片、小幫手等?
直覺性(Intuitiveness)
使用者是否可以不用多做思考,就可以了解網站上每個功能的意思,並知道如何完成任務?


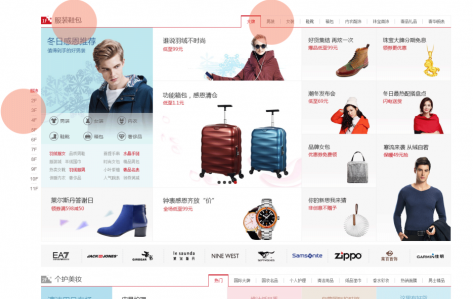
以京東商城為例,他們的網站設計仿造實體的百貨公司,讓使用者馬上就可以比擬現實的購物經驗 (圖片來源:www.ui.cn)
效率(Efficiency)
使用者可以多快完成任務?有沒有更快的方法?
可記憶性(Memorability)
下次再來的時候使用者是否還記的要如何使用?(如果直覺性夠好,其實就沒有可記憶性的問題了...)
容錯性(Error Tolerance)
若使用者在完成任務的過程中發生錯誤,需要多久的時間恢復正常程序?
滿意度(Satisfaction)
使用者執行任務時的愉快程度?
2. 可讀性 (Readability)
內容稱王當道,內容才是網站的重點。放更多注意力在你的網站可讀性,在設計時你需要考慮以下幾點:
是否容易理解
用字遣詞是否符合你的目標使用者的程度?語句是否通順、精簡易懂?
易讀性 (Legibility)
字體夠大嗎?標題、副標題、重點,是否有不同程度的強調?行距夠寬嗎?字體顏色是否能清楚顯示在背景色上?

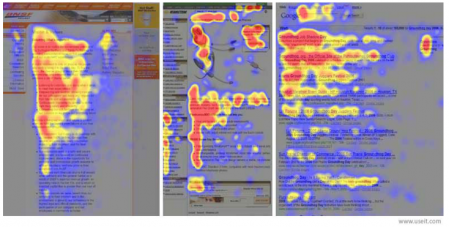
研究顯示使用者瀏覽的軌跡大致呈現「F」型,因次要確保你有適當的分段、凸顯標題,可以讓人快速了解你的內容
閱讀的享受程度
使用者喜歡這些內容嗎?裡面包含的資訊正確嗎?版面的配色或排版能夠讓使用者舒適地閱讀嗎?
3. 適航性(Navigability)
一個網站有這麼多頁,究竟使用者能不能順利地在每一頁之間移動並完成任務?其中適航性地評估就包括了:
資訊結構
網頁們有沒有放在清楚且易懂的分類架構底下?
易尋性(Findability)
搜尋框、網站地圖、瀏覽紀錄,網站是否具備這些元素讓使用者能夠找到相關的網頁呢?
瀏覽的效率
使用者在多少個動作(執行多少點擊、瀏覽多少文字)內可以完成任務呢?
4. 易近性
你的網站是否能讓所有人、在任何情況下,都順利使用?你需要問自己以下問題:
- 網站支援所有主要瀏覽器嗎?
- 支援各種不同的裝置嗎?
- 更重要的,你的網站支援無障礙閱讀嗎?
5. 網站速度
沒有人喜歡等待,尤其是迫切想找資料的時候。一個網站的讀取速度對使用者的滿意度會造成非常大的影響。檢查你的圖片大小、程式碼的品質,尤其是使用RWD響應式網頁設計時,要特別注意整個網站的讀取速度,給使用者好的體驗。
6. 使用者經驗
User experience,簡稱UX,可以透過詢問使用者問題得到回饋,其中評量的指標包括:
目標實現
使用者在與網站互動後是否感到滿意?
有用性
使用者找到的資訊是否解決它的資訊需求?
正向情緒
使用者在過程中是否感到快樂、興奮,而不會感到負擔、生氣、沮喪等
參考資料:mashable.com

一篇帶你了解Google商家檔案(我的商家)驗證....
- 2025/10/29
- SEO:入門教學
- Google我的商家
- SEO
Google 商家檔案是一個免費的工具,能增加企業在 Google 地圖的能見度。透過管理商家檔案,商家可以優化在 Google 中搜尋的內容,搜尋公司相關產品或是公司名稱的時候,如果能夠跳出畫面右方紅框的資訊,對於商家絕對是大大加分!消費者也可以更方便快速的找到需要的服務....

SEO 是什麼?2026 搜尋引擎優化入門教學 (完....
SEO 是一種藉由優化網站架構與內容品質,提升網站在搜尋引擎自然結果中的排名,進而增加曝光度與導入流量的行銷手法。本篇將從基礎概念到全方位解析網站優化策略。無論是關鍵字研究、內容優化,還是技術 SEO,我們都將一步步帶你深入了解。簡單來說,SEO 就像是在替網站....

2025 STP分析全攻略:3步驟精準市場定位與行....
- 2025/09/02
- 網路行銷
在現今競爭激烈的市場環境中,「STP分析」是企業行銷策略中不可或缺的一環。但究竟STP分析是什麼呢?STP即是市場區隔、目標市場與市場定位的縮寫,是企業進行客群分析、精準抓住消費者需求的重要工具。尤其在數位時代,消費者的喜好每天都在變化,科技又不斷推陳出新,學....

如何有效管理與更換Google商家照片
- 2018/04/10
- SEO
- Google我的商家
- SEO:入門
最近碰到客戶詢問「Google商家照片如何更換?」、「Google商家照片不是我要的!」的疑問,這次就和大家分享商家照片的管理訣竅,透過簡單的兩個步驟,讓你的商家照片變得更讓人印象深刻吧! Step 1:商家的建立與管理 首先,在Google搜....
提升行動裝置使用者體驗的選單設計策略
為優化行動裝置的使用體驗,我們常會把原本電腦版網站的選單用各種方式收起來,不論是常見的三條槓(俗稱漢堡)、或是下拉選單的倒三角形。 圖片來源 雖然這樣的方式的確省下了許多版面的空間,但也導致有些主要的功能會不易被使用者發現。 ....

創造吸引使用者的好UI !!!
你的使用者介面(User Interface,簡稱UI)設計夠吸引人嗎?好的使用者介面可以帶你上天堂,讓客戶用的開心,並且在不知不覺中達成轉換。 今天小編要從行銷的角度,跟大家分享一個網站GoodUI所發布的研究,快來檢視你的網站設計能不能吸引客戶照著你的話做吧! &nbs....

產品好不好用,你該關心這些地方!!
KPN奇寶團隊除了提供數位行銷的服務外,我們也有獨立的研發部門,希望走在客戶前面,提供讓行銷成效更好的各種工具或服務,我們歷年來開發過的產品真是族繁不及備載,今天要分享的就是我們在產品開發的時候收集的一些UI設計小撇步,快來檢視你的網站流程有沒有和我們一樣....

響應式網頁設計:關鍵要素與行動商務的完美....
在數位行銷策略中,響應式網頁設計與行動商務的發展密不可分。今天的消費者不再僅依賴單一設備,而是使用多種裝置進行網頁瀏覽與購物。因此,企業必須重新審視其網站設計,以滿足當前市場需求。本文將探討響應式網頁設計的重要性、其帶來的多重好處,以及為何Google優先....
Copyright © KPN SEO 2020. All Rights Reserved / 台北市大安區羅斯福路三段301號8樓 02-23698858 service@kpnweb.com