Google Tag Manager:行銷數據追蹤的強力助手

想知道網路行銷的成效表現,那就一定要透過埋設程式碼來追蹤網站的數據和流量。在埋碼的過程中,你是否有遇過以下困擾:
-
看不懂程式碼,求助工程師但常花太多溝通的時間成本?
-
網站被埋設了許多個追蹤碼,搞不清楚埋了哪些,也不清楚是哪個追蹤碼帶來轉換?
-
追蹤碼埋得太多,導致網頁載入速度變慢,常常等到抓狂?
如果你有以上困擾,那麼今天要介紹的 Google Tag Manager (GTM) 將會是你最得力的助手!本篇文章將教導你如何輕鬆安裝和設定GTM,以及用簡單的例子帶領你了解 GTM 的觸發條件、代碼、變數等概念,讓不懂程式碼的行銷人也可以自行埋 code,輕鬆管理和追蹤網站數據!
快速導讀陪你一起讀文章
GTM 是什麼?
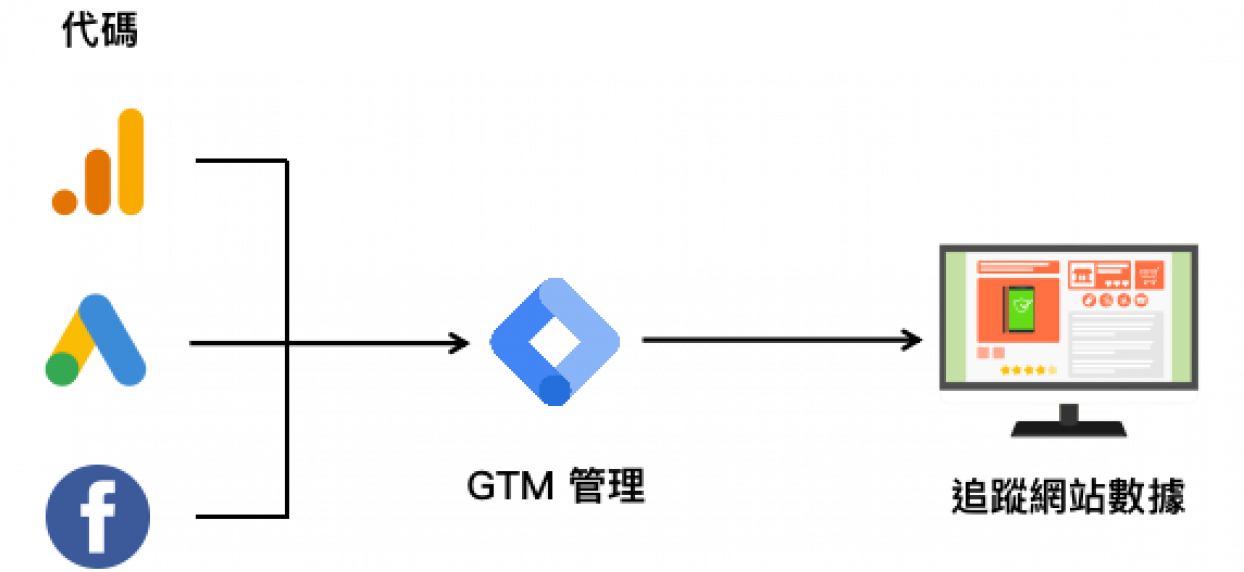
Google 代碼管理工具 (Google Tag Manager,簡稱 GTM) 是一款強大且免費的代碼管理工具,你可以透過 GTM 集中管理埋在網站上的所有代碼。在安裝完 GTM 後,只要將你需要埋設或更新的代碼都上傳至 GTM,就能輕易地將各種追蹤碼及第三方應用工具安裝到網站中,如此一來,行銷人員或網站分析師可以不用去修改網站的原始碼,不僅減少人工操作的出錯率,也讓追蹤和管理代碼都可以在同個平台上完成,對於不會寫程式碼的行銷人而言可說是一大利器!然而,自 2024 年 7 月 15 日起,Google Tag 和 Google Tag Manager 將不再支援 Microsoft Internet Explorer,雖然腳本仍可運行,但 Google 將不再對該瀏覽器上的問題進行測試或修復。

→ 透過 GTM 可以集中管理埋在網站上的所有代碼。
使用 GTM(Google Tag Manager)管理代碼的 4 大好處
前面我們提到,GTM 對於不會寫程式碼的人來說,是相當好用的工具,但我們建議不管會不會寫程式碼,都應該使用 GTM 來管理網站代碼,原因如下:
一、GTM 能快速部署追蹤碼
簡單來說,GTM 就如同軍隊總司令一樣,可以一次看到目前所有代碼的運行狀態,讓我們能更輕鬆管理 Google Analytics、Google Ads、Facebook Pixel (像素) 或其他第三方工具等,不管是要更新還是建立代碼都只需要透過 GTM 完成,大幅降低我們需要將許多程式碼一一埋設在網站後台的時間成本,讓我們可以將主要心力投注在核心工作上。
二、GTM 能提升網站載入速度
網站載入速度是影響 seo 排名的重要因素之一,如果在網站上埋設大量的追蹤碼,會增加網頁讀取的時間,導致使用者體驗不佳,但透過 GTM 管理的代碼並不會被寫在網頁的 html 當中,因此不會拖累網站載入速度,也不用擔心會影響 seo 的成效。
三、GTM 能減少代碼埋錯的情況發生
在網站後台直接埋設追蹤碼時,通常需要先發布網站才能檢測追蹤碼是否成功埋設,而 Google Tag Manager(GTM)提供了預覽模式,讓我們可以在代碼發布前進行錯誤檢測並即時修正。GTM 還會記錄所有過去發佈的版本,一旦發現新代碼有錯誤,便能迅速還原至先前版本,極為便利。
此外,Google 新增了標籤診斷工具,能協助找出並修復網站標籤的問題,確保數據收集的準確性。當偵測到問題時,可以從 Google 程式碼設定和追蹤程式碼管理員的登入頁面存取該工具。標籤診斷工具會提供標籤的質量狀態,如「出色的」、「好的」、「需要注意」和「緊迫的」,以顯示問題的嚴重程度及修復建議。具體來說,「出色的」表示標籤運作正常;「好的」雖無問題,但有改進建議;「需要注意」表示標籤有問題但不嚴重;「緊迫的」則表示問題需立即處理。診斷訊息如「其他網域設定」、「配置命令亂序」及「缺少轉換連結器」等,能幫助使用者精確識別並修正標籤設定問題。逐步推出的診斷功能如「EEA 用戶缺少同意」及「標記已停止傳送資料」也提供了進一步的指導。有效利用預覽模式、版本控制功能及 Google Tag Assistant 等第三方工具,並深入了解帳戶、容器、標籤、觸發器和變數的相互作用,是確保追蹤設置準確、提升效能與安全的重要步驟。
四、提升工程師及行銷人員的工作效率
GTM 使代碼管理變得更加輕鬆,不僅在操作上簡單易懂,也讓工程師和行銷人員在工作上有共同語言,讓整體工作效率大幅提升。
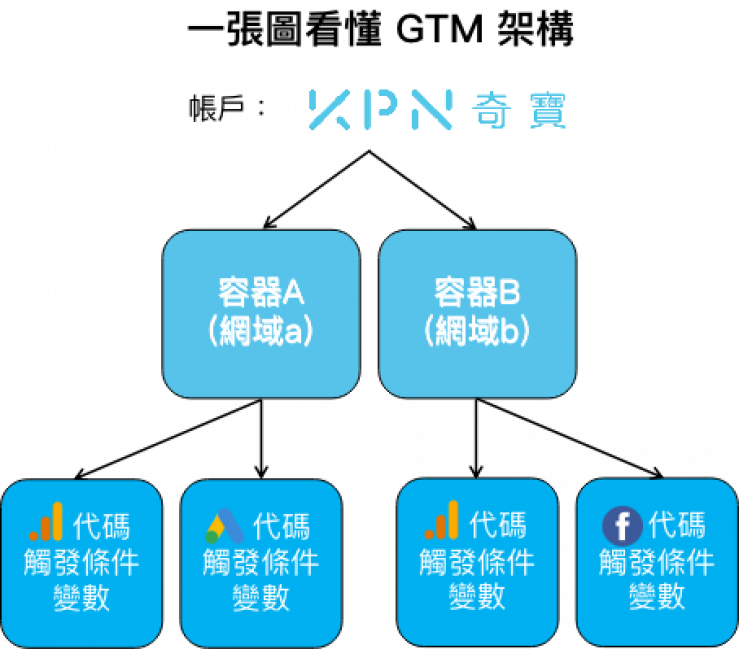
Google Tage Manager 架構組成元素介紹

→ Google Tag Manager 的基本組成元素包括:Accounts(帳戶)、Containers(容器)、Tag(代碼)、Triggers(觸發器)。
一、帳戶 Account
帳戶是 GTM 中最高的層級,公司或網站名稱就是一個帳戶,底下管理著一個或多個網站,通常情況下每間企業只需要一個帳戶即可管理旗下所有的網站。如果你有多個網站需要埋設各自的代碼,可以在帳戶底下創建多個容器(Container),這樣就可以同時追蹤不同網站的行銷成效。

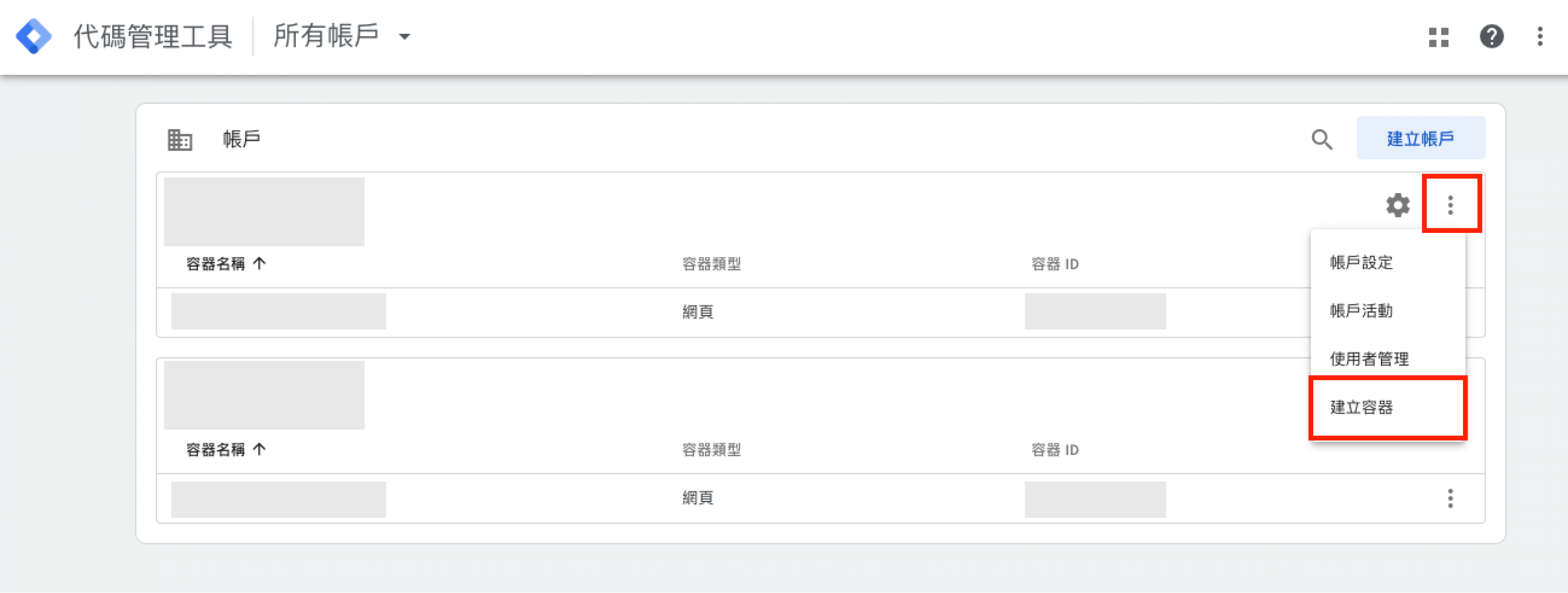
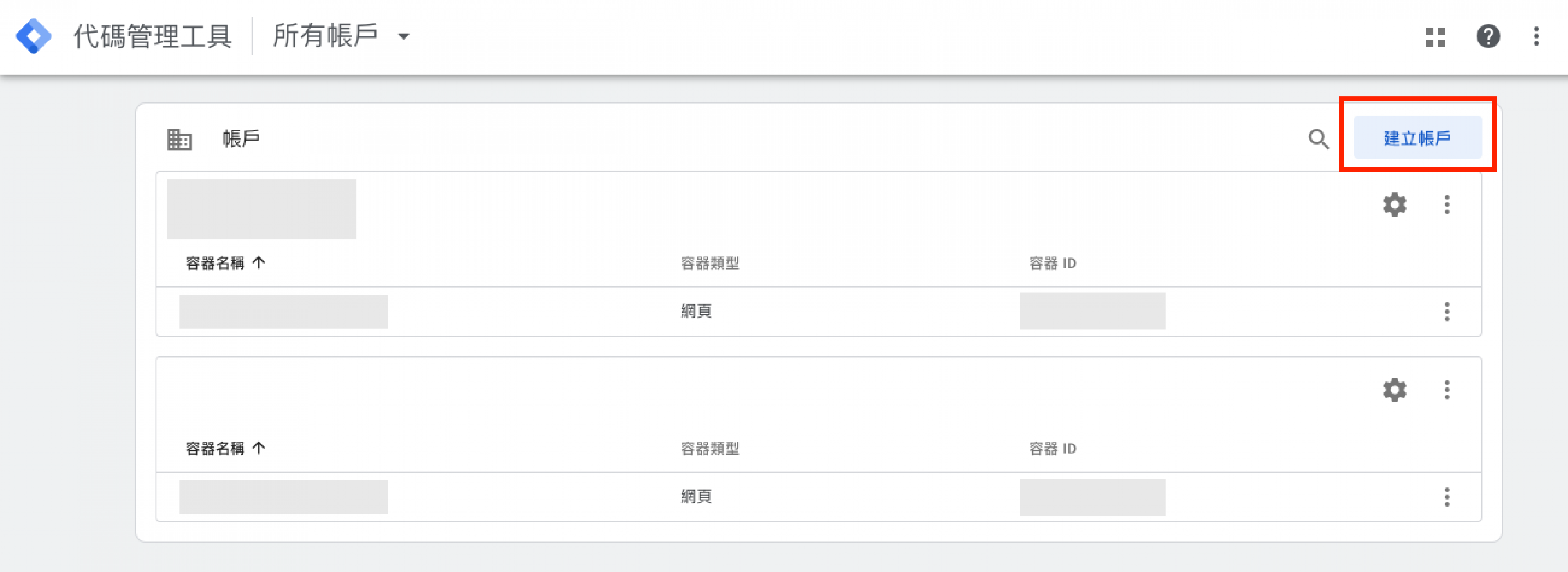
點選 GTM 頁面右上的「建立帳戶」來創建新帳戶,如上圖。
二、容器 Container
容器就是你擁有的網站,一般來說一個容器會對應一個網域,對應的容器可以放置多組代碼 (Tag) 及觸發條件 (Trigger),這樣就不需要在每個網頁都放入程式碼追蹤,大幅節省埋設代碼的時間成本。
若要建立新容器,點選頁面上齒輪符號旁的選單,選擇「建立容器」,如上圖。
三、代碼 Tag
代碼 (Tag) 即為追蹤事件的程式碼片段,如 Google Analytics、Google Ads 的追蹤程式碼,或是第三方應用工具提供的 Javascript 程式碼片段,這些程式碼各自具有不同的用途,最常見的用途就是回傳訊息,你可以把代碼想成是分流器,想透過哪個行銷工具蒐集數據,就將其設為代碼。

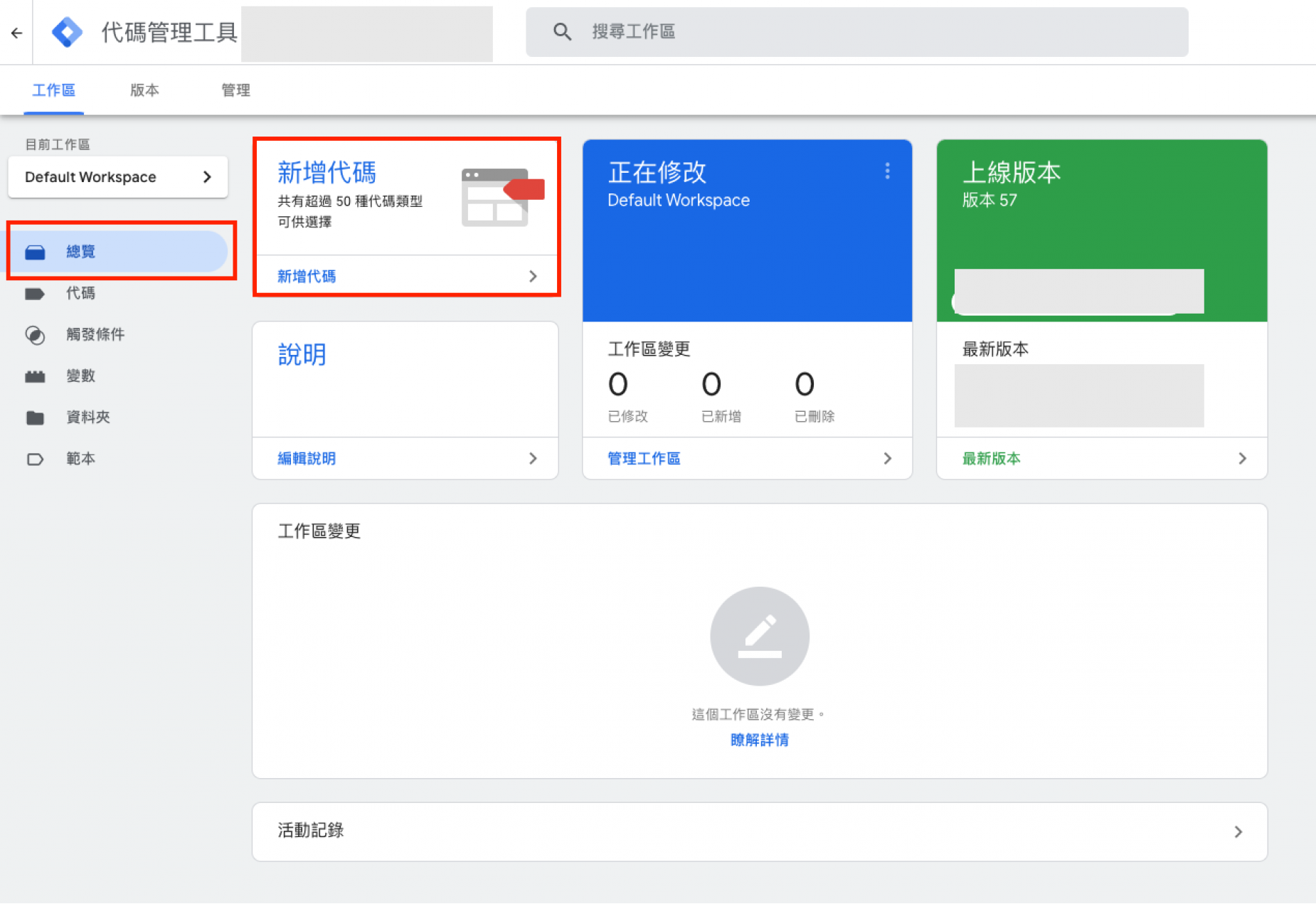
若要新增代碼,請先選擇左欄的「總覽」,並點選「新增代碼」,如上圖。
四、觸發條件 Trigger
觸發條件用來定義代碼被觸發的規則,由變數 (Variables)、運算符號 (Operators) 與值 (Values) 所組成。
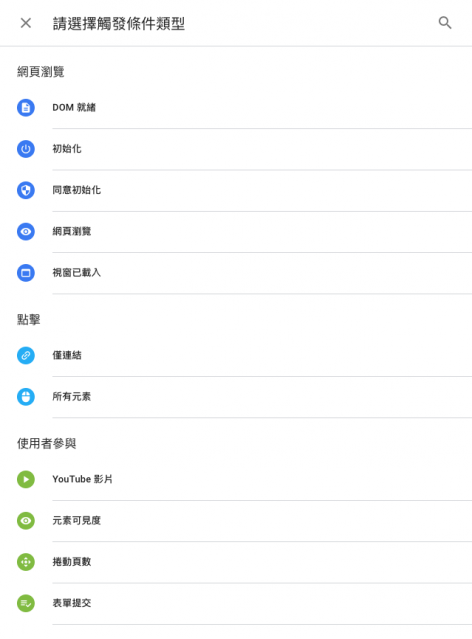
設定觸發條件第一步,要選擇觸發條件的類型,比較常用的例如:網頁瀏覽、網頁點擊、元素可見度、表單提交等,更詳細的觸發條件類型及定義可以參考Google官方說明。

-
變數 (Variables)
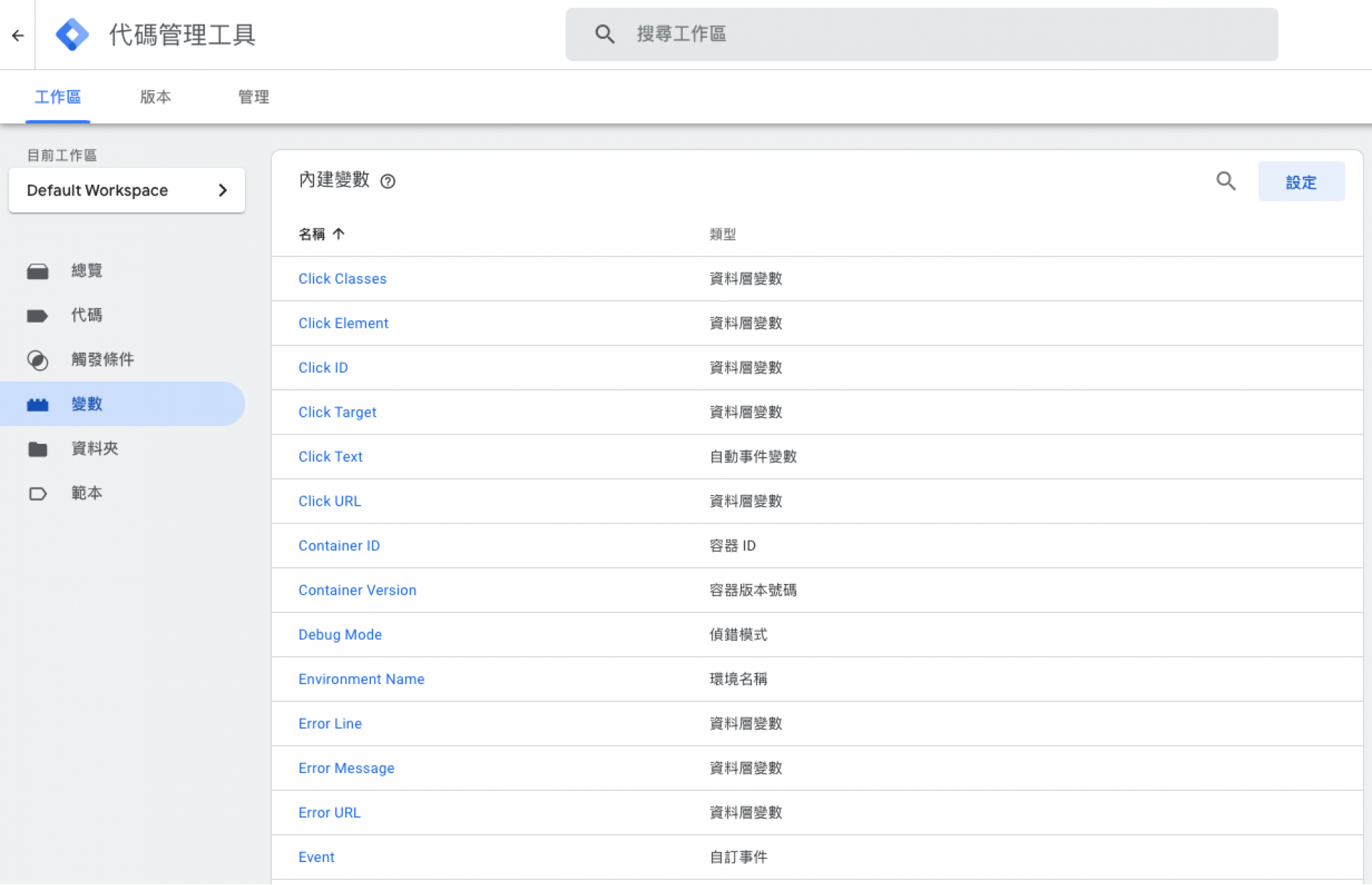
變數為定義觸發條件的執行準則,分為「內建變數」及「使用者自訂變數」兩種。「內建變數」是系統預設,例如點擊網址 (Click URL)、點擊類別 (Click Classes) 等,只要簡單點選便可啟用;如果內建變數當中沒有符合需求的變數,可以在「使用者自訂變數」區塊新增自己定義的變數。

-
運算符號 (Variables)
運算符號用來定義變數與值之間的關係,兩者之間一定要對應得上才能確保觸發條件能順利運作,常見的運算符號如等於 (equals)、包含 (contains) 或未包含 (doesn’t contains)等。
-
值 (Values)
具體定義出變數的內容,例如出現特定網址或是數字時,便會啟動這項觸發條件。
了解 GTM 的架構組成後,讓我們透過以下這個簡單的例子來說明會更有概念:

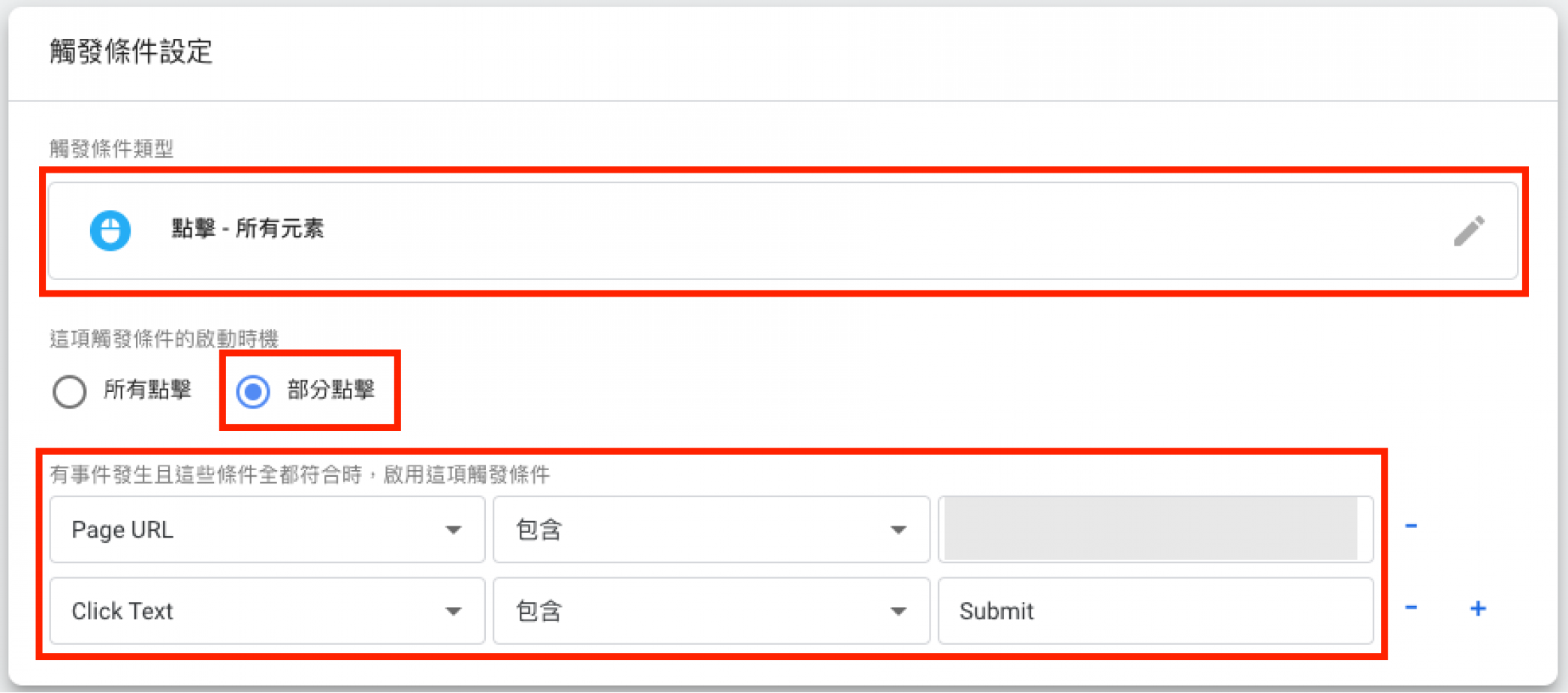
舉例來說,如果想要追蹤點擊「會員註冊」按鈕的事件,可以選擇「點擊-所有元素」作為觸發條件類型,詳細設定如下:
-
觸發條件類型:點擊-所有元素
-
這項觸發條件的啟動時機:部分點擊
-
觸發條件:
這裡要設定兩個條件,如下
-
變數 (Variables):Page URL (網頁網址)
-
運算符號 (Operators):包含
-
值 (Values):會員註冊的頁面網址,如 https://www.example.com/register
以及
-
變數 (Variables):Click Text (點擊文字)
-
運算符號 (Operators):包含
-
值 (Values):行動呼籲按鈕的文字,如例為「Submit」(提交)
如果兩個條件同時符合,才會觸發此條件,也就是說,當網站訪客在會員註冊的頁面上點擊包含Submit的行動呼籲按鈕時,這個觸發條件就會被啟動,並回傳訊息到我們串接的行銷分析工具。
Google Tag Manager 如何安裝?簡單 3 步驟開始使用 GTM
將 GTM 安裝到我的網站會不會很困難?一點也不!只需 3 步驟便能簡單完成,讓你輕鬆就能開始使用這款強大的代碼管理工具,步驟如下:
步驟一、創建帳戶及容器
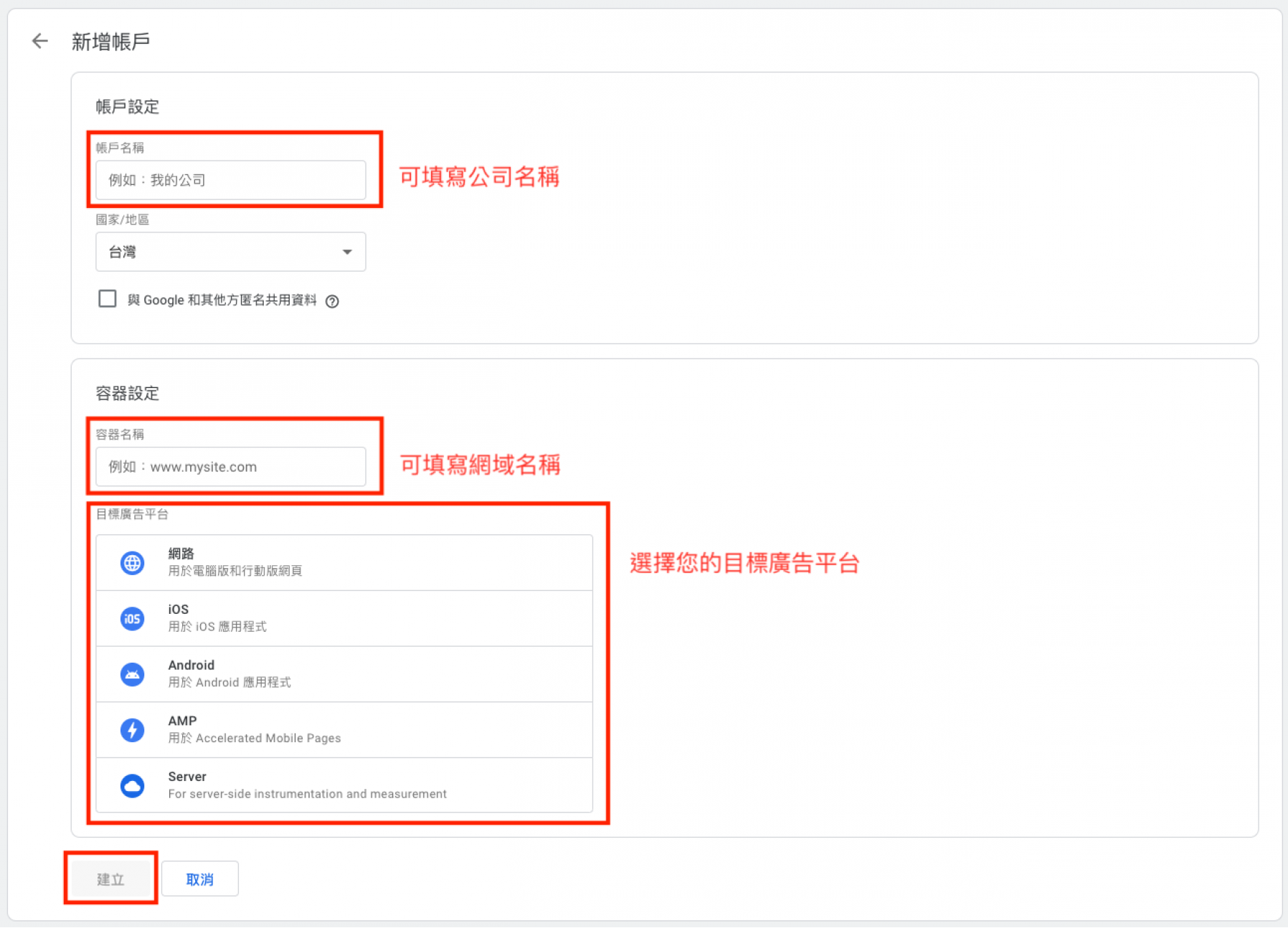
登入 GTM 後,要先創建帳戶,再來設定容器,並選擇目標廣告平台。輸入好資訊後點選建立,會跳出 Google 代碼管理工具服務合約條款的視窗,勾選接受服務條款,就會進到安裝 Google 代碼管理工具的介面。
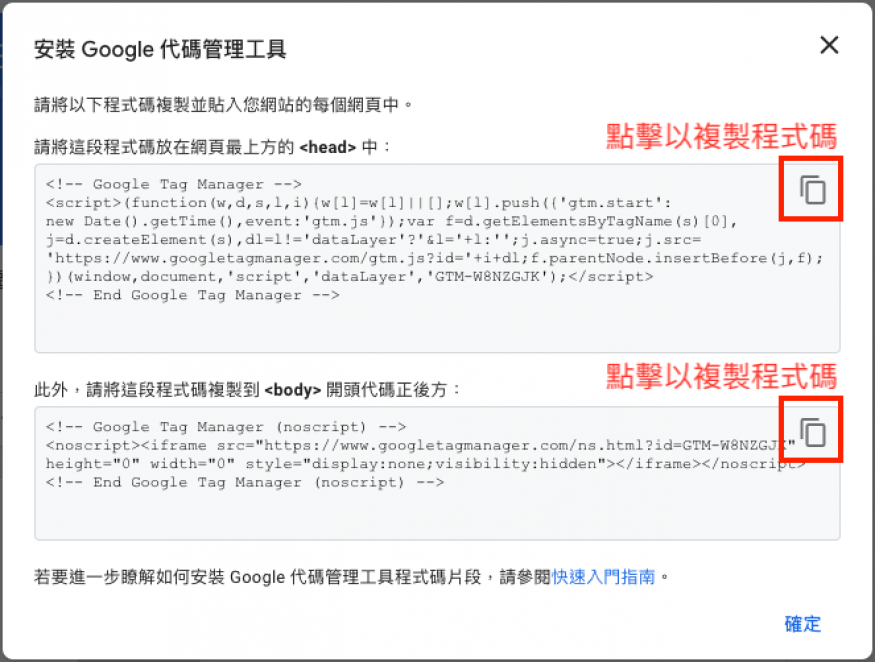
步驟二、將 GTM 程式碼貼到網頁原始碼中
GTM 建立完成後,系統會提供一段程式碼,依照指示將其嵌入至需要追蹤的網站頁面原始碼中,即可完成 GTM 的安裝。此外,Google 在標籤設定中新增了「同意模式覆蓋」功能,該功能允許覆蓋網站或應用程式中的預設同意設置,將所有選擇區域的預設設定更改為「拒絕」。這在處理同意模式平台設置困難或預設命令排序問題時尤其實用。
步驟三、檢查 GTM 是否安裝成功 - Google Tag Assistant
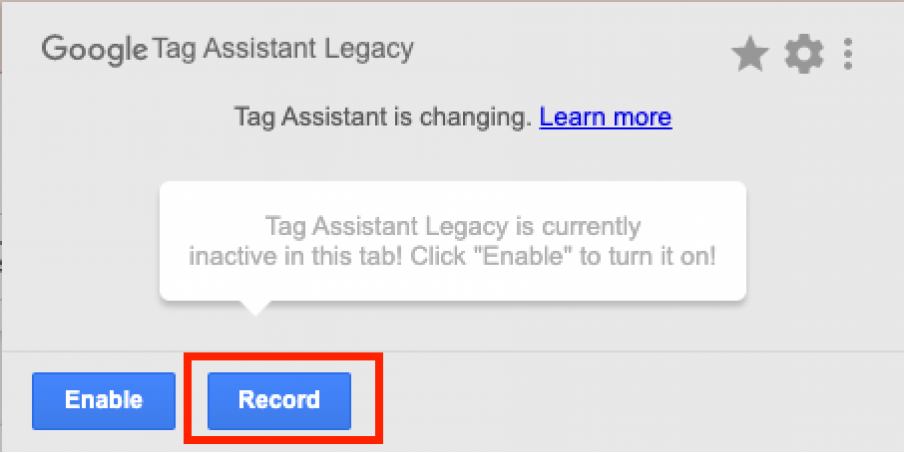
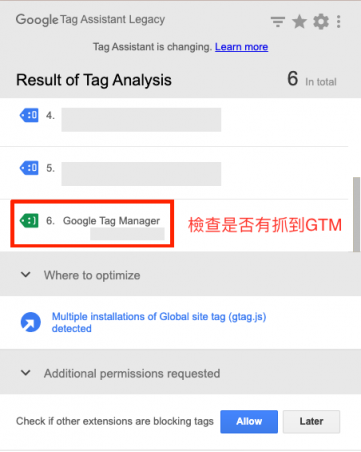
安裝完成後,記得要檢查 GTM 是否有安裝成功,這個步驟非常重要,可不能忽略了!這裡要介紹大家一個實用的 Chrome 擴充工具 - Google Tag Assisatnt,使用這項工具可以快速檢查網站上的各種代碼標籤是否正確且成功地安裝完成。
點選「Record」並重整頁面,就可以看到網站上安裝的所有代碼標籤,這時就可以檢查是否有抓到相對應的 GTM 代碼,如果代碼相符就代表順利安裝好 GTM 囉!

GTM 串接 Google Analytics - 以網頁瀏覽為例
每個網站幾乎都要安裝 Google Analytics 來分析行銷的成效,在過去,行銷人得在 GA 後台拿到追蹤碼,並且轉交給工程師進行安裝,不過現在你已經對 GTM 有了初步的概念,這些步驟你也可以自己輕鬆完成,以下我們將教你如何啟動 GTM 中 GA 最基本的網頁瀏覽 (Page View) 功能。
-
快速瀏覽 GA 網頁瀏覽設定
1. 代碼 (Tag):Google Analytics (分析):通用 Analytics (分析)
2. 觸發條件 (Trigger):網頁瀏覽
3. 變數 (Variable):建立新的 Google Analytics 設定變數
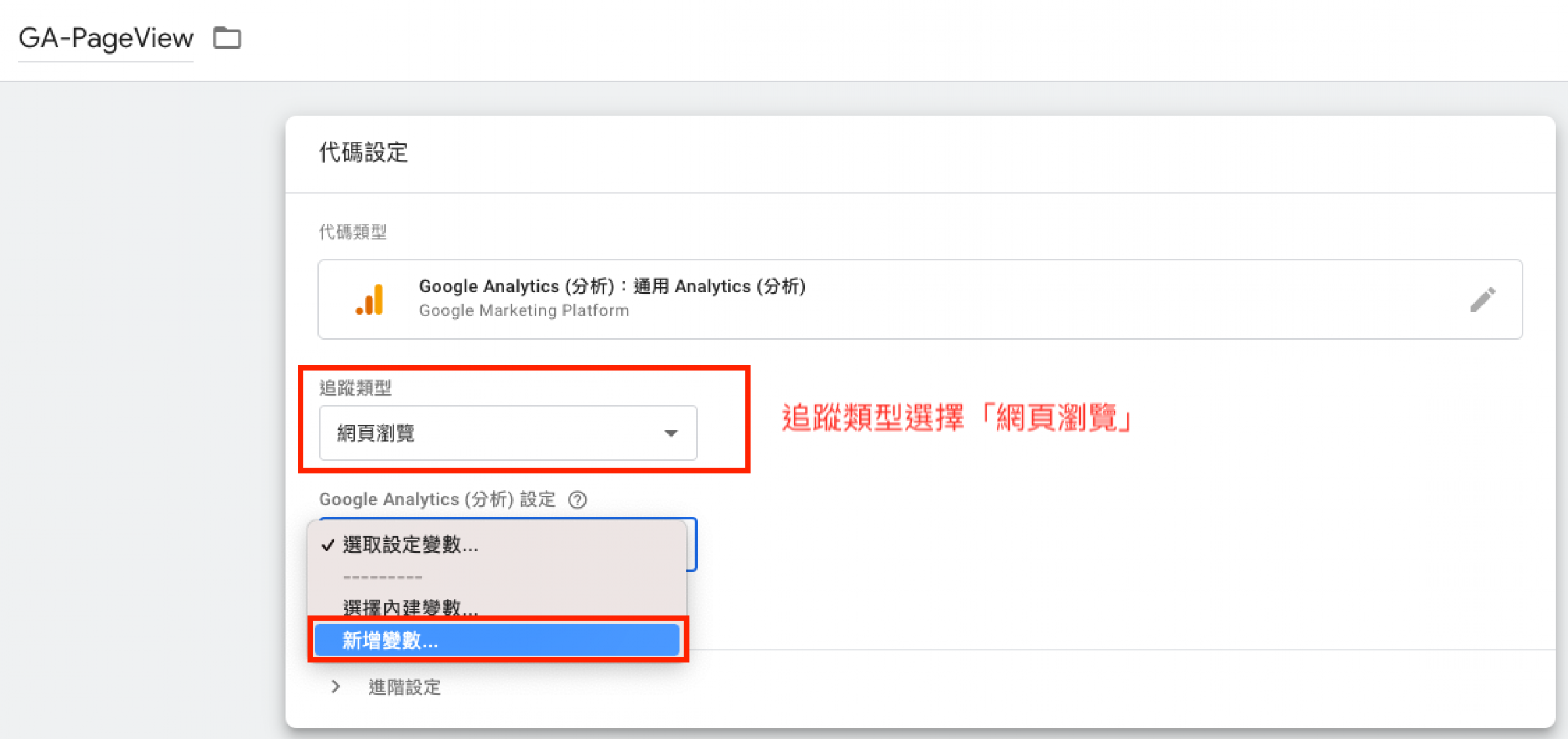
步驟一、新增代碼,選擇「網頁瀏覽」追蹤類型

因為我們想在 GA 報表當中得知使用者在我們整個網站的瀏覽情況,因此追蹤類型要選擇網頁瀏覽,接著在 Google Analytics (分析) 設定下拉選單選擇「新增變數」。
步驟二、建立新的 Google Analytics 設定變數
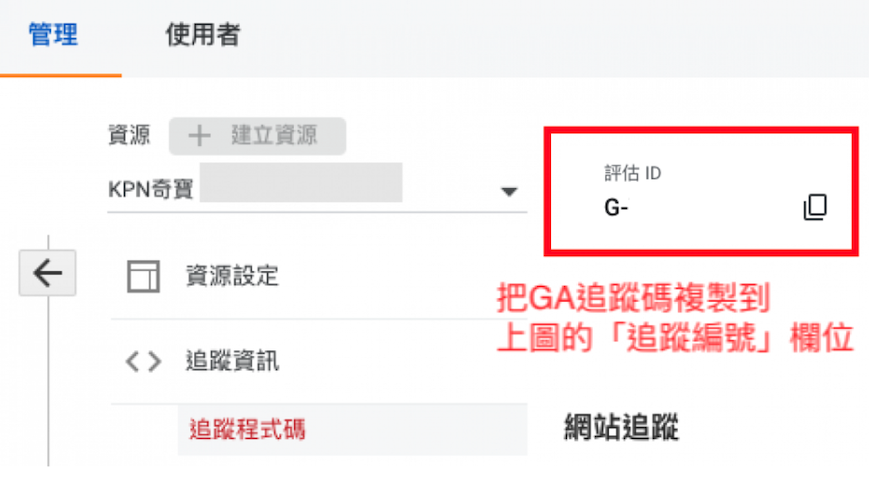
這個步驟是為了將 GA 和 GTM 綁定,因此需要先新增一個 GA 設定變數,將 GA 追蹤編號儲存到設定變數裡,這樣 GTM 才知道要把資料送到哪一個 GA 帳號


GA追蹤編號路徑:GA 後台 > 管理 > 資源 > 追蹤資訊 > 追蹤程式碼
複製追蹤 ID 後,貼到 GTM 變數設定的「追蹤編號」欄位中並儲存,即完成代碼設定,日後要選擇 GA 作為代碼時,可以直接套用這個設定變數,不用再重新輸入一次。
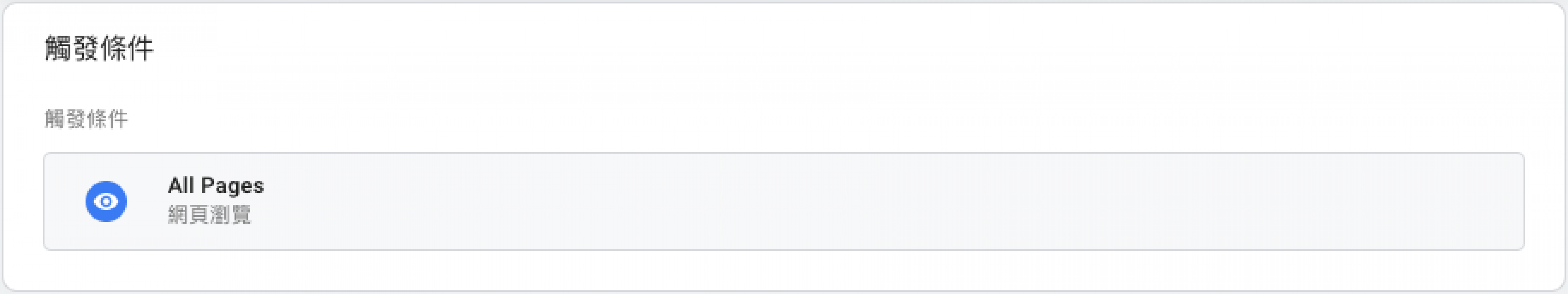
步驟三、設定觸發條件:All Pages

點擊下方觸發條件,然後選擇「All Pages」即可。這樣 GA 最基本的 PageView 功能就順利啟動啦!
步驟四、檢查 PageView 功能是否啟用成功
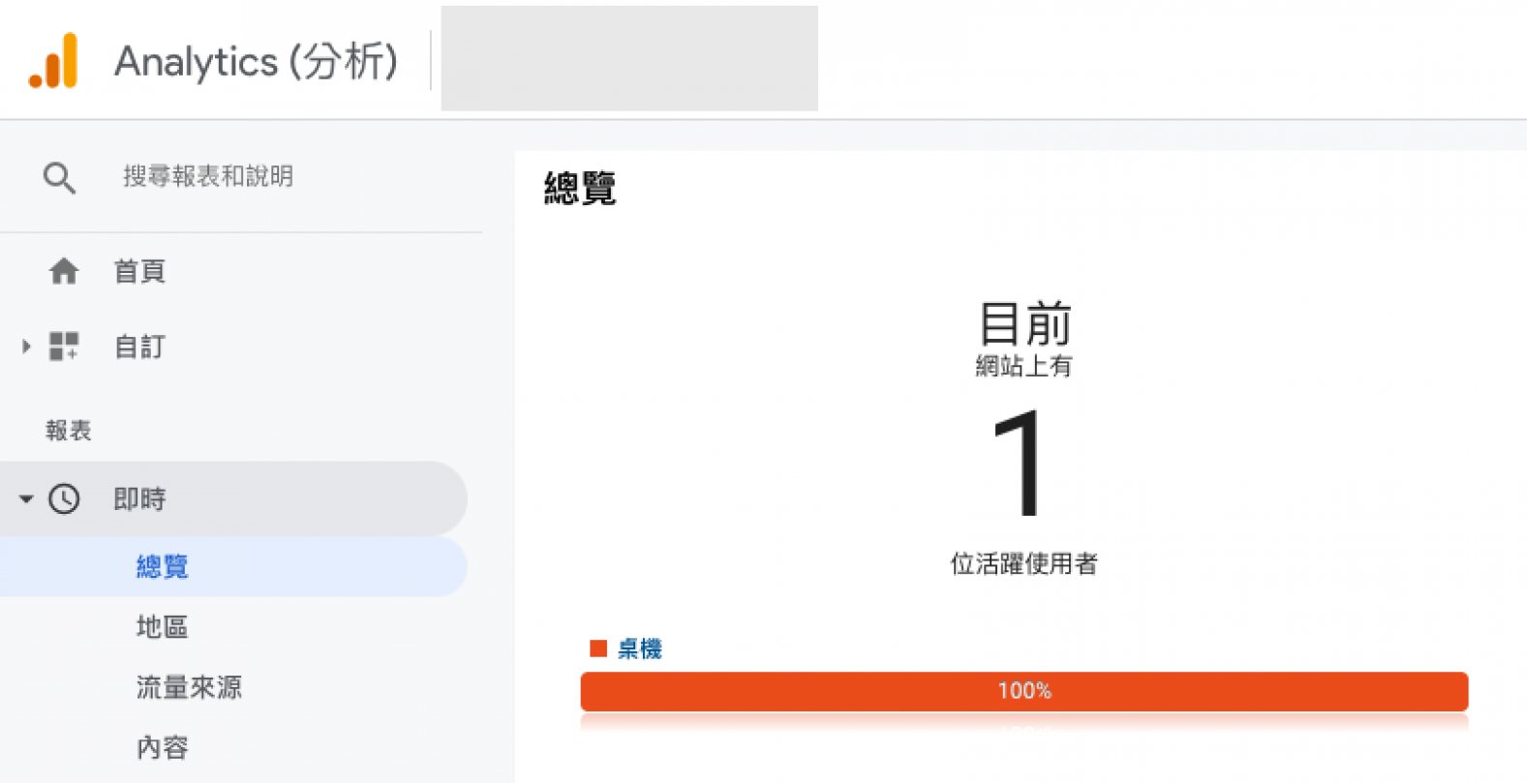
完成建立代碼後,一定要檢查代碼是否有埋設成功,可以利用上面提到的 Google Tag Assistant 做檢查,或是我們也可以到 Google Analytics 的即時報表裡來查看是否真的有收到數據,路徑: GA 後台 > 即時 > 總覽,如下圖所示,我們可以看到目前有 1 位活躍使用者,代表數據有抓成功。

現在你已經了解 Google Tag Manager 強大的功用,也學會 GTM 基本的安裝及串接 GA 流程,接下來就將所學應用到你的行銷專案裡吧!
如何利用 GTM 埋 Google Ads 再行銷轉換 ID 代碼?
在執行 Google 廣告時我們需要在網站埋入轉換 ID 的追蹤碼,來讓我們了解有多少顧客透過這個廣告採取了我們期待的動作(例如:購買產品、訂閱電子報、撥打電話等)。如果廣告目的是再行銷的話,我們則需要埋入其他事件程式碼片段來做追蹤。那麼要如何找到再行銷轉換 ID 的代碼,並將它用 GTM 埋入網站呢?
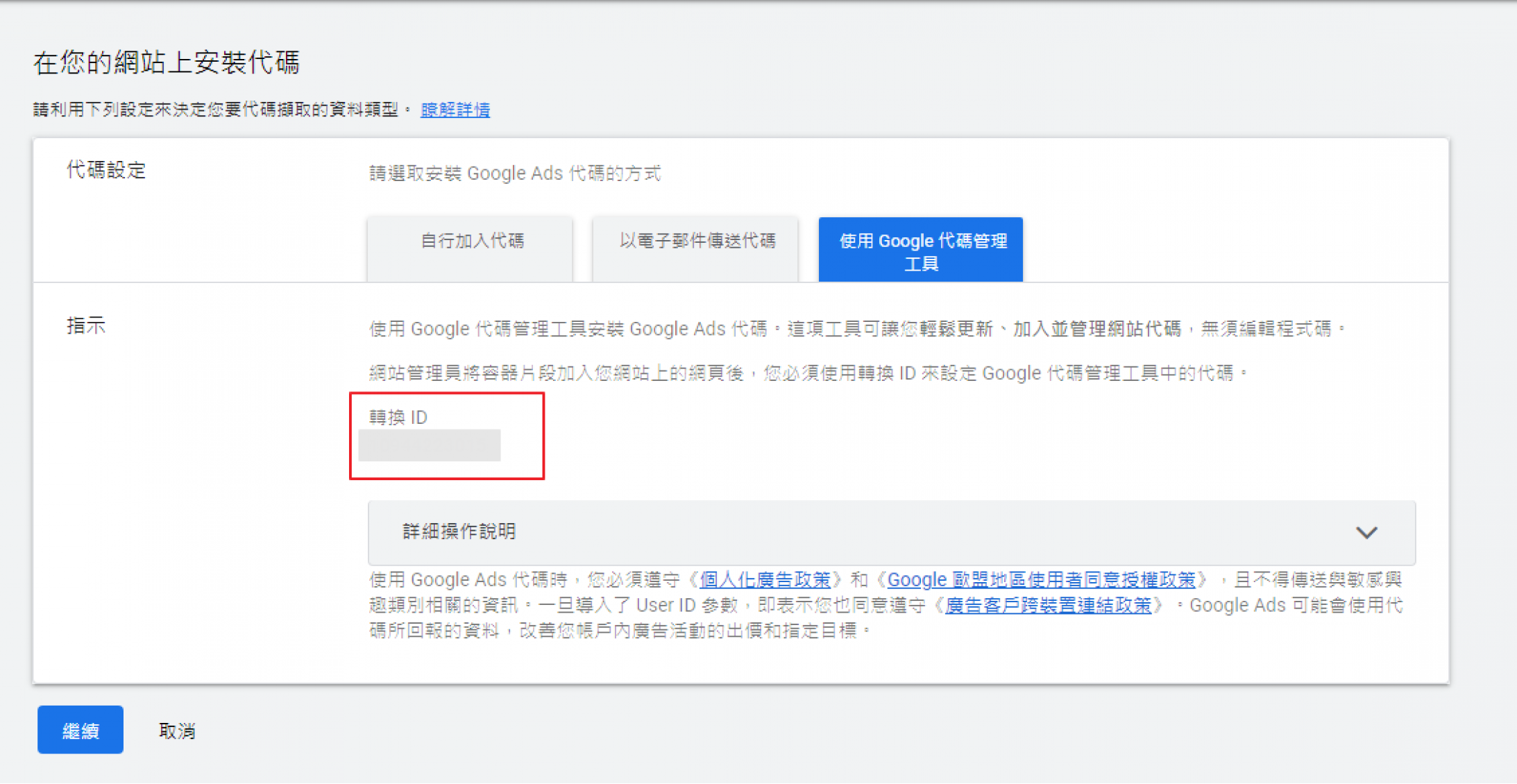
點選 Google 廣告帳號中的「工具與設定選單」,並點選「共用資料庫」下的「目標對象管理工具」,在這裡設定好目標對象來源之後,就可以將下方圖片中轉換 ID 複製到 GTM 做代碼新增。觸發條件和變數設定則根據你的目標去做變動。更多細節設定可以參考 Google Ads 官方文件。


如何利用 GTM 埋放 Facebook pixel (Facebook 像素)代碼?
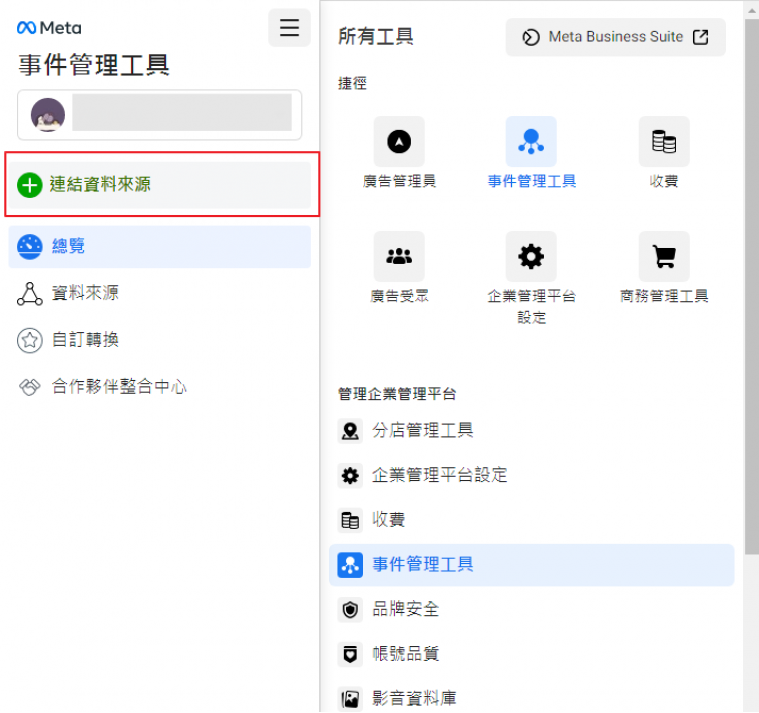
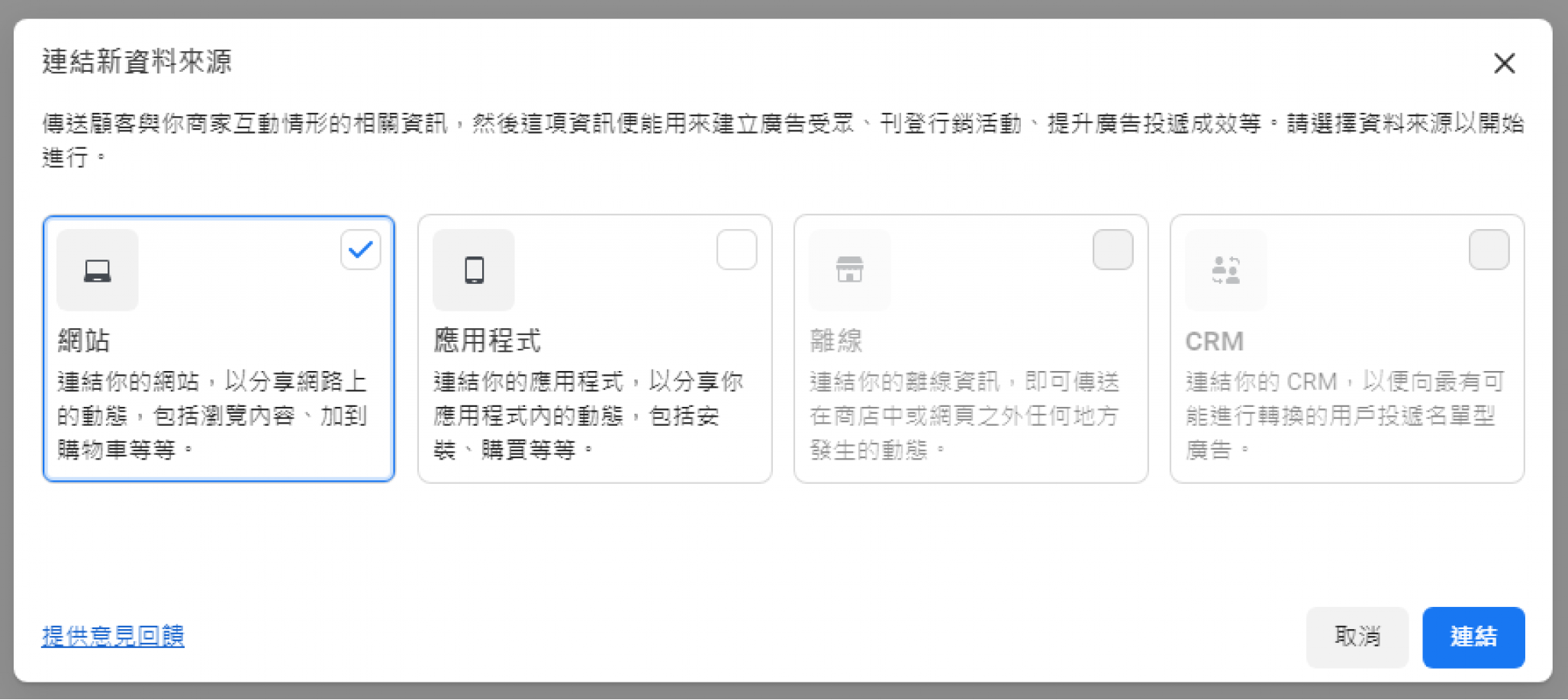
就像我們要追蹤 Google Ads 的廣告轉換成效,如果有執行 Facebook 廣告投放,我們也需要將 Facebook pixel 的代碼埋放在網站當中,這時候也可以使用 GTM 來幫忙管理。Facebook pixel 的代碼需要先進入[企業管理平台設定]再到[事件管理工具]中,點選[+連結資料來源],建立一個新的像素之後,就可以按照下方步驟安裝像素程式碼。
步驟1 進到[企業管理平台設定]點選[事件管理工具]
點選左方綠底按鈕[連結資料來源],根據需求建立一個新的像素



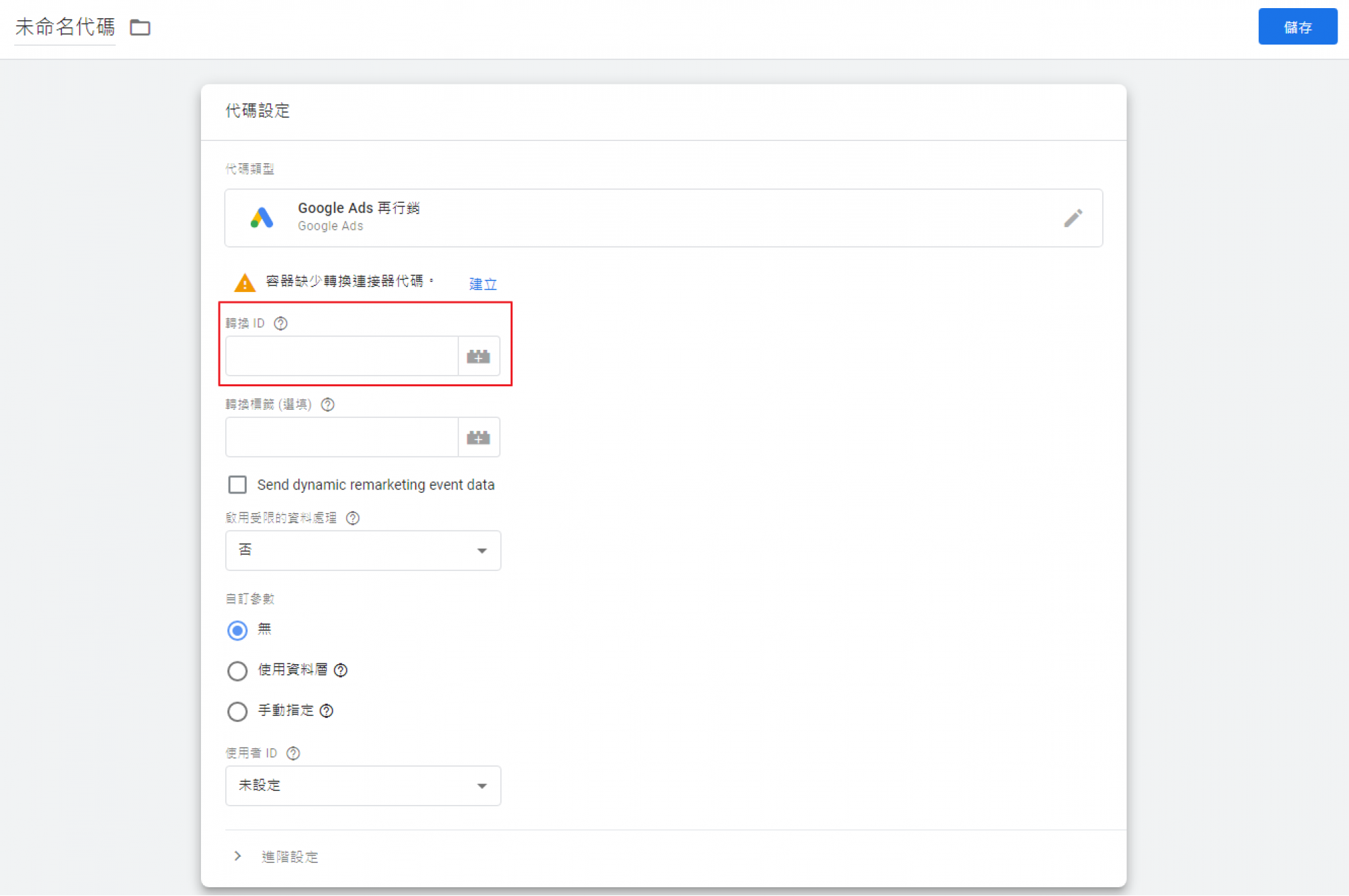
在 GTM 的操作步驟則如同新增 Google Ads 轉換 ID 代碼,觸發條件和變數的設定也是根據目的去做調整。
如何在 Wordpress 中加入 GTM 代碼?
Wordpress 是一個提供個人及企業快速架設網站的平台,那麼在 Wordpress 要如何加入 GTM 代碼來進行後續的成效追蹤呢?這邊提供兩個方法:
安裝 All in One SEO 外掛
Wordpress 的外掛數量大於 5 萬多個,其中提供代碼埋入功能的外掛不在少數。在這篇文章中我們以最常使用的 [ All in One SEO ] 外掛做示範。登入 Wordpress 後,在左側工具欄找到[外掛]後點選 [ 安裝外掛 ],並搜尋[All in One SEO],找到下方外掛套件進行安裝。

如果還沒有安裝過的話,在 [ 已啟用 ] 的部分會顯示 [ 立即安裝 ],點選進行安裝。
安裝完成後,可以到左側工具欄 [ 設定 ] 下方找到 [ All in One SEO ]。

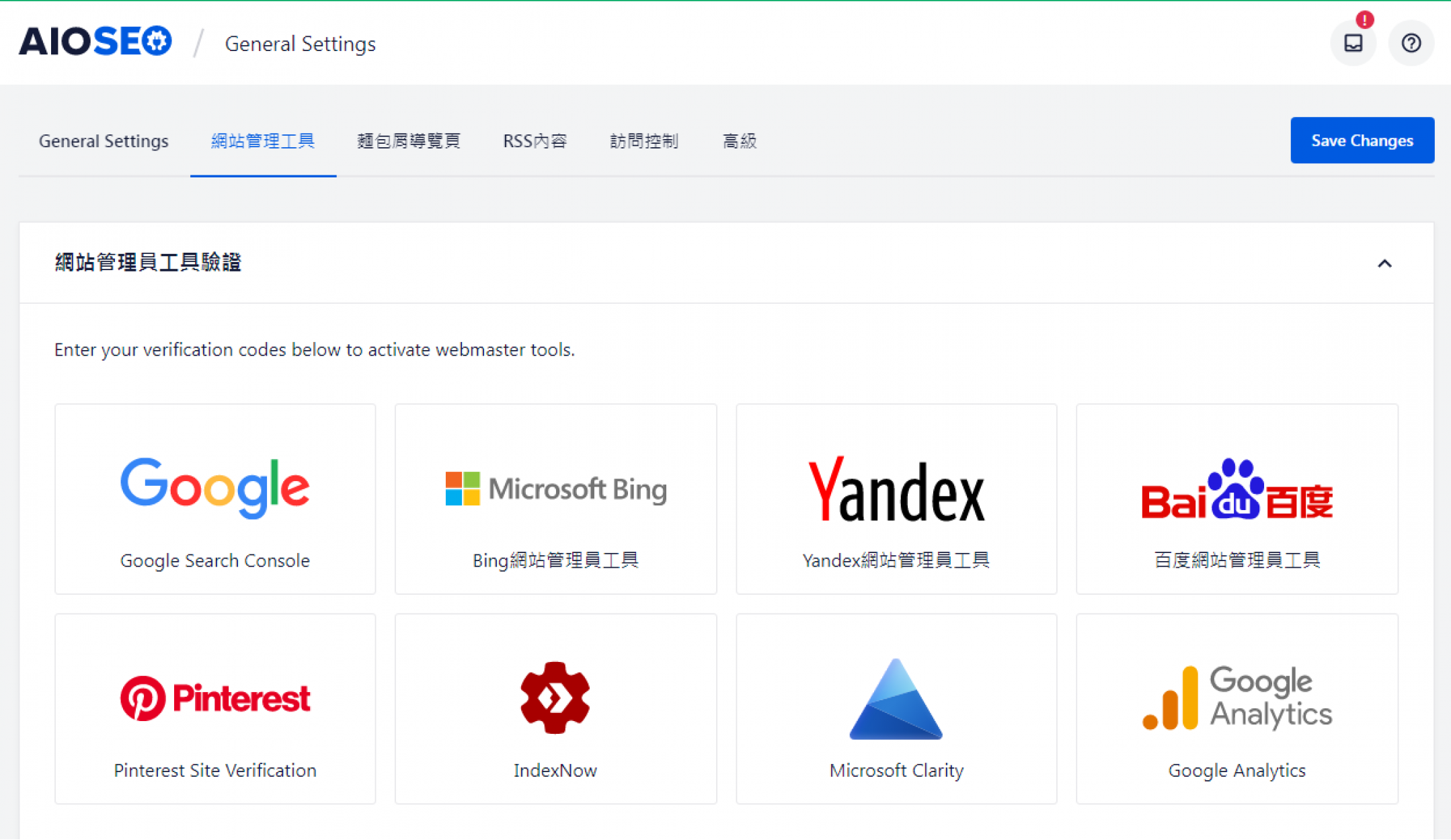
在工具欄點選 [ All in One SEO ] 下方的 [ General Settings ],介面右側會出現 [ General Settings ]頁面,並點選 [ 網站管理工具 ] 到下方截圖頁面。

在這裡可以點選你要填入的追蹤代碼,也可以把頁面往下滑到一個空白區間,在圖片標註的位置填入要埋入的代碼,填寫完成後儲存就可以利用 Google Tag Assistant 檢查是否有埋碼成功!

如果還沒有建立 GTM 容器,可以先回到「Google Tage Manager 架構組成元素介紹」這個段落查看如何建立;若已完成 GTM 容器建立,容器的 ID 可以在工作介面右上角的地方找到 GTM-xxxxxx,如下圖所示:

到 Wordpress 佈景主題編輯器中新增 GTM 代碼
這個方法是透過修改 Wordpress 後台的佈景主題編輯器中的程式碼,將 GTM 代碼加入其中。
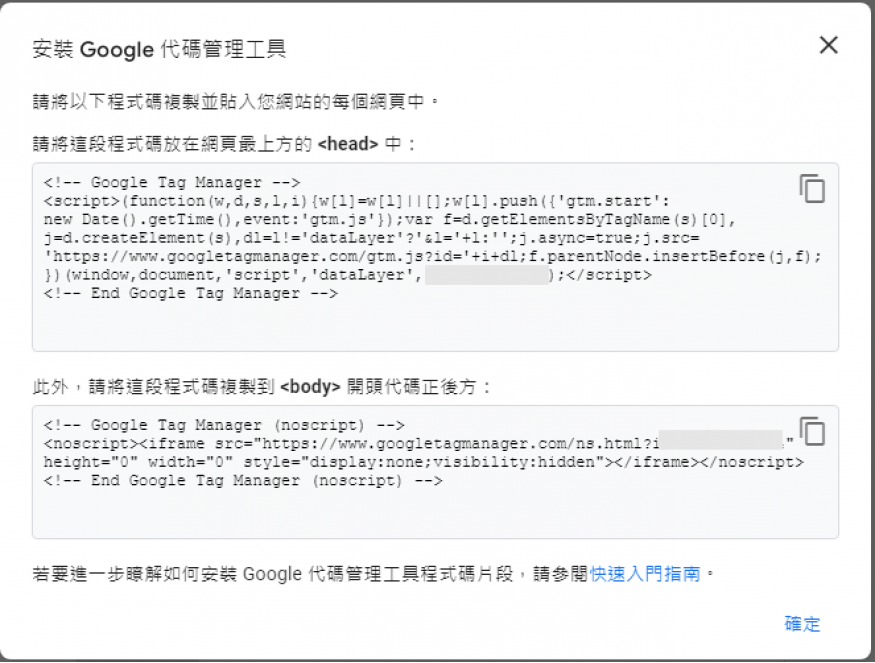
在工作介面點選下圖紅框的代碼:

要安裝到 Wordpress 所需的 GTM 程式碼將會跳出來,並分成兩段:

可以看到有一段要加入到
,有一段要加在
回到 Wordpress 後台,在左側工具列找到「外觀」後,點選「佈景主題頁首」,分別將上圖的程式碼加入到對應位置。

更新之後,可以透過 Google Tag Assistant 協助檢查是否有埋碼成功。
Google Tag Manager (GTM) 為網站代碼管理提供了一個靈活且高效的解決方案。透過其集中化的管理平台,行銷人員可以輕鬆部署和維護追蹤碼,無需頻繁修改網站原始碼,不僅節省了時間成本,也減少了錯誤的發生風險。此外,GTM 的預覽模式和版本控制功能進一步提升了代碼管理的便利性,而標籤診斷工具則確保了數據收集的準確性與完整性。對於不具程式背景的行銷人員而言,GTM 是一項不可或缺的工具,極大地提升了工作效率與網站性能。
還想了解更多各類數位行銷資訊的話,歡迎訂閱電子報、加入奇寶Line好友,第一時間接收最新資訊!
後續我們台北移動學苑還會陸續舉辦各類型的行銷課程,也歡迎有興趣的行銷人可以加入我們臉書粉絲團,在粉絲專頁上與我們討論喔!

一篇帶你了解Google商家檔案(我的商家)驗證....
- 2025/10/29
- SEO:入門教學
- Google我的商家
- SEO
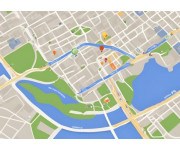
Google 商家檔案是一個免費的工具,能增加企業在 Google 地圖的能見度。透過管理商家檔案,商家可以優化在 Google 中搜尋的內容,搜尋公司相關產品或是公司名稱的時候,如果能夠跳出畫面右方紅框的資訊,對於商家絕對是大大加分!消費者也可以更方便快速的找到需要的服務....

SEO 是什麼?2026 搜尋引擎優化入門教學 (完....
SEO 是一種藉由優化網站架構與內容品質,提升網站在搜尋引擎自然結果中的排名,進而增加曝光度與導入流量的行銷手法。本篇將從基礎概念到全方位解析網站優化策略。無論是關鍵字研究、內容優化,還是技術 SEO,我們都將一步步帶你深入了解。簡單來說,SEO 就像是在替網站....

2025 STP分析全攻略:3步驟精準市場定位與行....
- 2025/09/02
- 網路行銷
在現今競爭激烈的市場環境中,「STP分析」是企業行銷策略中不可或缺的一環。但究竟STP分析是什麼呢?STP即是市場區隔、目標市場與市場定位的縮寫,是企業進行客群分析、精準抓住消費者需求的重要工具。尤其在數位時代,消費者的喜好每天都在變化,科技又不斷推陳出新,學....

如何有效管理與更換Google商家照片
- 2018/04/10
- SEO
- Google我的商家
- SEO:入門
最近碰到客戶詢問「Google商家照片如何更換?」、「Google商家照片不是我要的!」的疑問,這次就和大家分享商家照片的管理訣竅,透過簡單的兩個步驟,讓你的商家照片變得更讓人印象深刻吧! Step 1:商家的建立與管理 首先,在Google搜....

深入了解 GA4 事件追蹤:從通用版 GA 到 GA....
- 2022/11/18
- Google Analytics
- 網路行銷
根據 Google 官方文件說明,現行的 Google Analytics(即通用版 GA)將於 2023 年 7 月正式下線,並全面改用新版Google Analytics 4(GA4)。本篇文章介紹事件追蹤的差異,以及建立GA4的方式,讓你的「事件」設定,輕鬆從通用版 GA 轉到 GA4 ! 目錄 ....

掌握GA電子商務追蹤的五大秘訣:全面提升您....
- 2021/07/16
- Google Analytics
- 電子商務
- 網路行銷
目錄 GA 追蹤電子商務五步驟 GA 官方說明如何設定 增加電子商務功能有什麼幫助? 經營電子商務網站最重要的是績效追蹤,如何善用 Google Analytics(簡稱 GA)做績效追蹤?檢視網站的轉換率,並觀察重點指標的 KPI 數值,只要....

學會Mailchimp與Google Analytics結合,提升....
- 2015/06/24
- Google Analytics
- Email行銷
- 網路行銷
如何將電子郵件營銷服務(Mailchimp)與Google Analytics結合 鑒於下星期台北移動學苑的主題是「網路行銷入門必修」課程,其中會提到SEO、Google Analytics以及EDM經營的分享,所以破點梗,下星期EDM分享的部分,會推薦大家使用一款郵件營銷服務-....

全面掌握Google Analytics與UTM參數設定的實....
- 2022/05/12
- 網路行銷
- Google Analytics
延續我們上篇詳細說明過的 Google Analytics通用版基礎教學 - 從頭帶你了解如何使用GA(上),這篇要接著詳細說明 GA 報表如何解讀?UTM參數如何設定?其用途為何?以及 GA 報表範例解說。希望透過這篇能夠讓大家對 GA 有更深入的了解!
Copyright © KPN SEO 2020. All Rights Reserved / 台北市大安區羅斯福路三段301號8樓 02-23698858 service@kpnweb.com