讓大腦自動follow的設計!

奇寶網路和台北移動設計團隊一直以來都很強調「有道理的設計」這件事。網站上的圖片、文字、位置,都應該要有目的性的規劃,不是只追求美術表現上的效果。這件事至今我們都還在努力實踐中,今天就來跟大家分享幾個重要的觀念,讓你在不知不覺中,引導使用者達到你的目標。
1. 目光的重要性
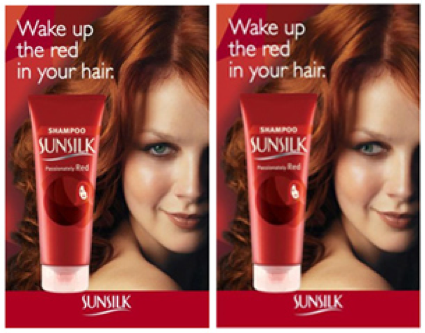
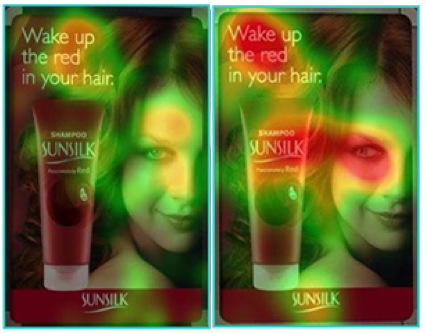
這個我們在上週的完美網站設計文章中也有分享到,我們可以用人的臉來吸引使用者,並用目光來引導他們的注意焦點。以下這兩組對比圖就是很好的例子:


圖片來源:1stwebdesigner
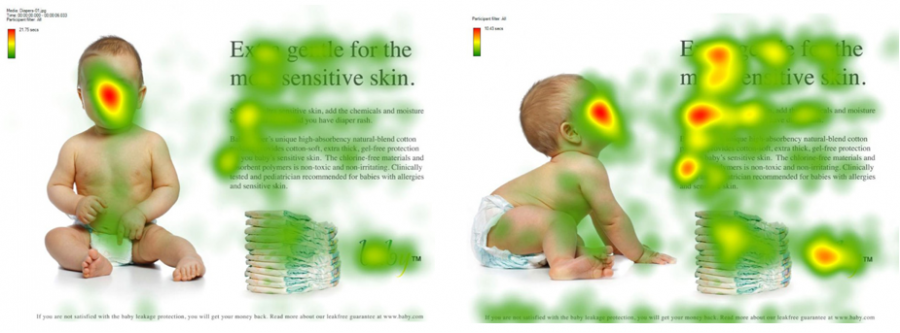
可以明顯地看到紅色區域是眼球注意的熱點,而帶有目光的圖片能夠導引使用者的注意。同樣的實驗還有以下這一組:

圖片來源:1stwebdesigner
2. 顯著線索(Salient cues)
請找出下圖和其他不相同的圖案

人的大腦非常善於分辨該注意什麼東西,剛剛你在找不一樣的圖案時,你的大腦可能會根據「顏色」、「大小」、「形狀」,先快速抓出一個圖案,接著你才會去細看這圖案是跟其他不一樣在哪裡,或去瀏覽其他的選項。所以,如果你的網站上有個表格,建議你可以在必填欄位加上「*」,會比用文字寫說「必填」來的簡潔和有效。
3. 動作的容易度拿捏
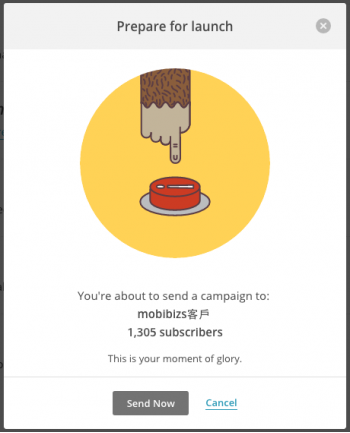
每次小編要寄出電子報前,都會遇到mailchimp要我再確認一次的視窗,為了防止我太容易就不小心把錯誤的內容寄出去。

當設計使用流程時,我們就必須要這樣考慮使用者執行時的每個動作和後果。
舉例來說:
滅火器的按鈕,如果設計的很容易按
好處是火災時可以快速救命;壞處是可能平常不小心誤壓
如果設計的很不容易按
好處是可以防呆不容易錯壓;壞處是要救命時可能太緊張而手忙腳亂
究竟是容易的風險高,還是困難的風險高,這就是在設計流程時可以思考的點。
4. 人只會注意他想注意的事
看看以下的魔術影片,你能看出撲克牌的顏色是怎麼變的嗎?
選擇性注意(Selective Attention)會讓你專注在你想看的東西,當你想買吹風機時,你就會自動忽略其他的水波爐下殺廣告。這也是為什麼會漸漸冒出所謂的「原生廣告」,在使用者都已經習慣去忽略旁邊的廣告區的時候,你就必須把廣告安插到他注意的目標中。
5. 減少需動腦的事
瀏覽網站的時候的大腦活動大概可以分成三種
動作(motor):按按鈕、捲滑鼠 --> 大腦活動程度低
視覺(visual):閱讀資訊
認知(cognitive):思考資訊的意義、做決定 --> 大腦活動程度高
要讓使用者順暢的瀏覽網站,最好的方式就是減少他的認知活動,讓他不用一直動腦思考接下來的步驟。而「一頁式」的網站就能降低使用者思考接下來要點去哪裡的問題,只要一直滾動滑鼠就好。
當一個行銷企劃人員或是設計師,最重要的就是要能夠「進到客戶腦袋裡」,了解客戶想看什麼資訊、了解他如何看待你給他的資訊,才能夠在潛移默化間,達到你想要的目的。
參考來源:blog.invisionapp.com

一篇帶你了解Google商家檔案(我的商家)驗證....
- 2025/10/29
- SEO:入門教學
- Google我的商家
- SEO
Google 商家檔案是一個免費的工具,能增加企業在 Google 地圖的能見度。透過管理商家檔案,商家可以優化在 Google 中搜尋的內容,搜尋公司相關產品或是公司名稱的時候,如果能夠跳出畫面右方紅框的資訊,對於商家絕對是大大加分!消費者也可以更方便快速的找到需要的服務....

SEO 是什麼?2026 搜尋引擎優化入門教學 (完....
SEO 是一種藉由優化網站架構與內容品質,提升網站在搜尋引擎自然結果中的排名,進而增加曝光度與導入流量的行銷手法。本篇將從基礎概念到全方位解析網站優化策略。無論是關鍵字研究、內容優化,還是技術 SEO,我們都將一步步帶你深入了解。簡單來說,SEO 就像是在替網站....

2025 STP分析全攻略:3步驟精準市場定位與行....
- 2025/09/02
- 網路行銷
在現今競爭激烈的市場環境中,「STP分析」是企業行銷策略中不可或缺的一環。但究竟STP分析是什麼呢?STP即是市場區隔、目標市場與市場定位的縮寫,是企業進行客群分析、精準抓住消費者需求的重要工具。尤其在數位時代,消費者的喜好每天都在變化,科技又不斷推陳出新,學....

如何有效管理與更換Google商家照片
- 2018/04/10
- SEO
- Google我的商家
- SEO:入門
最近碰到客戶詢問「Google商家照片如何更換?」、「Google商家照片不是我要的!」的疑問,這次就和大家分享商家照片的管理訣竅,透過簡單的兩個步驟,讓你的商家照片變得更讓人印象深刻吧! Step 1:商家的建立與管理 首先,在Google搜....

響應式網頁設計:關鍵要素與行動商務的完美....
在數位行銷策略中,響應式網頁設計與行動商務的發展密不可分。今天的消費者不再僅依賴單一設備,而是使用多種裝置進行網頁瀏覽與購物。因此,企業必須重新審視其網站設計,以滿足當前市場需求。本文將探討響應式網頁設計的重要性、其帶來的多重好處,以及為何Google優先....

如何創造終極廣告到達頁面?
- 2015/07/15
- 網頁設計
如何創造終極廣告到達頁面? 在一個「內容為王」的時代,提供給訪客有幫助的內容非常重要,但卻從沒有思考過用戶或許沒有時間、興趣和耐心坐在電腦前看著一行又一行的文字,想要廣告帶來有效的轉換率,到達頁面扮演了非常重要的角色,除了要提供給訪客他們想....

探索網頁設計的重要性與最佳實踐
- 2024/10/21
- 網頁設計
網頁設計為什麼重要? 網頁設計的重要性不僅在於美觀,而是如何讓使用者一打開網站便能迅速感受到網站想傳達的品牌形象、價值主張和服務氛圍。好的網頁設計可以強化用戶體驗,激發行動,從而提升轉換率。反之,即使擁有優質產品或資訊,若網頁設計不佳,也難以吸引訪....

A/B測試小改變,大大提高轉化率
當消費者透過廣告連結到公司網站,往往會帶來相當的流量,但畢竟行銷活動常常只是曇花一現的嘉年華會,要如何讓消費者藉此機會對產品或服務產生黏著性,最終還是得回到用戶體驗設計的邏輯上來,從產品的內容和網站動線來留住消費者的心才是長久之計。 &nbs....
Copyright © KPN SEO 2020. All Rights Reserved / 台北市大安區羅斯福路三段301號8樓 02-23698858 service@kpnweb.com