你有沒有在搜尋資料的時候,在結果頁上看到有些網頁呈現出來的資訊就是比其他人還要豐富?除了一般的標題及描述外,還能夠展示公司網站中商品評論、庫存量,或是相關常見問題等。本文會介紹這種特殊版面是如何產生、種類有哪些,以及教大家製作並測試結構化資料。

目錄
複合式搜尋結果是什麼?
複合式搜尋結果(Rich Results)利用額外的視覺效果或互動式功能來進一步強化 Google 搜尋結果,除了標準的藍色連結之外,也包含其他形式的內容,例如輪轉介面、圖片或其他非文字 UI 元素。
結構化資料標記有哪些種類?常見的複合式搜尋結果
以下介紹較常見的結構化資料標記種類,也就是大部分網站都可以應用到的結構化資料類型,以及在添加後對於網站在搜尋樣貌上的幫助:
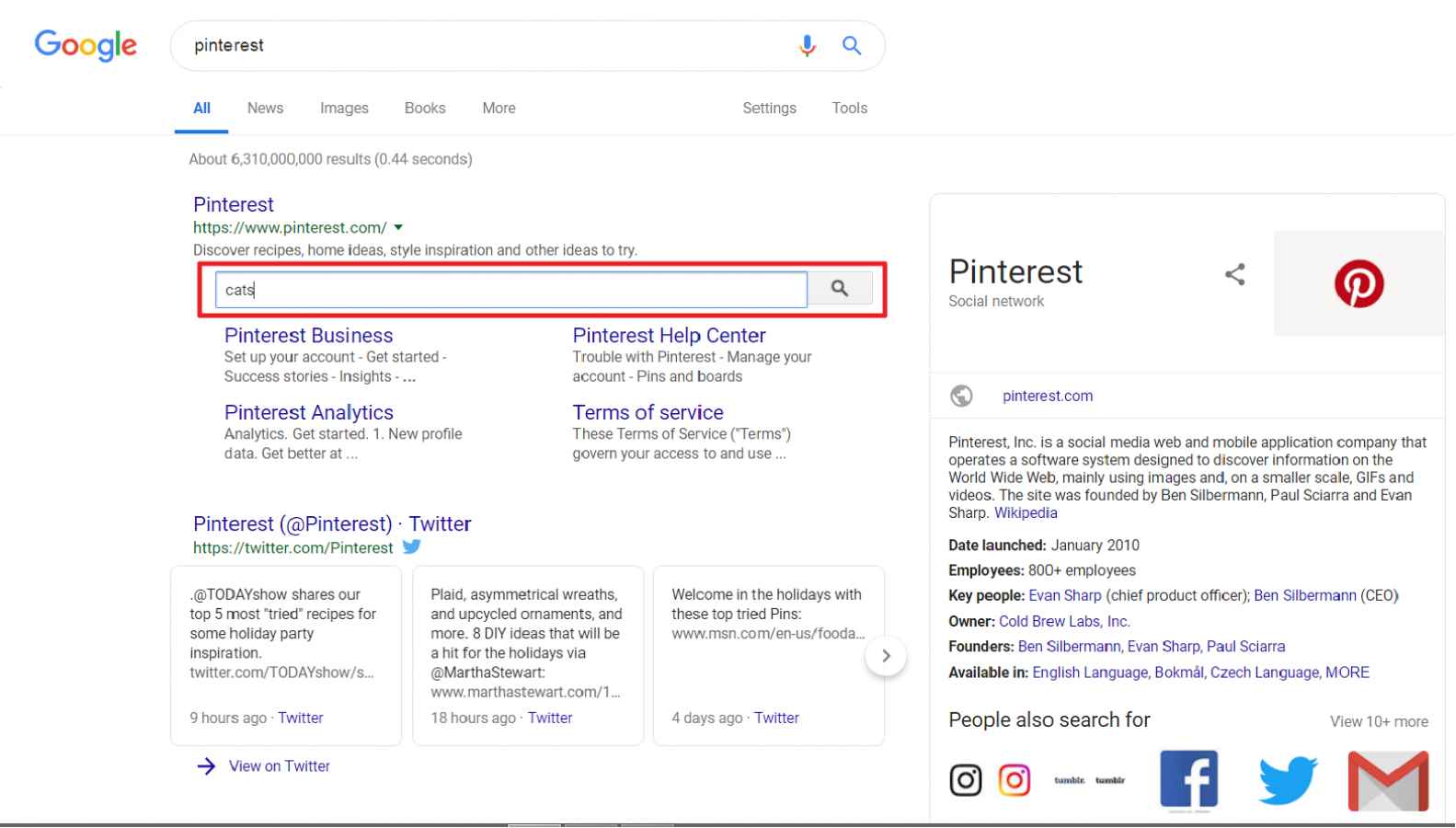
如果你的網站中有站內搜尋的功能,你可以針對它做標記,使搜尋框出現在網站連結(sitelinks)中。

↑搜尋Pinterest時,出現的網站連結搜尋框。
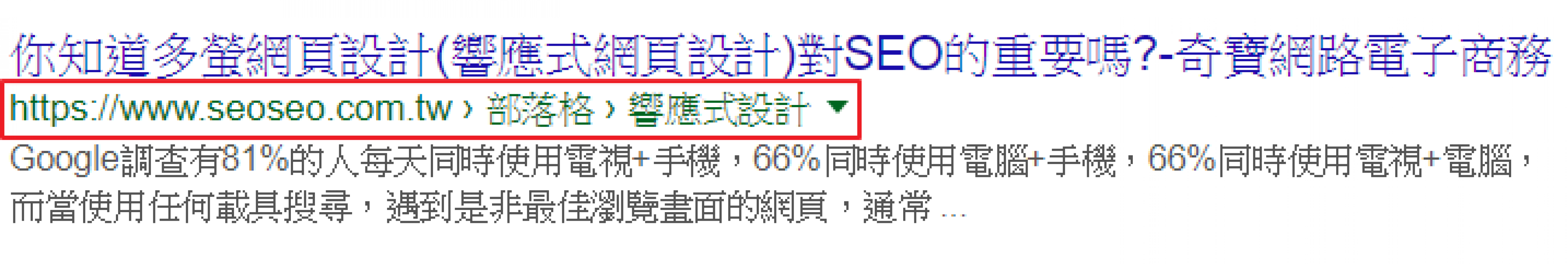
透過添加麵包屑結構化標記,可以在讓網站在搜尋結果中獲得麵包屑。

↑奇寶部落格文章,透過麵包屑標記,呈現麵包屑在搜尋結果
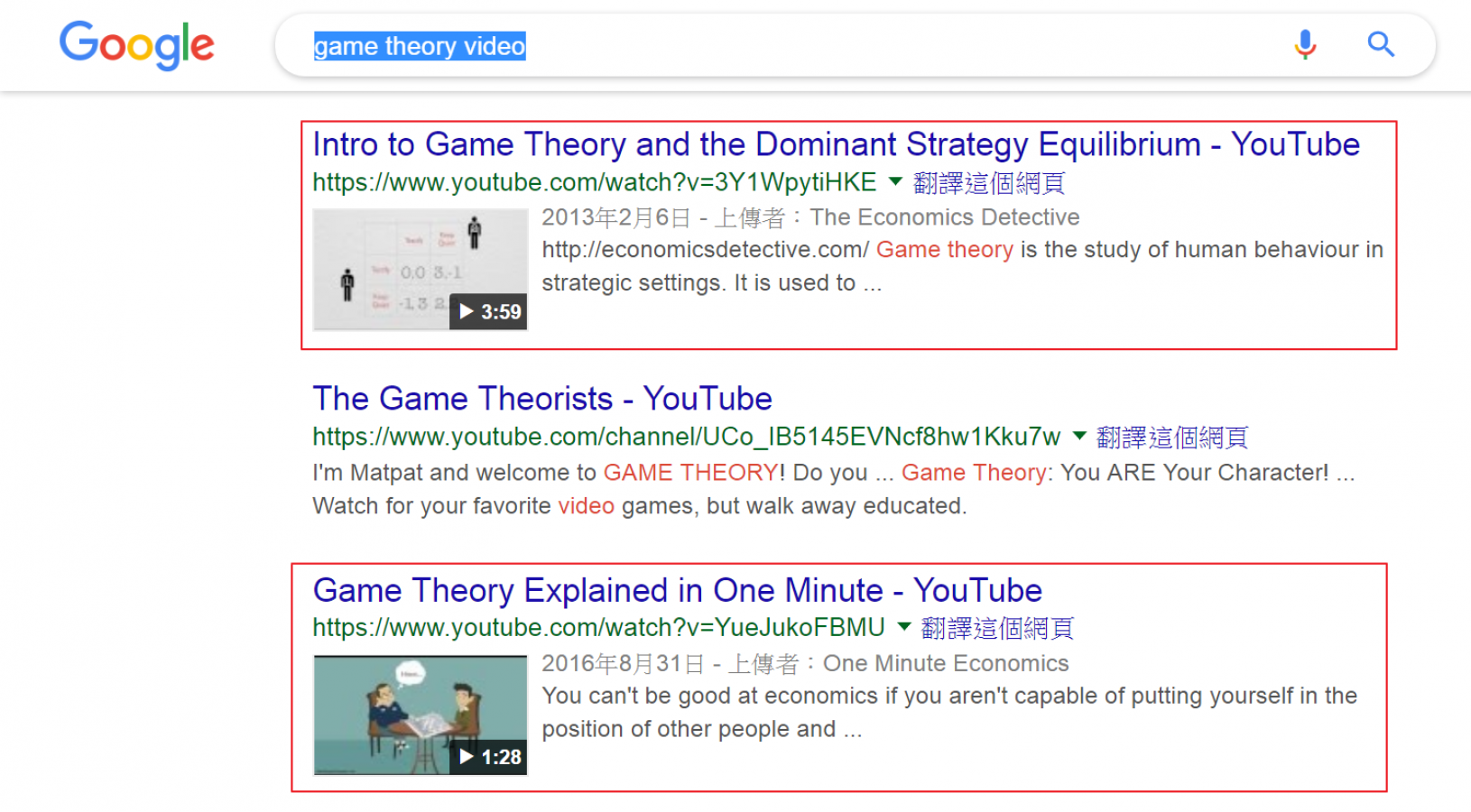
如果網站當中有影片內容,這個標記可以讓網站中的影片,有機會出現在搜尋結果中的影片摘要(video snippets)中,顯示上傳者、上傳時間、影片長度、影片縮圖等等資訊。

↑搜尋"game theory video(賽局理論影片)"出現的影片摘要
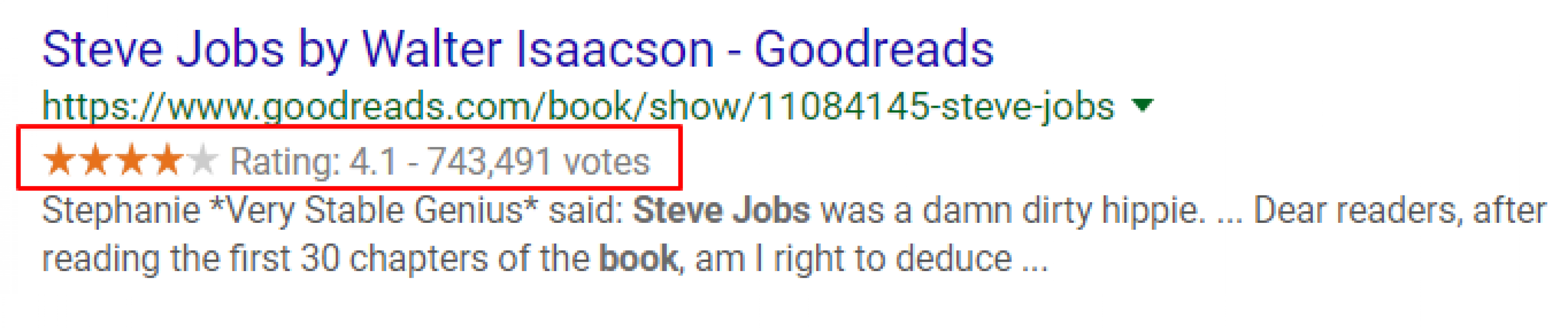
透過標記我們的評論,可以獲得星星的評價在搜尋結果當中。但值得我們注意的是,儘管評論(Review)本身就是一種結構化資料的類型,需要在網站中標記相對應的資料,但其實評論可以同時存在於其他結構化資料類型,舉例來說:

↑這是單獨加評論結構化資料標記後的搜尋結果

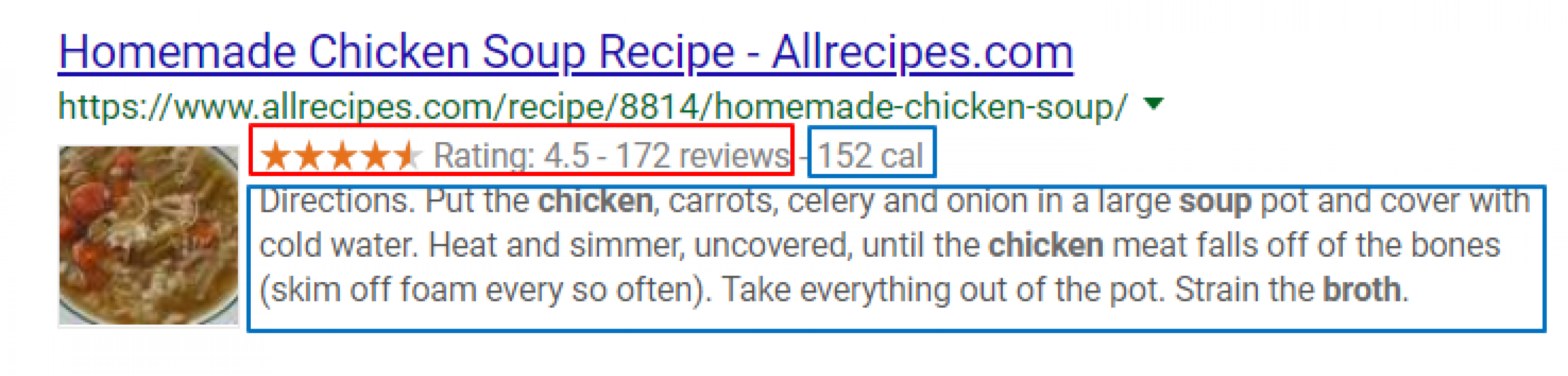
↑紅框是在食譜結構化資料標記當中的評論,藍框則是食譜結構化資料標記
以上面的例子來說,要呈現第二張圖的效果,就要在食譜類型的結構化資料標記中,額外標記"累積使用者評分"在"評論(review)"這個屬性(property)。類似的應用方式,除了在食譜中,也可以在如人物(Person)等類型的結構化資料中做評論的屬性標記。另外是在使用時機上,假如這個頁面的主要資料類型並不是評論時(可能是食譜的資料類型),但頁面中又有評論的資料,就是一個應用這個方法的好時機。此外除了評論外,像是日期、時間長度等,也可以做為一個屬性在某一類的結構化資料標記中出現。
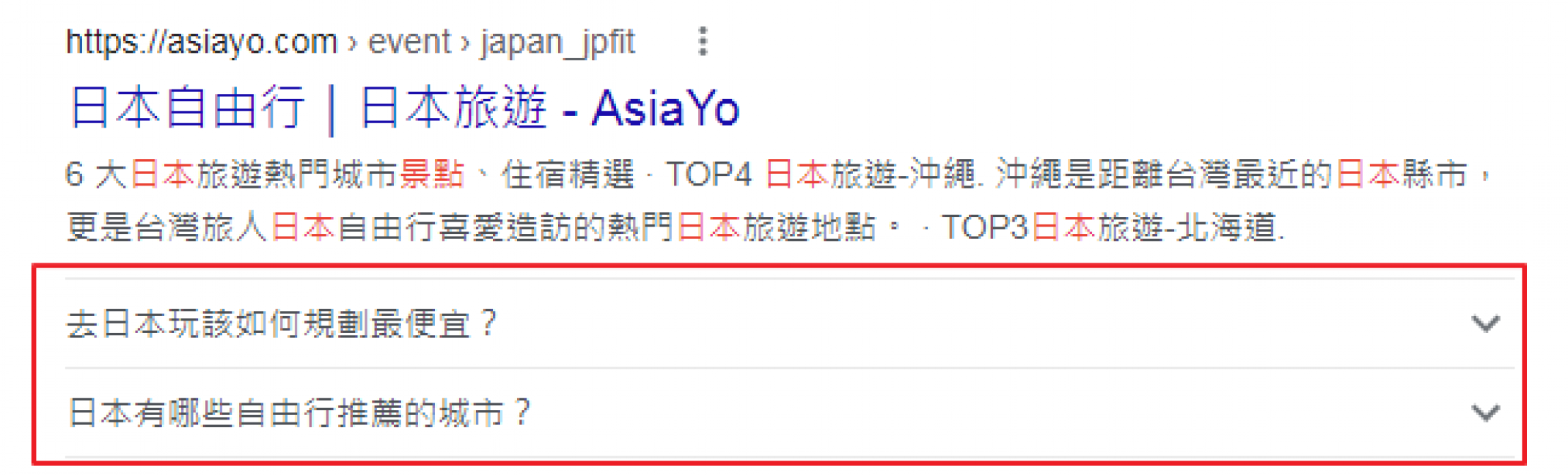
網頁內含有特定主題問答,只要加上適當標記,就有機會在 Google 搜尋服務上以複合式搜尋結果的形式呈現 FAQ 網頁。

↑搜尋「日本景點」出現的問題摘要
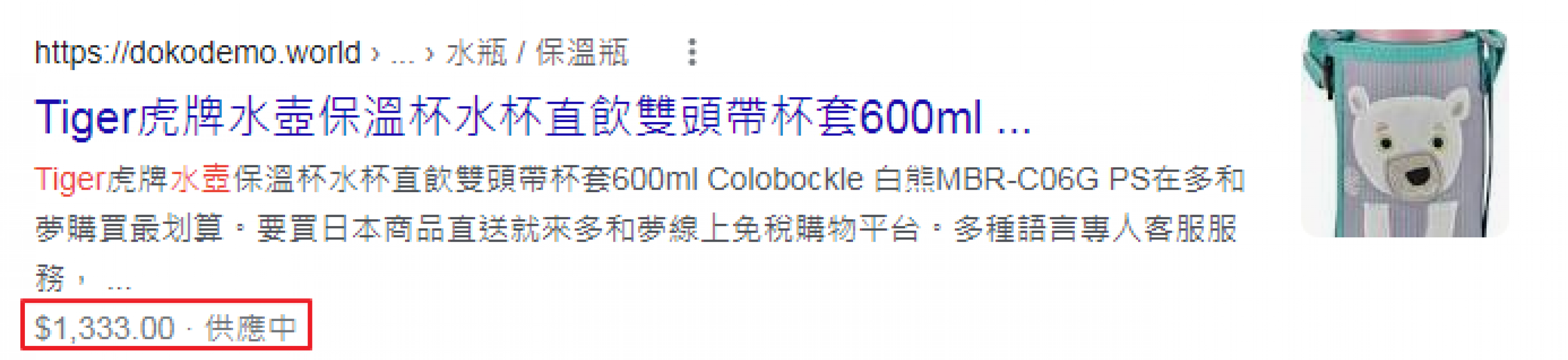
在產品頁面加上標記,能在 Google 搜尋結果 (包含Google圖片) 中提供詳細的產品資訊。使用者可以在搜尋結果上查看價格、供應情形和評分。

↑搜尋「TIGER水壺」時,出現的產品複合式搜尋結果
透過當地商家結構化資料可以向 Google 提供各種商家資訊,例如營業時間、地址、電話以及獲得的評論等等。當使用者在 Google 搜尋或地圖上搜尋商家時,即會顯示商家詳細資料。如果想讓使用者能夠直接在搜尋結果中訂位或下單,則可以透過 Maps Booking API 啟用預訂、付款等動作。
↑搜尋「山嵐拉麵 公館」時,出現的商家詳細資料
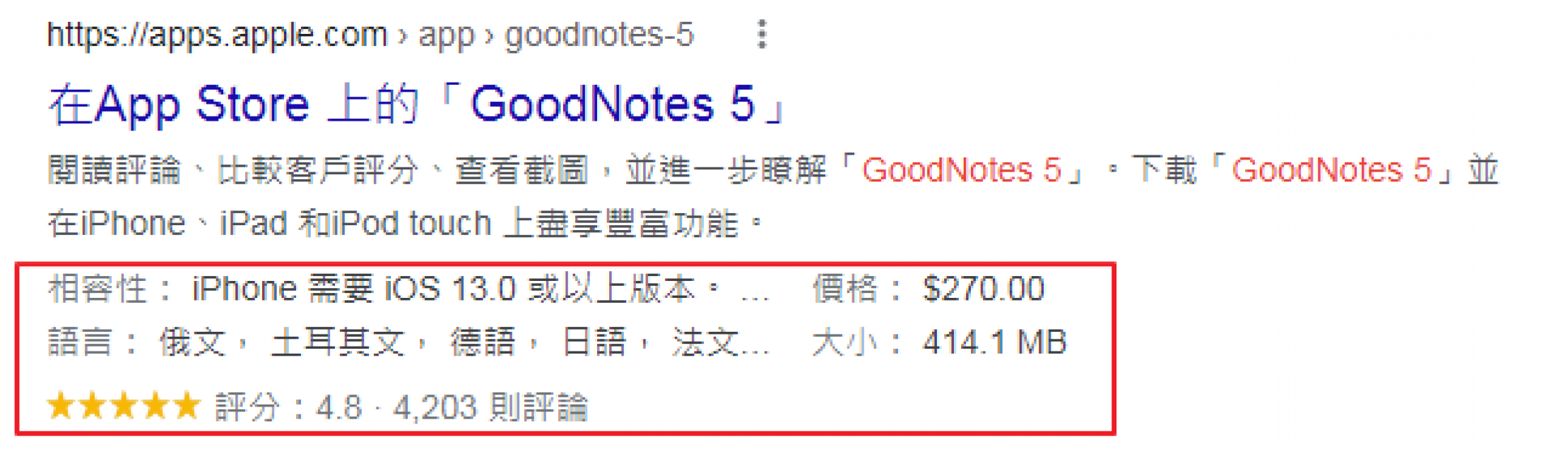
只要在網頁內文中標記軟體應用程式資訊,就能在 Google 搜尋結果中更有效地顯示應用程式的詳細資訊,EX:評分、評論、價錢、適用系統等。
↑搜尋「goodnotes 5」時,出現的應用程式資訊
-
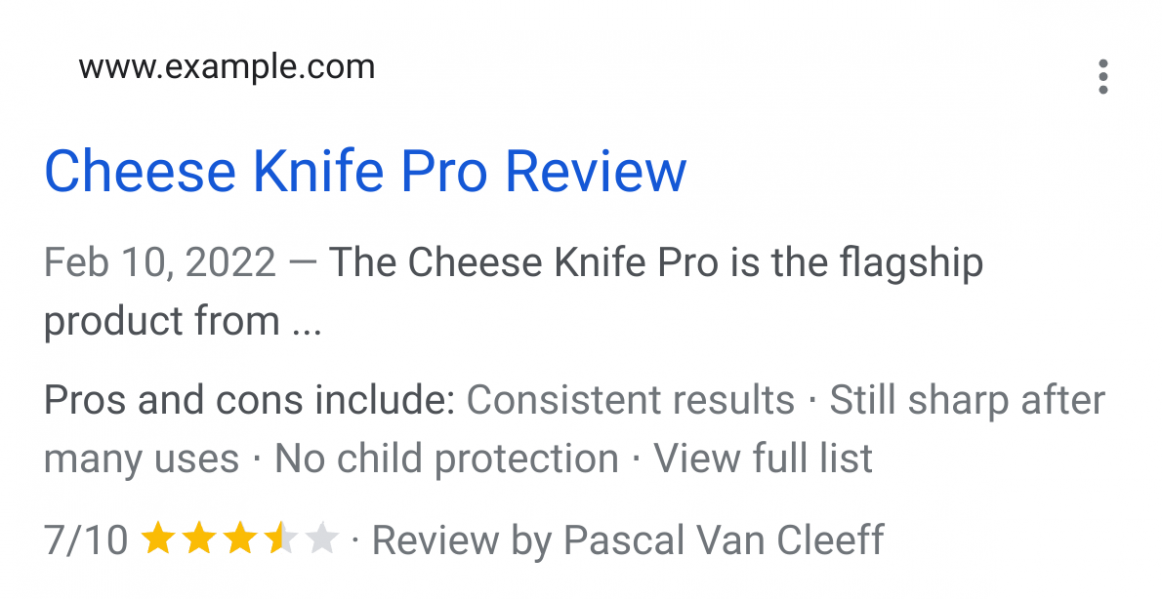
優缺點(Pros and cons):
產品評論通常會同時列出優點和缺點,當消費者想要研究要購買產品時,他們在做出購買決策前會大量參考這些優缺點。如果你未提供結構化資料,Google 可能會嘗試自動辨識網頁列出的優缺點,若是有提供,Google 會優先顯示你提供的結構化資料,而非自動擷取的資料。

最後除了較為通用的結構化資料標記類型外,其實對於特定行業或類型的網站,應用某幾種類型結構化資料標記會特別的有幫助,這部分我們將會在後續寫一篇文章跟大家做說明,請大家敬請期待。
知識圖譜(Knowledge Graph)是什麼?
以下介紹較常見的結構化資料標記種類,也就是大部分網站都可以應用到的結構化資料類型,以及在添加後對於網站在搜尋樣貌上的幫助:
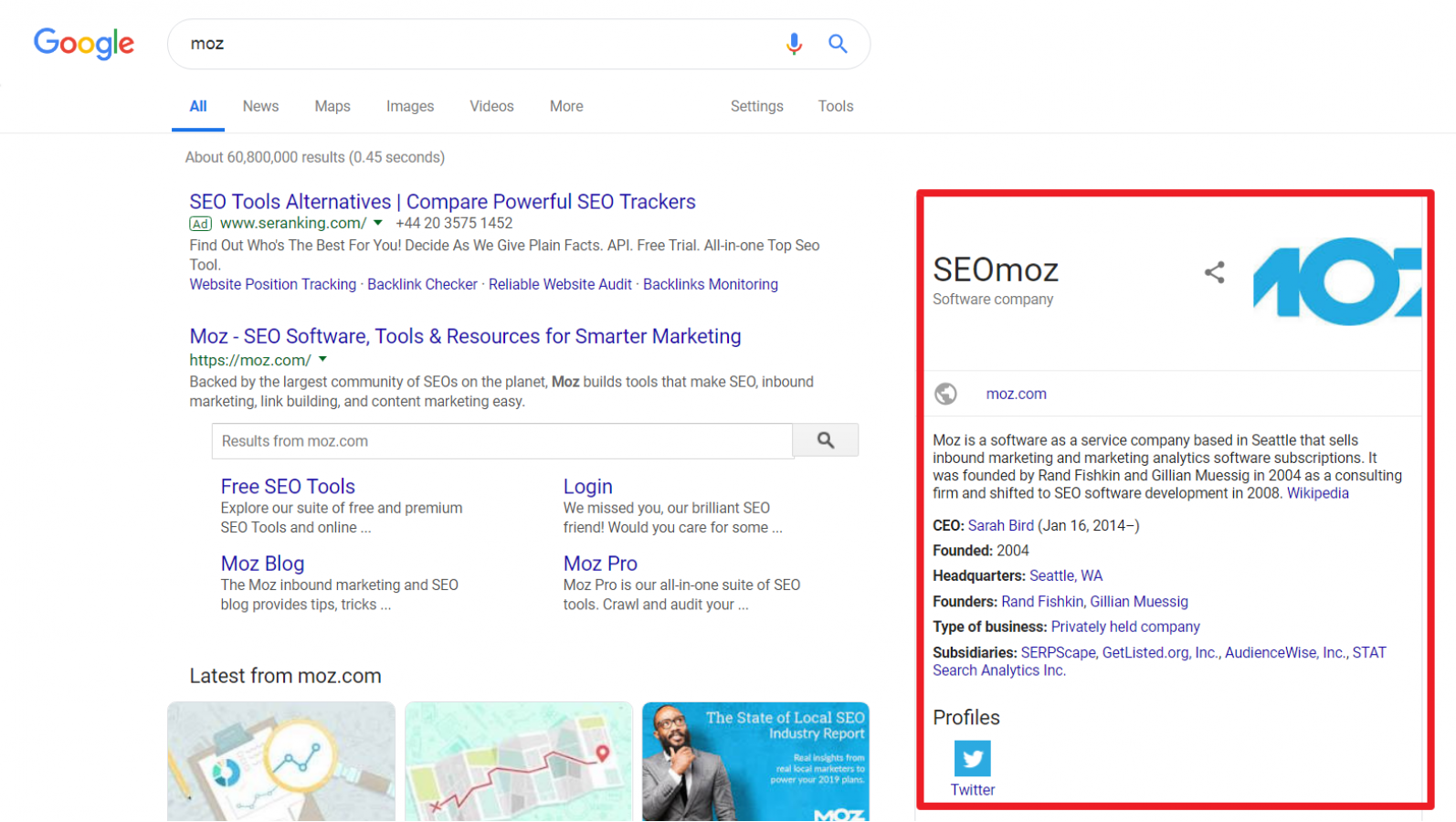
知識圖譜(Knowledge Graph)是Google的一個知識庫,從多種來源收集資訊,以提高Google搜尋的品質,除了顯示網站連結外,還提供更多關於「主題」的詳細資訊,讓使用者能夠一次解決他們查詢的問題,而不必導航到其他網站並自己匯總資訊。
舉例1:Google搜尋「moz」這個品牌時,在搜尋結果頁的右方會顯示公司的相關資訊,像是創辦人、創辦時間、總部位址等等。

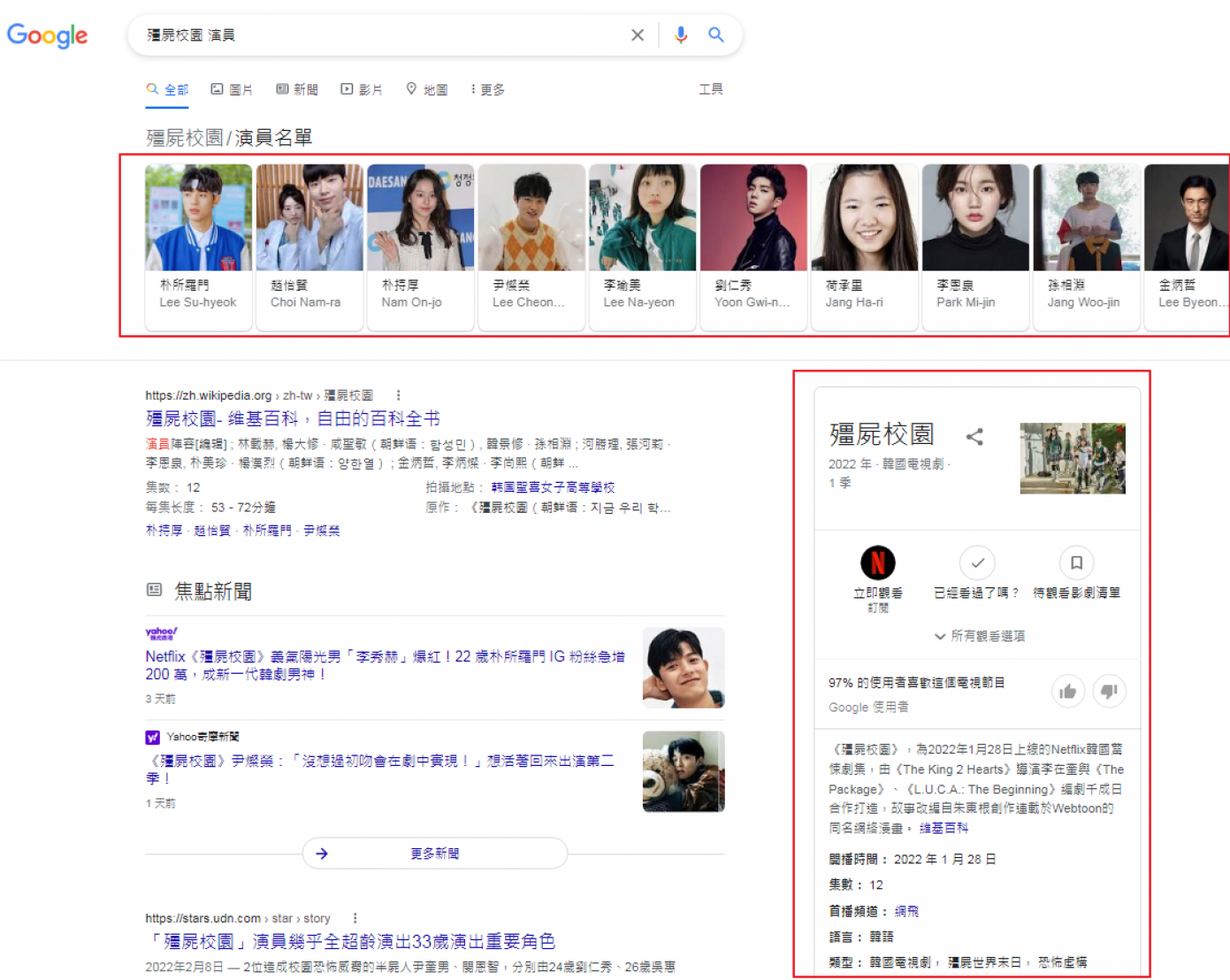
舉例2:Google搜尋"殭屍校園 演員",在搜尋結果頁的上方會直接把所有演員列出來,此外也會顯示開播時間、劇情介紹等資訊。

複合式摘要與知識圖譜的差別?
相信很多人看到這邊一定會有一個疑問就是「複合式摘要」與「知識圖譜」究竟差在哪裡呢?他們的定義有何不同?別擔心!在以下的內容會來跟大家詳細說明兩者的差別。
-
知識圖譜:由Google提供的整合型資訊,資料來源來自Google知識庫,能夠讓使用者更快速的找到答案或提供使用者原先沒有預期的搜尋結果資訊。比方說當你搜尋一些名人、景點、國家等關鍵字時,Google 會幫助你列出一些相關的題材,讓你以關聯的方式延伸搜尋下去。
-
複合式摘要:由網頁提供的資訊,能夠讓搜尋結果頁面產生除了標題、網址、敘述之外的資訊。在網站中添加結構化資料標記,即有機會在結果頁面上顯示出複合式摘要,但顯示格式會根據網站的內容、標記的資訊不同而有所不同。像是前面提到的網站連結搜尋框、麵包屑、評論摘錄、FAQ、當地商家等等都是。
精選摘要是什麼?可以透過結構化資料設定產生嗎?

Google 搜尋結果有時不會依照標準格式在網頁連結後面附上網頁說明摘要,而是將摘要置於連結前方。系統會根據使用者的搜尋要求,來判斷網頁是否適合呈現為精選摘要,如果適合,就會自動顯示此格式,而精選摘要版位沒辦法透過任何的結構化資料去設定產生喔!
如何做結構化資料標記,以產生複合式搜尋結果?
一、用Google提供的結構化資料標記協助工具
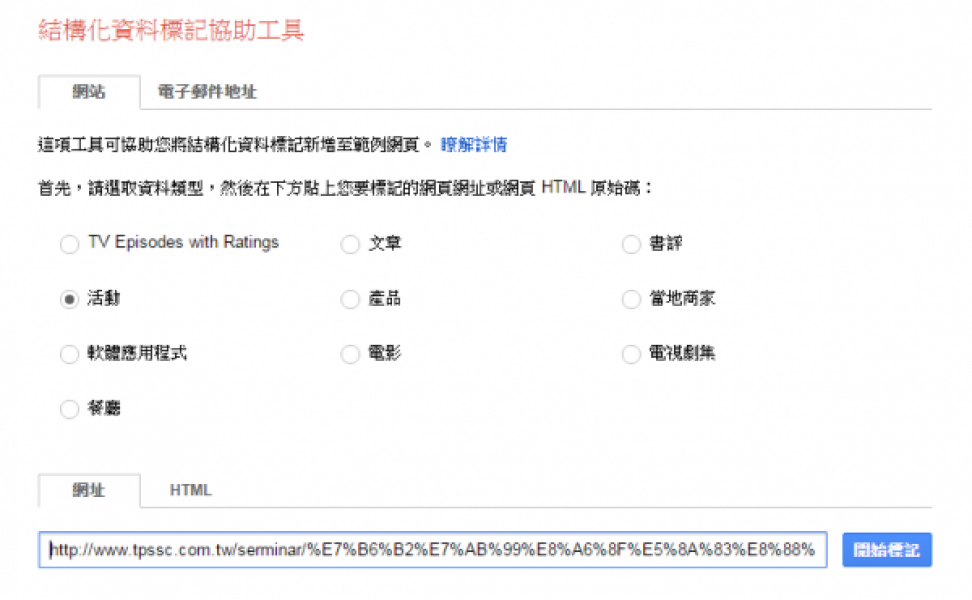
首先貼上你要標記的網址並選擇網頁內容的類型,點選「開始標記」

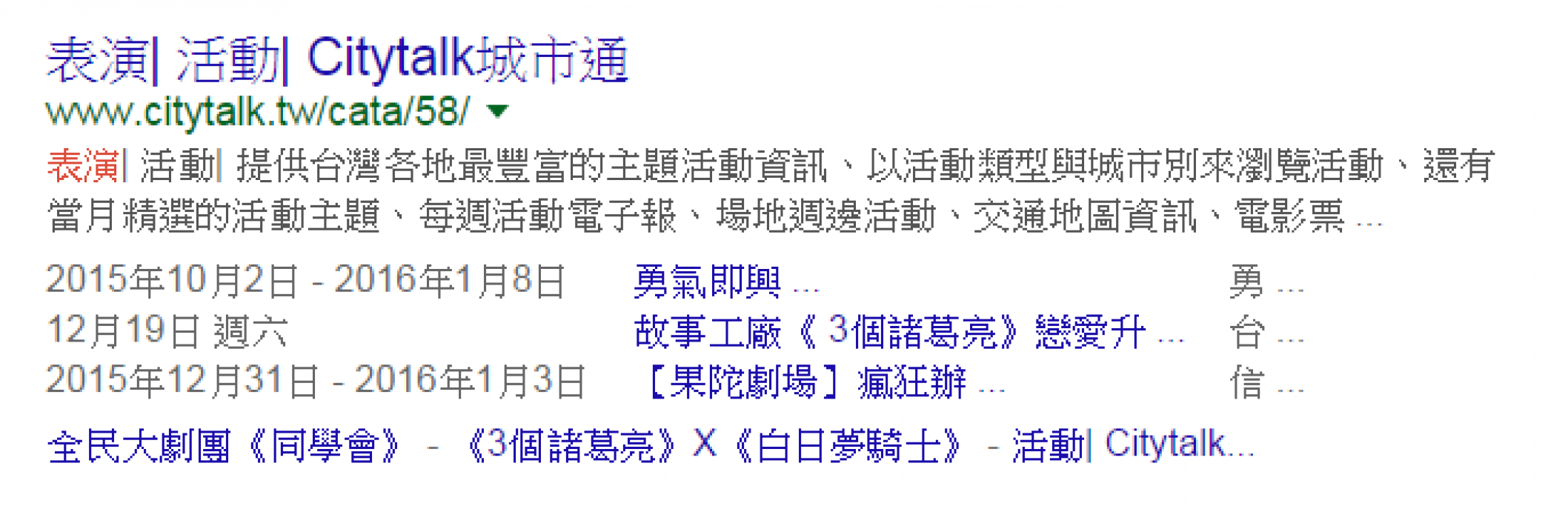
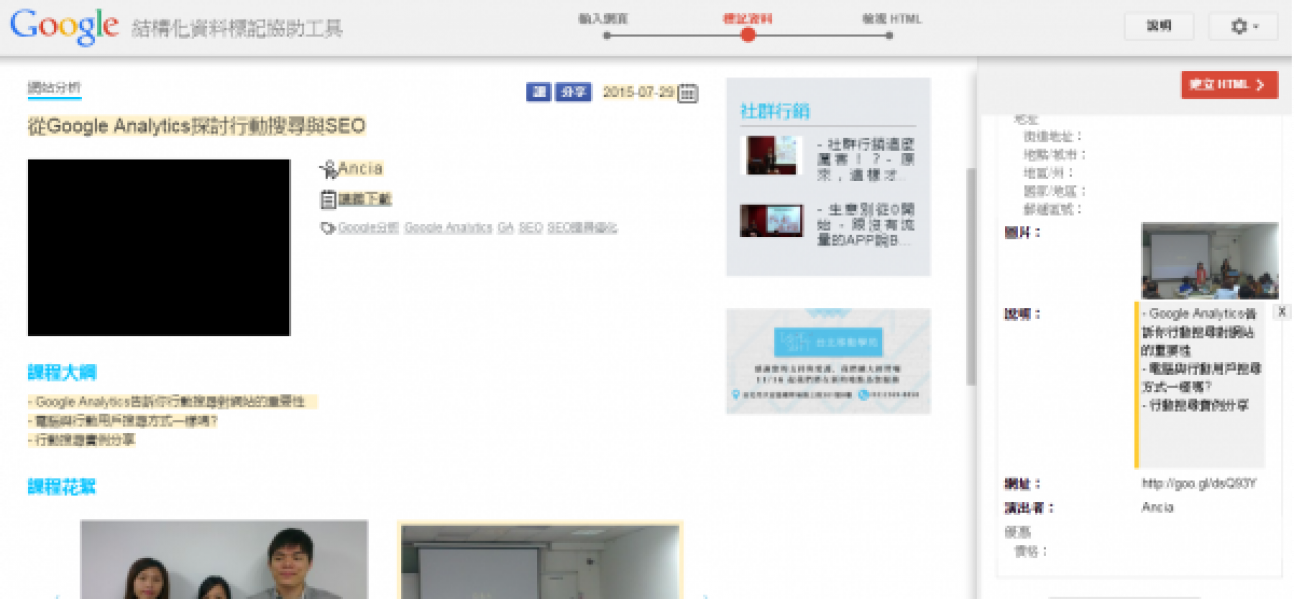
在網頁上將要標記的部分反白,你就能定義反白的部分是名稱、日期、地點、或其他資料,標記完成後,點選「建立HTML」

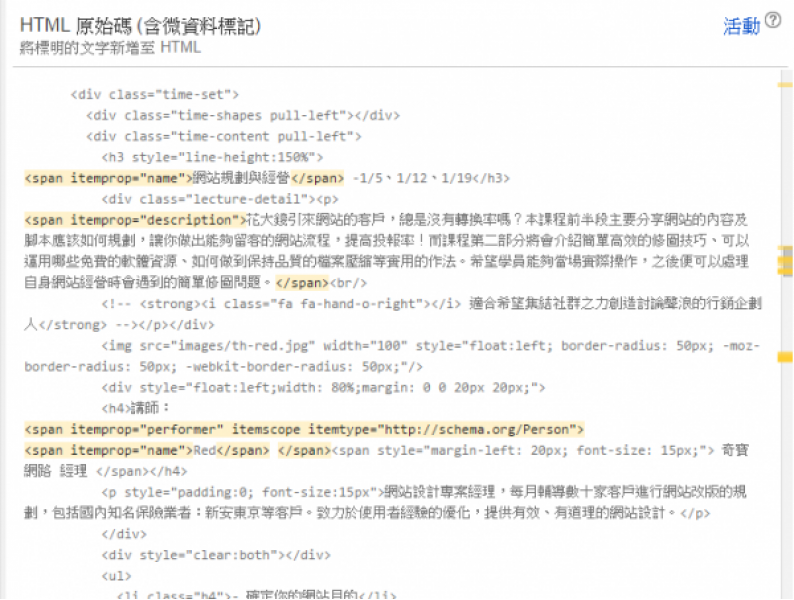
小工具會告訴你,黃色的部分就是你應該要加入的標籤,你就能按照他的指示把這些新增到你的程式碼中

當 Google 下次檢索你的網站時,這些被標記的活動資料就可供搜尋結果頁面的複合式摘要(Rich Snippets)使用囉!
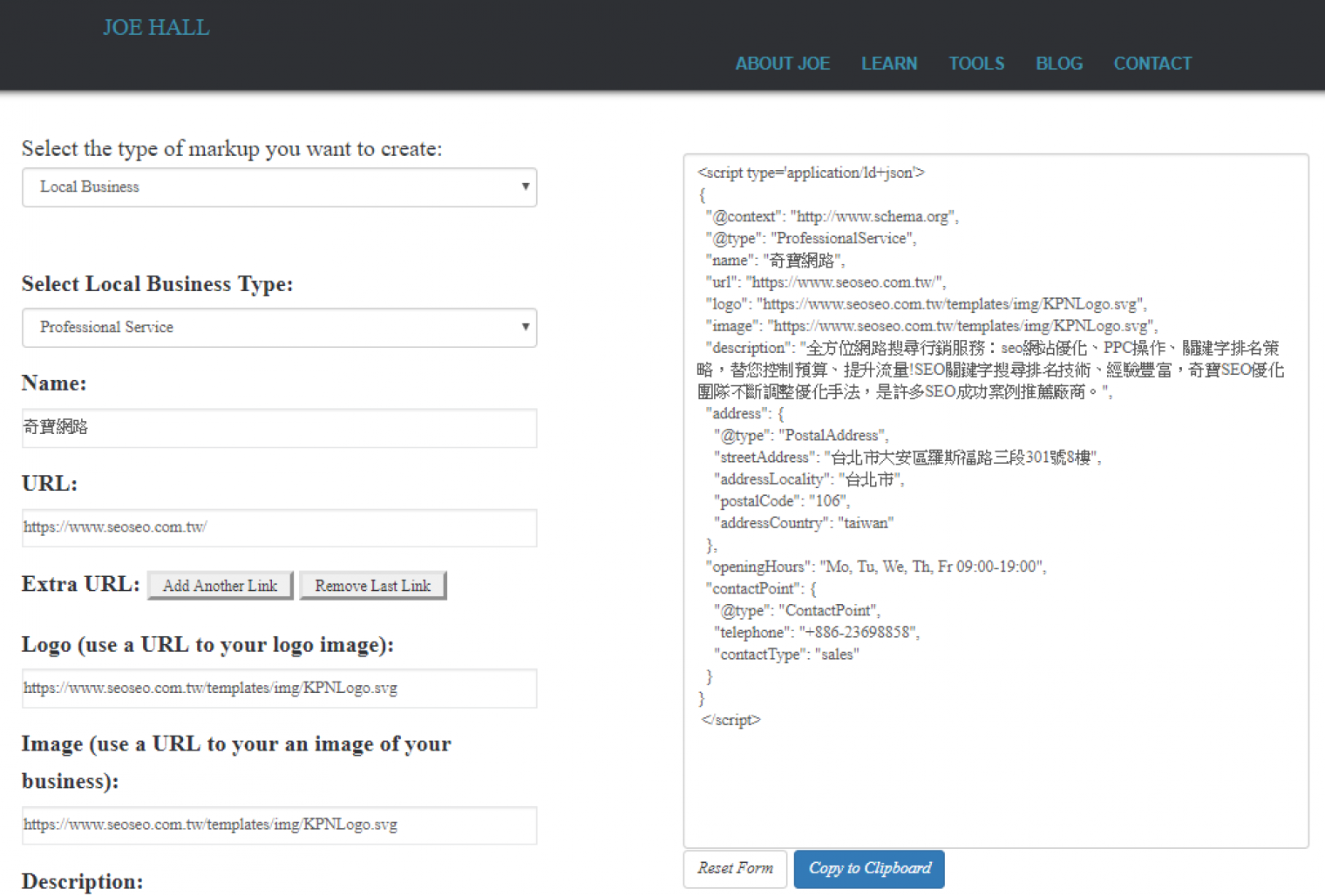
二、使用結構化標籤產生器
對於行銷人員,如果不懂程式碼的話,最簡單的方法,可以使用結構化標籤產生器來標記
在最上面要先選擇你要做結構化標籤的網頁是甚麼類型,可選擇以下類型:
企業、人、產品、事件、組織、網站
將你公司的相關資訊填入,右邊的視窗就會自動幫你寫出結構化資料。

這時候只要將右邊的文字全部複製並放入head標籤裡面,就可以完成結構化資料的建立。
在進行Google 搜尋結構化資料時建議可以參考Google 搜尋中心說明文件,裡面有提供各類型的結構化資料說明,並詳細介紹如何在網頁中新增結構化資料元素。
您可以按照網站的類別去找到相對應的結構化資料

找到後點擊「開始使用」,針對該類型的結構化資料裡面會有詳細介紹,以FAQ的結構化資料類型來舉例:
首先會以步驟說明如何添加該類型結構化資料

此外也會提供結構化資料的程式碼範例給您參考

根據說明中心的資料顯示,建議優先使用 Google 搜尋中心說明文件做為參考指南,雖然schema.org 上提供許多結構化數據標記的文檔和指南,但上面資訊繁多,對於 Google 搜尋來說可能並非必要。
四、使用Schema.org的結構化資料
Schema.org是一個參考網站,詳細敘述每一種結構化資料的不同用法及需要使用的標記。
在這個頁面中可以了解你的網頁內是屬於哪種類型的資料

參考裡面的標籤及說明替內容增加結構化資料

最下面也有修改的教學,可參照裡面的內容做修改

如何測試結構化資料是否正確?
Google複合式搜尋結果測試工具(原:結構化資料測試工具)
2020年7月Google宣布「複合式搜尋結果測試」已通過測試階段,我們可以使用「複合式搜尋結果測試」來檢測網頁的程式碼片段或網址,測試工具會傳回在網頁上偵測到的錯誤和警告。
「複合式搜尋結果測試」新功能:
-
能依據提供的標記,顯示網頁適用於哪些搜尋功能強化項目
-
能更有效率地處理以動態方式載入的結構化資料標記
-
能夠轉譯行動版以及電腦版的搜尋結果
-
驗證結果與 Search Console 報告完全一致
結構化資料測試步驟
開啟複合式搜尋結果測試工具,輸入網頁的完整網址或程式碼片段即可測試。
此外可以選擇要使用何種使用者代理程式(智慧型手機或電腦)來測試網頁。

測試工具會顯示在網頁上找到的複合式搜尋結果類型,以及結構化資料錯誤或相關建議,您可以清晰的看出結構化資料是否有輸入錯誤。

↑以上為奇寶網站使用此工具時的顯示內容。
如果發現錯誤或警告內容,可以展開個別項目查看詳細資料。

如果都沒有問題,當 Google 下次檢索你的網站時,這些結構化資料就可供搜尋結果頁面的複合式摘要(Rich Snippets)使用囉!
複合式搜尋結果與 Search Console 常見問題:https://developers.google.com/search/blog/2020/08/rich-results-search-console.html?hl=zh-tw
使用結構化資料後,搜尋成效是如何?
在2019/09/18,Google搜爬到影片結構化資料後,結合工程師持續優化調整,網站的點擊、曝光開始穩定的向上提升,至近期相關蒐尋成效更是大爆發!
自文章發出後到現在也快7個月了,你加入結構化資料了嗎?
添加結構化資料,可以幫助網站排名嗎?
添加結構化資料,不一定保證你的網站就會獲得複合式摘要(Rich Snippets)的搜尋結果,但沒有添加,出現的機會只會更低。
而結構化資料對網站排名不會有直接影響,因為結構化資料並不是一個直接影響排名的因素。但透過讓搜尋引擎更了解頁面內容,優化我們網站的搜尋樣貌,在搜尋結果提供、呈現更多資訊,會進而吸引使用者點閱,帶入更多的流量。長遠來看,間接對於排名還是會產生幫助。
綜合以上兩點,可以知道對於SEO,結構化資料還是有優化的必要,並且可以透過我們前面提到的那些方法,來做添加的動作,如此一來,能讓Google和使用者都更瞭解我們的網站喔!
參考資料:Google搜尋中心說明文件
如果想瞭解更多關於結構化的資訊,你可以參考以下的文章:
【奇寶小教室】跟著工程師學結構化資料!-輪轉介面(Carousels)
KPN奇寶秉持著專注為你的精神,持續提供更健全完整的網站優化、SEO服務!
若您已經在執行SEO優化,卻遲遲找不出成長的突破點?別擔心,歡迎聯繫我們,將會有專業人員與您探討如何應對!

一篇帶你了解Google商家檔案(我的商家)驗證....
- 2025/10/29
- SEO:入門教學
- Google我的商家
- SEO
Google 商家檔案是一個免費的工具,能增加企業在 Google 地圖的能見度。透過管理商家檔案,商家可以優化在 Google 中搜尋的內容,搜尋公司相關產品或是公司名稱的時候,如果能夠跳出畫面右方紅框的資訊,對於商家絕對是大大加分!消費者也可以更方便快速的找到需要的服務....

SEO 是什麼?2026 搜尋引擎優化入門教學 (完....
SEO 是一種藉由優化網站架構與內容品質,提升網站在搜尋引擎自然結果中的排名,進而增加曝光度與導入流量的行銷手法。本篇將從基礎概念到全方位解析網站優化策略。無論是關鍵字研究、內容優化,還是技術 SEO,我們都將一步步帶你深入了解。簡單來說,SEO 就像是在替網站....

2025 STP分析全攻略:3步驟精準市場定位與行....
- 2025/09/02
- 網路行銷
在現今競爭激烈的市場環境中,「STP分析」是企業行銷策略中不可或缺的一環。但究竟STP分析是什麼呢?STP即是市場區隔、目標市場與市場定位的縮寫,是企業進行客群分析、精準抓住消費者需求的重要工具。尤其在數位時代,消費者的喜好每天都在變化,科技又不斷推陳出新,學....

如何有效管理與更換Google商家照片
- 2018/04/10
- SEO
- Google我的商家
- SEO:入門
最近碰到客戶詢問「Google商家照片如何更換?」、「Google商家照片不是我要的!」的疑問,這次就和大家分享商家照片的管理訣竅,透過簡單的兩個步驟,讓你的商家照片變得更讓人印象深刻吧! Step 1:商家的建立與管理 首先,在Google搜....

掌握 Google AI Overview:探索 AI 搜尋功能....
隨著生成式 AI 技術持續演進,Google 在搜尋體驗上也做了重大更新。原先被稱作「Search Generative Experience(SGE)」的功能,已於 2024 年更名並整合為「AI Overviews」,並搭載最新的 Gemini 系列模型,提供更快、更精準的搜尋摘要。2025 年,Google 進一步推出「AI....

掌握SEO:robots.txt教學與測試工具全面解析....
搜尋引擎最佳化(SEO)已成為提升網站能見度和吸引目標受眾的關鍵策略之一。在這篇文章中,我們將深入探討有效的robots.txt文件建立和管理如何確保網站不僅能被搜尋引擎發現,同時還能吸引和留住訪客。 一、robots.txt的基本概念與運作原理 二、robot....
如何使用Ahrefs進行高效競爭對手與關鍵字分....
延續先前的推薦SEO分析工具-Ahrefs,競爭對手、關鍵字輕鬆剖析!相信大家對於A工具已經有初步的瞭解和認識,但對於實務上該如何應用、操作這個工具來做分析,應該還是存有疑惑。 沒關係!我們知道! 這次就透過實際案例的剖析,教大家如何一步步的使用A工具剖析我....
Copyright © KPN SEO 2020. All Rights Reserved / 台北市大安區羅斯福路三段301號8樓 02-23698858 service@kpnweb.com