【奇寶小教室】跟著工程師學結構化資料!-輪轉介面(Carousels)

歡迎再度來到奇寶小教室,讓我們繼續跟奇寶工程師瞭解結構化資料吧!今天要跟大家分享,究竟要如何運用結構化資料標記,讓我們網站更有機會在行動裝置的搜尋結果中出現輪轉介面("Carousels")?
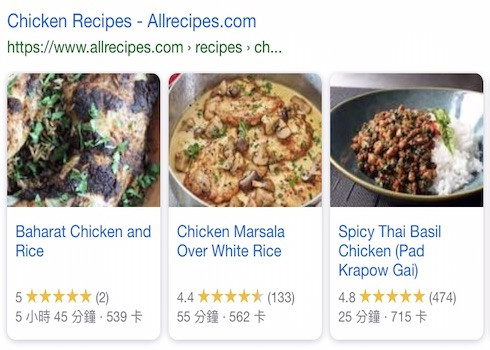
透過輪轉介面,將能呈現各為豐富、吸引人的搜尋結果,使網站更容易獲得使用者的點擊,帶入更多的流量!


輪轉介面(Carousels)何時會出現?
根據Google官方的說法,輪轉介面通常只出現於行動裝置,而且僅適用於特定內容類型(食譜、課程、文章)。
該如何進行結構化資料標記?
想要獲得輪轉介面,我們必須用清單格式呈現結構化資料,Google官方提到有兩種清單的呈現格式,以下將各別的介紹:
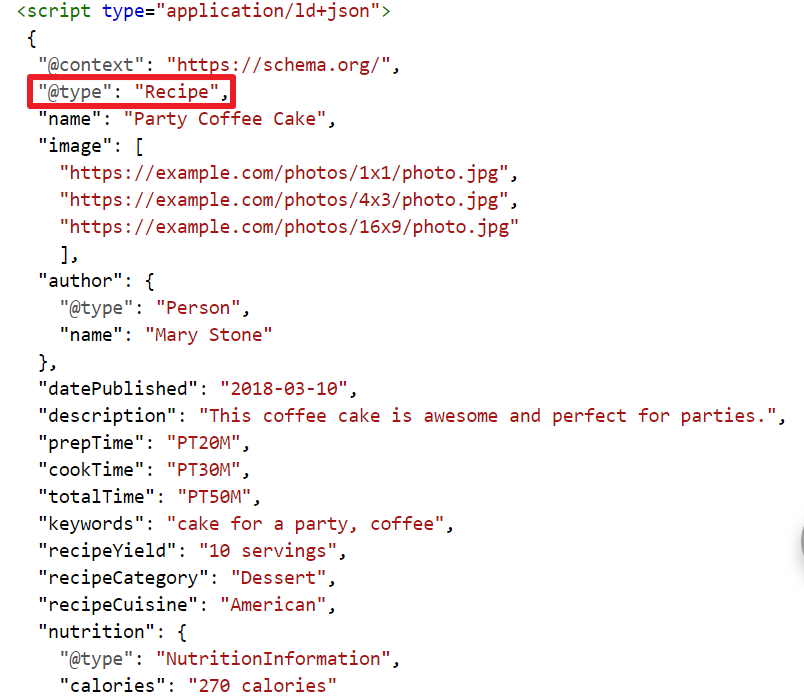
1. 摘要彙整頁面+多個詳細資料頁面
舉例來說:當你網站上有一個雞肉料理食譜彙整頁(清單),頁面上也有連結可以到達各個雞肉料理食譜的介紹細節頁。
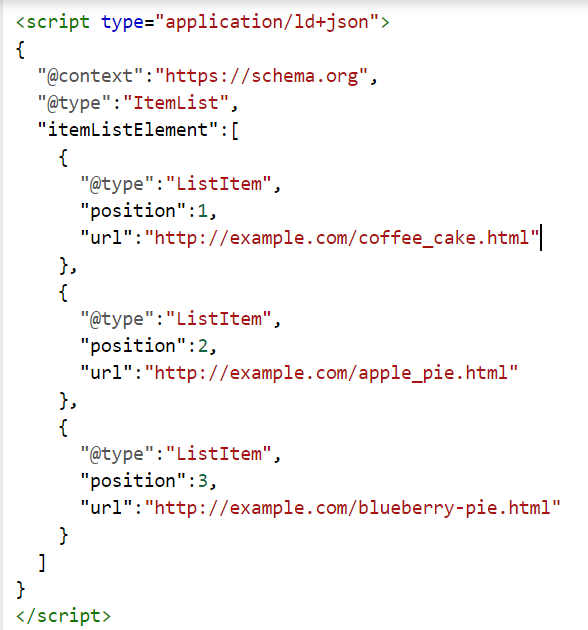
在標記上,你就可以參考以下Google提供的範例:

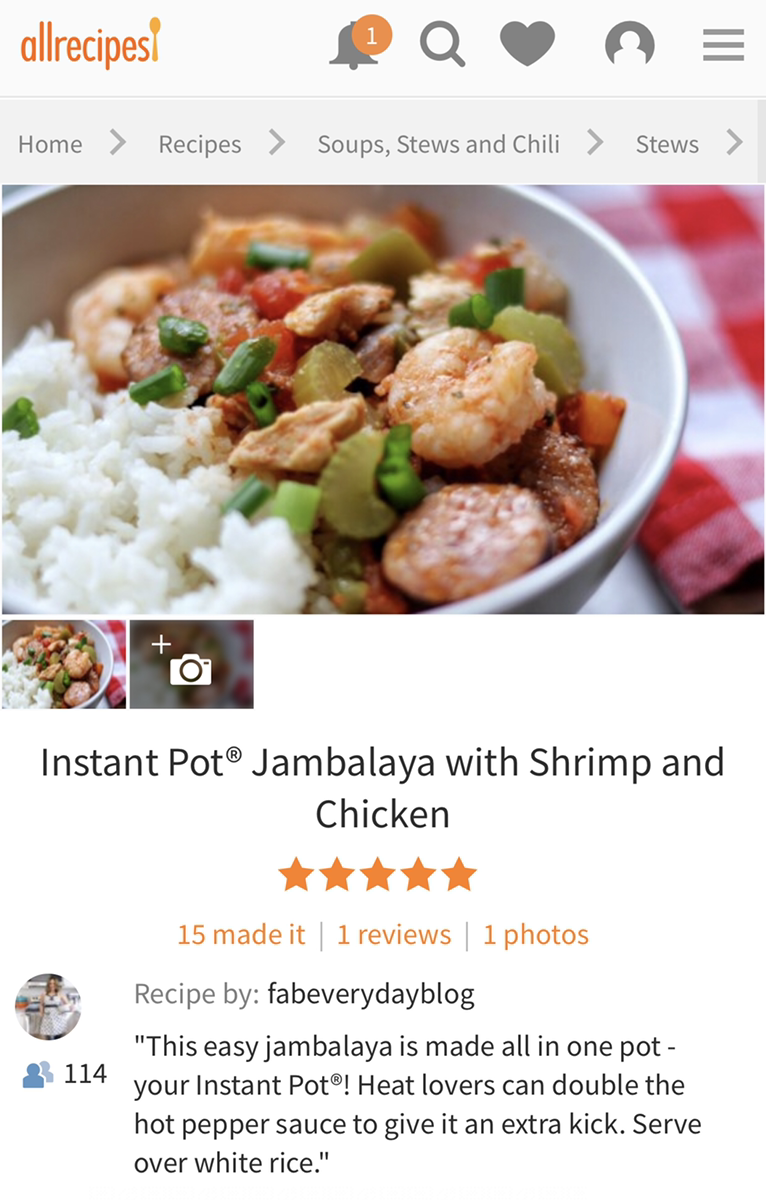
2. 單一頁面同時包含各項目詳細資料
舉例來說:當你的網站上,有一個頁面,它有條列彙整食譜的清單,同時又有顯示各個雞肉料理食譜的詳細資料。
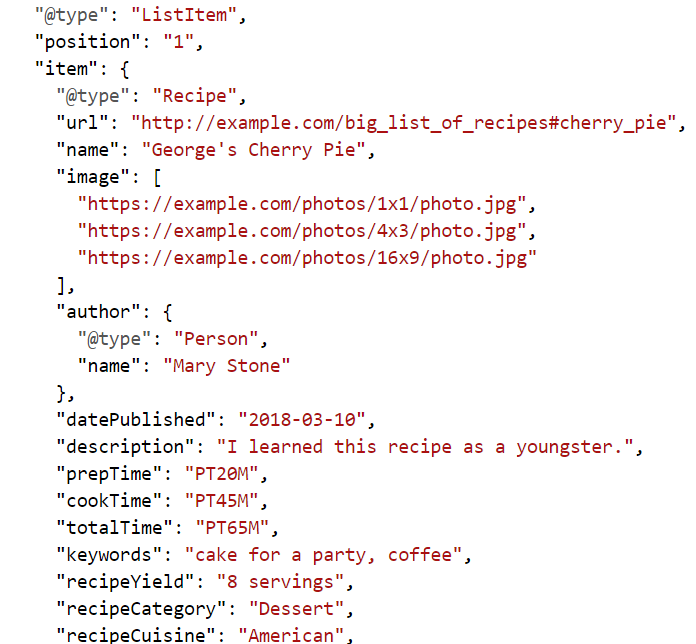
在標記上,你就可以參考以下Google提供的範例:

↑ 在單一頁面中,標記項目清單時,一併註記頁面上食譜資訊的細節,像是作者、圖片、料理名稱、烹調時間等等......
這個呈現方式,與前面分成彙整頁和細節頁的標記方式,剛好相反。我們需要將兩者的資訊結合在同一個頁面中標記。
以我們雞肉料理食譜的例子來說,標記項目清單的同時,就會一併註記頁面上的食譜資訊的細節。
當我們將該單一頁面中的所有項目都標記完成後,就可以提升我們呈現輪轉介面的機會囉!
最後有幾點注意事項,須提醒大家:
1. 所有清單中的項目須為相同類型,換句話說:若是在整理文章(Article)的清單中,不能出現食譜(Recipe)清單類型的項目。
2. 結構化資料需與呈現給使用者的資訊相似。
3. 以清單格式呈現的項目將會按照(Position)屬性的順序來顯示
4. 如前所述:清單格式目前支援以下的內容類型:食譜、課程、文章
5. 將標記程式碼添加完成後,記得用測試工具,確認是否無誤。
另外以工程師日常操作經驗來看,因為一開始就會為客戶網站中的細節頁,進行相對應的結構化資料標記,所以通常如果後續要再操作輪轉介面的優化,只要針對彙整頁再做清單上的標記優化即可。
此外能呈現輪轉介面的網站內容,目前雖然只侷限於食譜、課程與文章,但其實Google仍有可能不斷擴充支援的內容類型,所以這邊工程師會建議,若網站上的資料,有相對應的結構化資料,可以盡量都進行標記,增加我們網站整體獲得加強搜尋結果的機會。
結論
相信經過這次的分享,大家對於輪轉介面(Carousels)已經有更多的瞭解。
簡單來說,我們會需要透過標記,讓Google知道頁面上有幾個項目,個別項目又對應到那些細部內容,才能增加我們網站出現輪轉介面的機會。
最終,我們透過輪轉介面,將能呈現各為豐富、吸引人的搜尋結果,使網站更容易獲得使用者的點擊,帶入更多的流量!
更多輪轉結構化資料可以標記的標籤請參考
-- 奇寶小教室的其他課程:
-- 推薦閱讀
參考資料:工程師操作經驗分享、Google Developers、Schema.org
圖片來源:Google
本文作者:Sydney
責任編輯:Zoey

一篇帶你了解Google商家檔案(我的商家)驗證....
- 2025/10/29
- SEO:入門教學
- Google我的商家
- SEO
Google 商家檔案是一個免費的工具,能增加企業在 Google 地圖的能見度。透過管理商家檔案,商家可以優化在 Google 中搜尋的內容,搜尋公司相關產品或是公司名稱的時候,如果能夠跳出畫面右方紅框的資訊,對於商家絕對是大大加分!消費者也可以更方便快速的找到需要的服務....

SEO 是什麼?2026 搜尋引擎優化入門教學 (完....
SEO 是一種藉由優化網站架構與內容品質,提升網站在搜尋引擎自然結果中的排名,進而增加曝光度與導入流量的行銷手法。本篇將從基礎概念到全方位解析網站優化策略。無論是關鍵字研究、內容優化,還是技術 SEO,我們都將一步步帶你深入了解。簡單來說,SEO 就像是在替網站....

2025 STP分析全攻略:3步驟精準市場定位與行....
- 2025/09/02
- 網路行銷
在現今競爭激烈的市場環境中,「STP分析」是企業行銷策略中不可或缺的一環。但究竟STP分析是什麼呢?STP即是市場區隔、目標市場與市場定位的縮寫,是企業進行客群分析、精準抓住消費者需求的重要工具。尤其在數位時代,消費者的喜好每天都在變化,科技又不斷推陳出新,學....

如何有效管理與更換Google商家照片
- 2018/04/10
- SEO
- Google我的商家
- SEO:入門
最近碰到客戶詢問「Google商家照片如何更換?」、「Google商家照片不是我要的!」的疑問,這次就和大家分享商家照片的管理訣竅,透過簡單的兩個步驟,讓你的商家照片變得更讓人印象深刻吧! Step 1:商家的建立與管理 首先,在Google搜....

一篇帶你了解Google商家檔案(我的商家)驗證....
- 2025/10/29
- SEO:入門教學
- Google我的商家
- SEO
Google 商家檔案是一個免費的工具,能增加企業在 Google 地圖的能見度。透過管理商家檔案,商家可以優化在 Google 中搜尋的內容,搜尋公司相關產品或是公司名稱的時候,如果能夠跳出畫面右方紅框的資訊,對於商家絕對是大大加分!消費者也可以更方便快速的找到需要的服務....

SEO 是什麼?2026 搜尋引擎優化入門教學 (完....
SEO 是一種藉由優化網站架構與內容品質,提升網站在搜尋引擎自然結果中的排名,進而增加曝光度與導入流量的行銷手法。本篇將從基礎概念到全方位解析網站優化策略。無論是關鍵字研究、內容優化,還是技術 SEO,我們都將一步步帶你深入了解。簡單來說,SEO 就像是在替網站....

如何有效管理與更換Google商家照片
- 2018/04/10
- SEO
- Google我的商家
- SEO:入門
最近碰到客戶詢問「Google商家照片如何更換?」、「Google商家照片不是我要的!」的疑問,這次就和大家分享商家照片的管理訣竅,透過簡單的兩個步驟,讓你的商家照片變得更讓人印象深刻吧! Step 1:商家的建立與管理 首先,在Google搜....

商家如何在Google地圖上獲得曝光?全面解決....
- 2019/07/26
- SEO
- Google我的商家
- SEO:入門
目錄 遇到的問題:Google地圖上看不到我的商家怎麼辦? 奇寶怎麼做? 怎麼做更好? Google初步回覆 Google二次回覆 最後結果 遇到的問題 Google地圖上看不到你的店家?一定要搜尋店家名稱,Google地圖上才會出現?你有遇過....
Copyright © KPN SEO 2020. All Rights Reserved / 台北市大安區羅斯福路三段301號8樓 02-23698858 service@kpnweb.com