
我們人手至少一機的現在,大部分的搜尋甚至都在行動裝置上完成,考量使用者更佳的體驗,行動版裝置友善更是我們值得持續優化的SEO重點!Google在2015年早已順應時勢推出行動裝置演算法更新,藉此為行動裝置的用戶提供更合適的網站。
根據全球機構 We Are Social的〈數位2019(Digital 2019)〉報告指出:
“在2019年,全球使用行動裝置的人數,已經正式超過了51億人,換句話說,全球目前77億人,有接近2/3的人口,都在使用行動裝置。”
這樣的一個訊息,其實代表著:
在未來,網站的行動裝置體驗與優化,只會越來越重要。
Google在2015年4月21日推出"行動裝置友善演算法更新(Mobile Friendly)",獎勵那些對於行動裝置友善的網站,給予他們更好的排名。(Google官方的貼文:推出行動裝置友善演算法更新)

今天奇寶的工程團隊就要來和大家分享,究竟在2019年的今天,我們可以如何優化網站的行動裝置友善性,讓網站獲得Google的排名獎勵!
奇寶觀點:網站該如何提升行動裝置友善性?
要提升網站的行動裝置友善性,我們必須先知道:究竟那些地方需要提升?
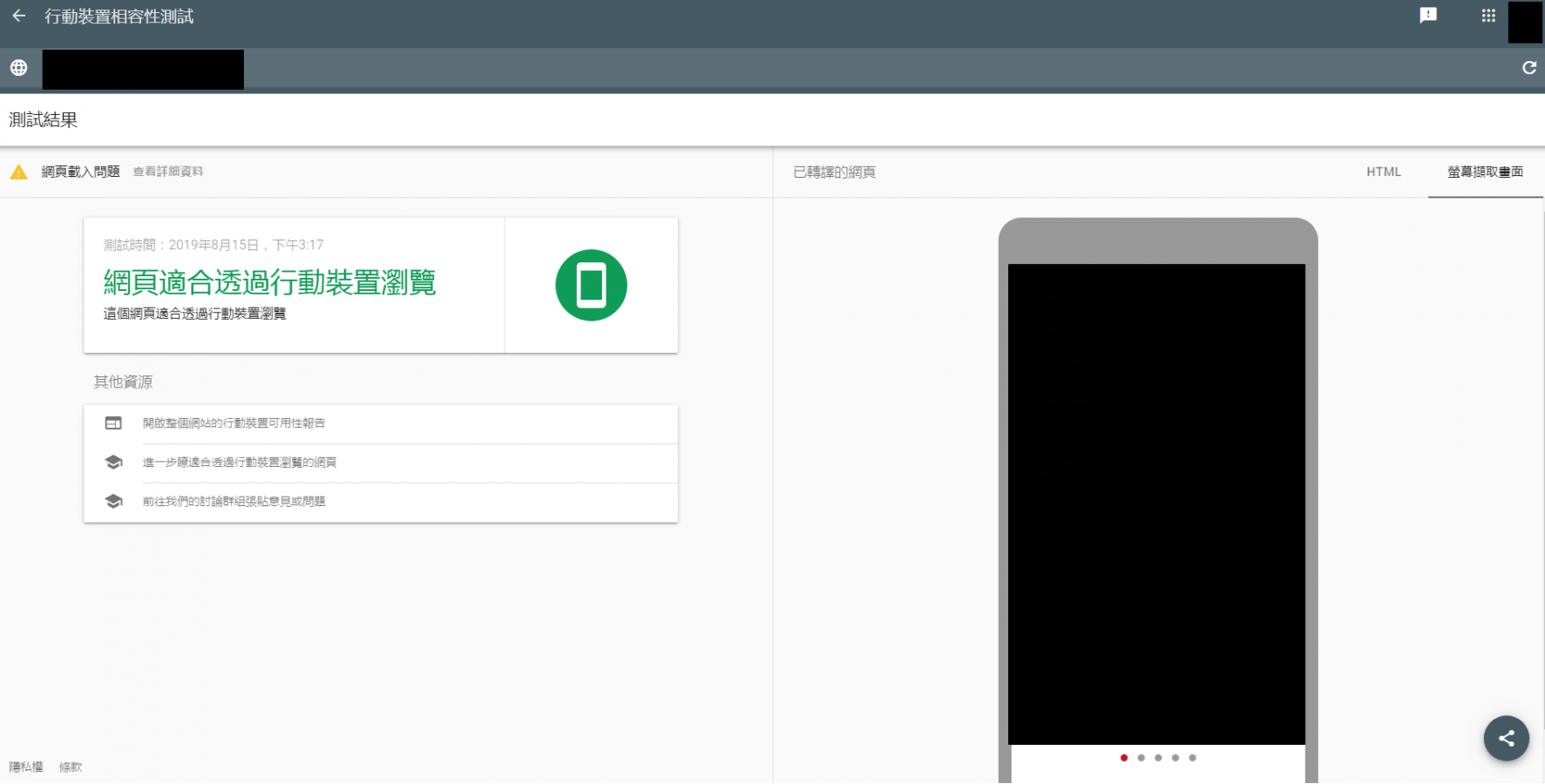
要知道這個問題的解答,Google官方有提供我們許多實用的檢測工具協助我們,例如:行動裝置相容性測試工具、Google Page Speed Insights、Google Search Console,這些工具都可以讓我們快速掌握網站有哪些需要優化的地方,最後我們可以再針對報告當中的個別問題,進行優化即可。
這些工具在使用上,其實也非常的簡單。行動裝置相容性測試工具、Google Page Speed Insights只要輸入要檢測的網址,按下分析按鈕,即可取得網站的分析報告。Google Search Console則需要先登入,並驗證網站的所有權後才可使用,進到主畫面後,點選左邊選單列 > 強化 > 行動裝置可用性,即可檢視網站中的所有頁面的行動裝置可用性的情況。

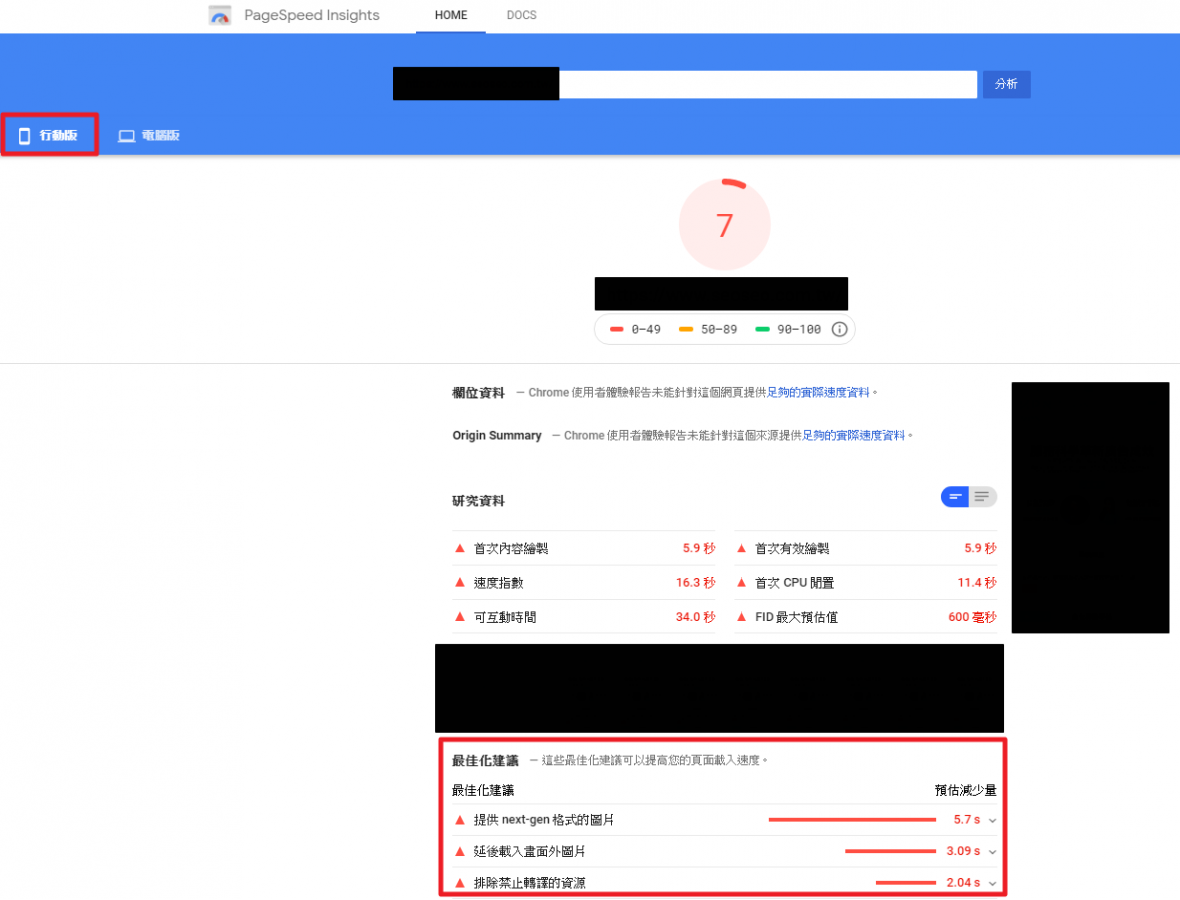
2. 使用Google Page Speed Insights檢視行動版網站的速度。

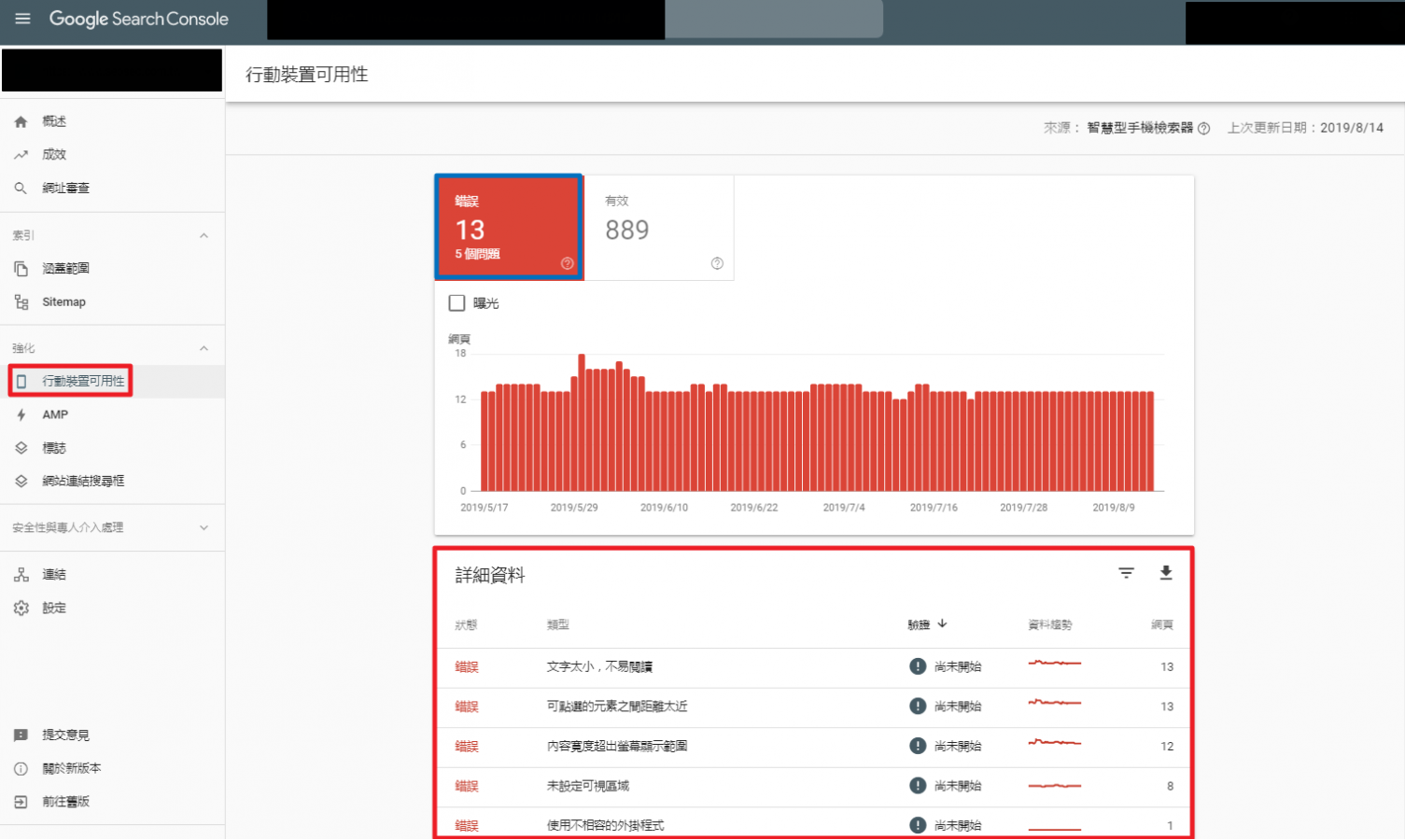
3. 使用Google Search Console 檢視網站的行動裝置可用性。

結論
以奇寶過去十幾年的優化經驗來看,網站擁有好的行動裝置友善性,對於網站的關鍵字排名和流量,乃至於使用者體驗,絕對是有所助益的。
長遠來看,我們肯定會建議網站針對行動裝置友善性進行優化,而且最好是在新網站一開始架設時,就進行友善性的設計,例如RWD(響應式網頁設計)等。
但很多時候,我們往往會礙於成本考量等因素,無法輕易的改成有行動版的網站,此時我們就需要進一步評估執行優化的必要性與急迫性。假設在搜尋結果第一頁的競品網站,普遍都是RWD網站,此時就更要將行動版網站列入未來網站架構改善的重點!
最後附上文章中提到工具的連結,給有興趣了解更多的你!:
本文作者:Sydney
責任編輯:Zoey

一篇帶你了解Google商家檔案(我的商家)驗證....
- 2025/10/29
- SEO:入門教學
- Google我的商家
- SEO
Google 商家檔案是一個免費的工具,能增加企業在 Google 地圖的能見度。透過管理商家檔案,商家可以優化在 Google 中搜尋的內容,搜尋公司相關產品或是公司名稱的時候,如果能夠跳出畫面右方紅框的資訊,對於商家絕對是大大加分!消費者也可以更方便快速的找到需要的服務....

SEO 是什麼?2026 搜尋引擎優化入門教學 (完....
SEO 是一種藉由優化網站架構與內容品質,提升網站在搜尋引擎自然結果中的排名,進而增加曝光度與導入流量的行銷手法。本篇將從基礎概念到全方位解析網站優化策略。無論是關鍵字研究、內容優化,還是技術 SEO,我們都將一步步帶你深入了解。簡單來說,SEO 就像是在替網站....

2025 STP分析全攻略:3步驟精準市場定位與行....
- 2025/09/02
- 網路行銷
在現今競爭激烈的市場環境中,「STP分析」是企業行銷策略中不可或缺的一環。但究竟STP分析是什麼呢?STP即是市場區隔、目標市場與市場定位的縮寫,是企業進行客群分析、精準抓住消費者需求的重要工具。尤其在數位時代,消費者的喜好每天都在變化,科技又不斷推陳出新,學....

如何有效管理與更換Google商家照片
- 2018/04/10
- SEO
- Google我的商家
- SEO:入門
最近碰到客戶詢問「Google商家照片如何更換?」、「Google商家照片不是我要的!」的疑問,這次就和大家分享商家照片的管理訣竅,透過簡單的兩個步驟,讓你的商家照片變得更讓人印象深刻吧! Step 1:商家的建立與管理 首先,在Google搜....

深入解析Google演算法變遷與SEO優化策略
Google演算法是Google搜尋引擎運作的核心,同時決定了最終呈現在使用者面前的搜尋結果,與網站在結果中的排名。理論上若能知道演算法到底看重什麼?喜歡怎樣的網站?就會更知道該如何進行搜尋引擎優化(SEO)。只要我們能投演算法所好,網站自然就能獲得好的排名。 &nb....

你的網站是被Google熊貓揮了一拳?還是被企鵝....
Google的搜尋演算法經常進行小幅或大幅更新,這些變動可能隨時影響網站排名。如果您的網站內容對使用者真正有幫助,一般來說不會受到過大衝擊。然而,Google於去年年底再次發佈了熊貓和企鵝演算法的更新。如果您的網站流量因此出現波動,以下指南可以幫助您判斷是受到哪....

2018年SEO操作趨勢-根據演算法改變更新網站....
在數位行銷領域中,內容與優化是不可分割的兩大支柱。優質內容能夠吸引訪客並增強網站的權威性,而有效的SEO優化則能讓這些內容被更廣泛地發現並獲取到合適的流量。如果缺少其中任何一項,網站的整體效果都將大打折扣。例如,即便擁有良好的關鍵字研究,但如果內容與目標....
【SEO最前線】Google 9月演算法更新
8月1日,Google才剛發行了一次核心演算法更新,其中以醫療和健康相關內容的網站,受該次演算法影響排名的程度更明顯一些。 而在9月27日,Google再次發布了演算法更新的消息,Google的Danny Sullivan亦發表了:「我們的演算法是一直持續在更新的,且我們在這週亦有一次....
Copyright © KPN SEO 2020. All Rights Reserved / 台北市大安區羅斯福路三段301號8樓 02-23698858 service@kpnweb.com